Node.js+Express+Mysql 实现增删改查
半截的诗 人气:0这次选用nodejs+express+mysql 使用http作为客户端,express框架搭建服务端,从而实现数据的增删改查。这篇文章可以算作上篇文章的升级篇,加入了和数据库的交互。
安装
node 直接去官网下载选择下载即可https://nodejs.org/enhttps://img.qb5200.com/download-x/download/current/
cnpm install express //express框架安装
cnpm install mysql //mysql驱动安装
brew install mysql //数据库的安装,根据命令行提示初始化配置 mysql.server start//启动mysql服务 mysql.server stop//停止mysql服务 mysql -u用户名 -p用户密码//登录mysql
nodejs连接数据库时报错
Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support
authentication protocol requested by server; consider upgrading MySQL client
查到的结论是: MySQL8.0版本的加密方式和MySQL5.0的不一样,连接会报错。
解决方法如下: 通过命令行进入解压的mysql根目录下。
登陆数据库
mysql -uroot -p
输入root的密码
Enter password: ******
更改加密方式
mysql> ALTER USER 'root'@'localhost' IDENTIFIED BY 'password' PASSWORD EXPIRE NEVER;
更改密码:该例子中 123456为新密码
mysql> ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '123456';
刷新:
mysql> FLUSH PRIVILEGES;
数据库的连接
var mysql = require('mysql');//引入数据库驱动模块
//console.log(mysql)
// 连接数据库的配置
var connection = mysql.createConnection({
// 主机名称,一般是本机
host: 'localhost',
// 数据库的端口号,如果不设置,默认是3306
port: '3306',
// 创建数据库时设置用户名
user: 'root',
// 创建数据库时设置的密码
password: '*******',
// 创建的数据库
database: 'express'
});
// 与数据库建立连接
connection.connect();
// 查询数据库
connection.query('select * from userinfo', function (error, results, fields) {
if (error) throw error;
console.log(results);
});
// 关闭连接
connection.end();
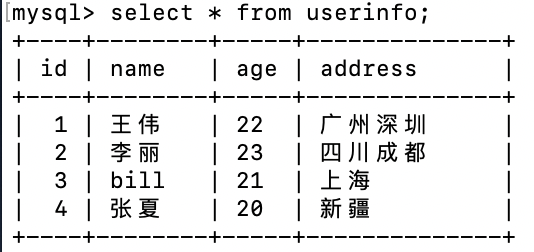
新建一张表格在数据库中为:

express服务端
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,这里没有搭建express框架的项目,只是简单搭建一个服务端,实现和数据库的增删改查。
var express = require("express");
var app = express();
var query = require('.https://img.qb5200.com/download-x/db')
//var router =require('router')
var mysql = require('mysql');
var querystring = require("querystring");
//console.log(mysql)
// 连接数据库的配置
var connection = mysql.createConnection({
// 主机名称,一般是本机
host: 'localhost',
// 数据库的端口号,如果不设置,默认是3306
port: '3306',
// 创建数据库时设置用户名
user: 'root',
// 创建数据库时设置的密码
password: '1234567',
// 创建的数据库
database: 'express'
});
// 与数据库建立连接
connection.connect();
//根据参数,查询数据
app.get('/index', function (req, res) {
// 处理 get 请求,获取 get 请求参数
//处理 /:xxx 形式的 get 或 post 请求,获取请求参数 这里没有使用到
var params = req.query
//查询语句
var sql = 'select * from userinfo where name= ? and age=?'
var where_value = [params.name, params.age];
// console.log(sql)
connection.query(sql, where_value, function (err, result) {
if (err) {
console.log('[SELECT ERROR]:', err.message);
}
res.send(result) //数据库查询结果返回到result中,把查询数据发送到客户端
});
})
//增加数据
app.post('/add', function (req, res) {
//获取及处理增加的数据
var post = '';
req.on('data', function (chunk) {
post += chunk;
console.log(post)
});
req.on('end', function () {
//查询参数解析
post = querystring.parse(post);
var sql = 'insert into userinfo set id=? , name=? , age=?, address=?'
var add_value = [post.id, post.name, post.age, post.address]
connection.query(sql, add_value, function (err, result) {
if (err) {
console.log('新增数据失败');
}
res.send('增加数据成功') // 响应内容 增加数据成功
});
});
})
//修改数据
app.put('/update', function (req, res) {
//处理请求修改的数据和条件
var update = '';
req.on('data', function (chunk) {
update += chunk;
console.log(update)
});
req.on('end', function () {
//查询参数解析
update = querystring.parse(update);
var sql = 'update userinfo set name=? , age=?, address=? where id=?'
var update_value = [update.name, update.age, update.address,update.id]
connection.query(sql, update_value, function (err, result) {
if (err) {
console.log('修改数据失败', err.message);
}
res.send('修改数据成功') // 响应内容 修改数据成功
});
});
})
//删除数据
app.delete('https://img.qb5200.com/download-x/delete', function (req, res) {
var params = req.query
var sql = 'delete from userinfo where name= ?'
var where_value = [params.name];
// console.log(sql)
connection.query(sql, where_value, function (err, result) {
if (err) {
console.log('删除失败', err.message);
}
res.send('删除成功')
});
})
//关闭连接
//connection.end();
//监听8080端口
var server = app.listen(8080, function () {
console.log('server running at 3000 port')
})
http客户端
这里把node http模块来搭建客户端,发起请求。
get请求
const http = require("http");
// 发送请求的配置
let config = {
host: "localhost",
port: 8080,
//get请求参数
path:'/index?name=bill&age=21',
method: "GET",
headers: {
a: 1
}
};
// 创建客户端
let client = http.request(config, function(res) {
// 接收服务端返回的数据
let repData='';
res.on("data", function(data) {
repData=data.toString()
console.log(repData)
});
res.on("end", function() {
// console.log(Buffer.concat(arr).toString());
});
});
// 发送请求
client.end();
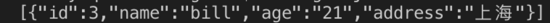
客户端发起参数name=bill&age=21的查询请求,服务端根据条件操作数据库,响应数据为:

