详解vue使用插槽分发内容slot的用法
kingov 人气:0将父组件的内容放到子组件指定的位置叫做内容分发
//在父组件里使用子组件 <son-tmp> <div>我是文字,我需要放到son-tmp组件里面制定的位置</div> </son-tmp>
单个插槽
父组件app.vue
<template>
<div id="app">
<test-slot>
<span>我是父组件里的文字,但是我要被放到子组件里</span>
</test-slot>
</div>
</template>
<script>
import testSlot from './components/testSlot'
export default {
data(){
return {
}
},
components:{
testSlot
}
}
</script>
<style>
</style>
子组件testSlot.vue
<template>
<div>
<h3>test-slot</h3>
//父组件里的span会替换掉slot所以这里的123是看不见的
//如果父组件在使用子组件testSlot的时候不在里面加内容则这里的slot会显示出来
<slot>123</slot>
</div>
</template>
<script>
export default {
data(){
return {
}
}
}
</script>
<style>
</style>
效果图:

多个插槽也叫具名插槽
具名插槽就是将某个名字的内容插到子组件对应名字里面去
父组件app.vue
<template>
<div id="app">
//使用子组件testSlot
<test-slot>
//slot=one这个div会替换掉子组件里name="one"的slot标签
<div slot="one">
<span>one</span>
<span>第一个</span>
</div>
//这个div没有用slot指定名字所以会替换掉子组件里没有name属性的slot标签
<div>
<span>此div没有slot</span>
</div>
//slot=two这个div会替换掉子组件里name="two"的slot标签
<div slot="two">
<span>two</span>
<span>第二个</span>
</div>
</test-slot>
</div>
</template>
<script>
import testSlot from './components/testSlot'
export default {
data(){
return {
}
},
components:{
testSlot
}
}
</script>
<style>
</style>
子组件testSlot.vue
<template>
<div class="testSlot">
<div class="noneSlot">
<slot></slot>
</div>
<div class="test-two">
<slot name="two"></slot>
</div>
<div class="test-one">
<slot name="one"></slot>
</div>
</div>
</template>
<script>
export default {
data(){
return {
}
}
}
</script>
<style>
</style>

作用域插槽(将子组件的值传到父组件供使用)
父组件app.vue
<template>
<div id="app">
<h2>app</h2>
<test-slot :items="items">
<template slot-scope="props">
<span>{{ props.addr }}</span>
<span>{{ props.cname }}</span>
<span>{{ props.age }}</span>
</template>
</test-slot>
</div>
</template>
<script>
import testSlot from './components/testSlot.vue'
export default {
data (){
return {
items:[
{ text:'文字1' , cname:'tom' , addr:'usa' },
{ text:'文字2' , cname:'wangwu' , addr:'uk' },
{ text:'文字3' , cname:'zhangsan' , addr:'un' }
]
}
},
methods:{
},
components:{
testSlot
}
}
</script>
<style>
</style>
子组件testSlot.vue
<template>
<div class="hello">
<slot :cname="items[2].cname"></slot>
<slot :addr="items[2].addr"></slot>
<slot age="18"></slot>
</div>
</template>
<script>
export default {
data () {
return {
num:100
}
},
props:['items'],
methods:{
},
created(){
console.log('items',this.$props.items);
}
}
</script>
<style scoped>
</style>
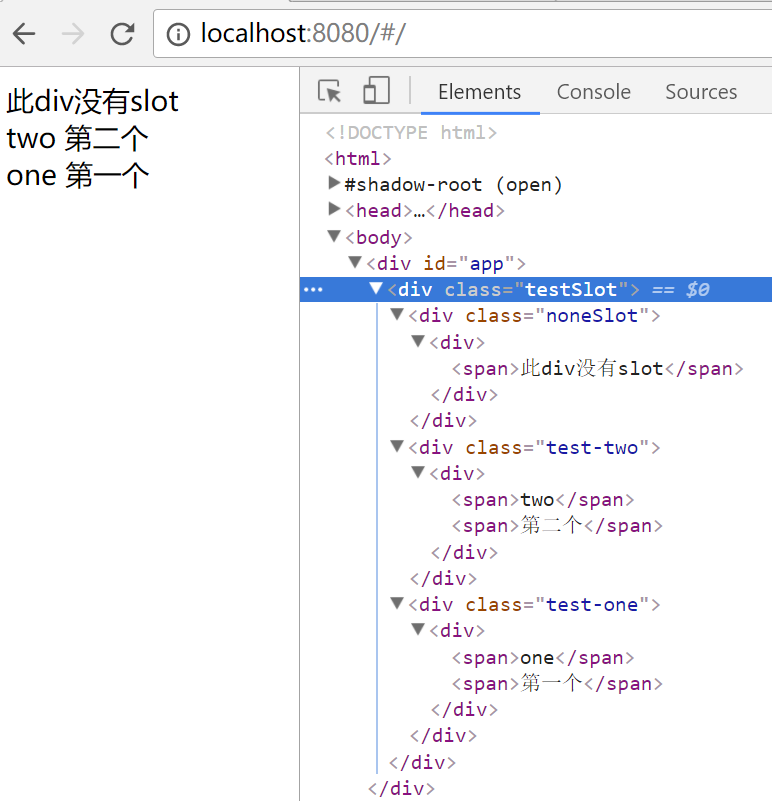
效果图:

以上所述是小编给大家介绍的vue使用插槽分发内容slot的用法详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容