详解vue后台系统登录态管理
Eold 人气:0技术应用
js-cookie + vuex + localStorage 做数据持久化
js-cookie
npm i js-cookie --save

vuex

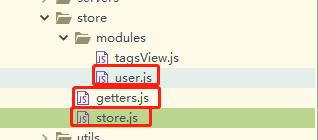
user.js
import { login, logout } from '@/servers/login'
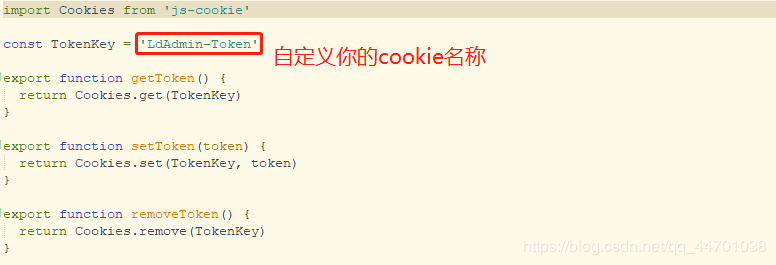
import { getToken, setToken, removeToken } from '@/utils/auth' // 这是上面的js-cookie暴露出来的方法
const user = {
state: {
userInfo: "",
token: getToken(),
roles: []
},
mutations: {
SET_TOKEN: (state, token) => {
state.token = token
}
},
actions: {
// 用户名登录
login({ commit }, userInfo) {
const userName = userInfo.userName.trim()
return new Promise((resolve, reject) => {
login({userName: userName, password: userInfo.password}).then(res => {
if (res.status.statusCode === 0) {
const data = res.result
commit('SET_TOKEN', data.token)
setToken(data.token)
localStorage.setItem('userInfo', JSON.stringify(data))
resolve()
}
else {
resolve(res.status.statusReason)
}
})
.catch(error => {
reject(error)
})
})
},
// 登出
logout({ commit }, userId ) {
return new Promise((resolve, reject) => {
logout({id: userId}).then((res) => {
if (res.status.statusCode === 0) {
commit('SET_TOKEN', '')
removeToken()
localStorage.clear()
resolve()
}
else {
resolve(res.status.statusReason)
}
})
.catch(error => {
reject(error)
})
})
}
}
}
export default user
getter.js
const getters = {
userInfo: state => state.user.userInfo
}
export default getters
store.js
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user
},
getters
})
export default store
以上就是整个登录态的设定
在项目中的使用,如下
点击登录后
this.$store.dispatch('login', {userName: userName, password: password}).then((res) => {
console.log(res)
if(!res) {
// 登录成功后的逻辑
} else {
// 登录失败后的逻辑
}
})
点击退出后
this.$store.dispatch('logout', userId).then((res) => {
if (!res) {
// 退出成功的逻辑
}
else {
// 退出失败的逻辑
}
})
需要特别注意的一点,vuex在页面刷新之后会消失掉.
以上所述是小编给大家介绍的vue后台系统登录管理详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容