post请求
var http = require('http');
var querystring = require("querystring");
//查询参数拼接
//增加的数据
var contents = querystring.stringify({
id:5,
age:'23',
name: "艾利斯提",
address: "dongbei",
});
var options = {
host: "localhost",
port: 8080,
path:"/add",
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
"Content-Length": contents.length
}
};
var req = http.request(options, function (res) {
res.setEncoding("utf8");
res.on("data", function (data) {
console.log(data);
})
})
//发送数据
req.write(contents);
req.end(); //结束请求,否则服务器将不会收到信息
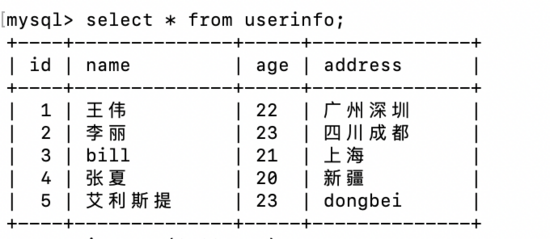
post请求发送增加数据,服务端根据请求,向数据库追加一条数据,响应客户端:增加数据成功。增加后的数据表:

put请求
const http = require("http");
var querystring = require("querystring");
//查询参数拼接
// 发送请求的配置
var contents = querystring.stringify({
id:1,
age:'25',
name: "Sarah",
address: "qingdao",
});
let config = {
host: "localhost",
port: 8080,
path:'/update',
method: "PUT",
headers: {
a: 1
}
};
// 创建客户端
let client = http.request(config, function(res) {
// 接收服务端返回的数据
let repData='';
res.on("data", function(data) {
repData=data.toString()
console.log(repData)
});
});
client.write(contents);
// 发送请求
client.end();
这里请求和post方法类似,服务端根据sql语句('update userinfo set name=? , age=?, address=? where id=?')修改数据库的内容,响应客户端:修改数据成功。修改后的数据表:

delete请求
const http = require("http");
// 发送请求的配置
let config = {
host: "localhost",
port: 8080,
//删除数据的参数
path:'https://img.qb5200.com/download-x/delete?name=bill',
method: "DELETE",
headers: {
a: 1
}
};
// 创建客户端
let client = http.request(config, function(res) {
// 接收服务端返回的数据
let repData='';
res.on("data", function(data) {
repData=data.toString()
console.log(repData)
});
res.on("end", function() {
// console.log(Buffer.concat(arr).toString());
});
});
// 发送请求
client.end();
客户端发送删除数据的参数,客户端拿到参数,根据条件,操作数据库删除相应数据,响应客户端:删除成功。删除后的数据表:

总结
接触后端的内容后,从后端的角度重新理解了前端数据的传输和操作。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容