微信小程序中转义字符的处理方法
Hi以梦为马 人气:2在微信小程序开发过程中,有时候会用到常用的一些特殊字符如:‘<'、‘>'、‘&'、‘空格'等,微信小程序同样支持对转义字符的处理,下面提供两种方法用来处理微信小程序中转义字符的处理。
1.官方API调用
这种方式,我们直接在wxml布局文件中,直接调用相关特殊符号的转义字符会无效,原因是小程序的text文本控件的decode属性没有打开导致的,看下文档说明:

从文档中,我们可以发现,decode属性默认为false,不会解析我们的特殊字符,我们通过设置decode属性为true,并且调用其转义字符即可实现该特殊字符的显示。
<text class='dialog-close' decode='true'>< 返回</text>
通过上述代码即可实现 < 返回 的效果。
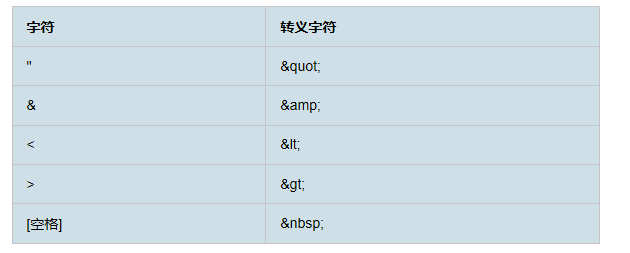
其中:


2.通过JS文件来实现
除了上面的实现方法,针对一些特殊字符我们还可以通过wxml与JS文件相结合的方式来实现。
首先,在wxml文件中对text文本控件做如下设置:
<text class='dialog-close'>{{dialogback}}</text>
然后,我们在JS文件的data中设置其文本内容:
data: {
dialogback:"< 返回",
//... 其他配置
}
通过这种方式也可以实现 < 返回 的效果。
示例
因为我是在<image>标签中访问,所以小程序中没有便捷方法可以转义,写了一个死方法——replace.js,如下:
//替换URL中特殊字符
function replaceSpecialChar(url) {
url = url.replace(/"/g, '"');
url = url.replace(/&/g, '&');
url = url.replace(/</g, '<');
url = url.replace(/>/g, '>');
url = url.replace(/ /g, ' ');
console.log("转义字符", url);
return url;
}
module.exports = {
replaceSpecialChar: replaceSpecialChar
}
需要用到的时候,在页面对应的js里面调用该方法:
var replace = require("../../utils/replace.js");
Page({
..............
url = replace.replaceSpecialChar(res.data.url)
})
至此,微信小程序中关于转义字符的处理就基本实现了,如有问题,欢迎留言。也希望大家多多支持。
加载全部内容