Vue项目部署的实现(阿里云+Nginx代理+PM2)
Clearlove 人气:0最近部署一个Vue项目到阿里云ECS上,因为项目涉及一些跨域请求,所以采用了Nginx代理请求本地的node服务(利用pm2做进程管理)。node服务借助axios设置headers的referer、host转发请求,解决跨域请求问题。
先交代下在阿里云ECS里安装的部署环境:phpstudy(php调试运行大礼包,里面包含nginx、mysql等,还能监控端口占用情况)、pm2(node服务进程管理工具)、node、git等等。
部署过程
- 拉去GitHub项目代码至root目录下(找到安装phpstudy的WWW目录),构建项目
- 修改nginx-conf的代理配置、root项配置(指向项目项目的dist目录下)
- 启动pm2(项目中,事先已写好服务端逻辑prod.server.js)
- 启动phpstudy
- 访问项目
构建项目
构建项目前,要修改项目confing目录下的index.js,主要是build部分的端口、目录,具体如下:
build: {
port: 9001, // 因为我是用PHPStudy做web服务器的,此时php.cgi会占9000端口,所以改用9001
// Template for index.html
index: path.resolve(__dirname, '..https://img.qb5200.com/download-x/dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '..https://img.qb5200.com/download-x/dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '',
.......
}
主要有两部分
修改端口,跟代理端口一致
port: 9001
修改assetsPublicPath
assetsPublicPath: ''
nginx-conf配置
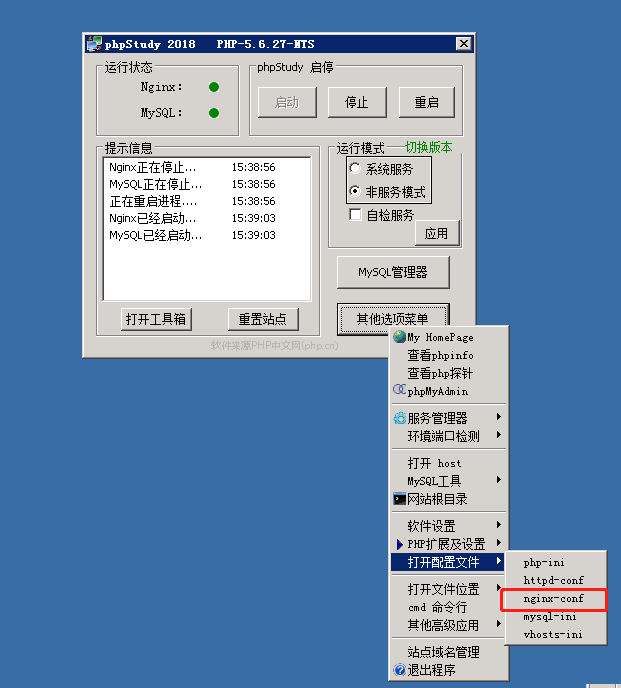
利用phpstudy,可以很方便的进行nginx相关设置、host修改、端口监控等等。先来说说nginx-conf的配置。
先找到nginx-conf配置入口

修改ngin-conf
upstream my_project {
server 127.0.0.1:9001;
keepalive 64;
}
server {
listen 80;
server_name my_project;
#charset koi8-r;
#access_log logs/host.access.log main;
root "C:/phpStudy/PHPTutorial/WWW/projecthttps://img.qb5200.com/download-x/dist";
location / {
index index.php index.html index.htm;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_max_temp_file_size 0;
proxy_pass http://my_project/;
proxy_redirect off;
proxy_read_timeout 240s;
}
}
注意事项
root配置,指向构建后目录
root "C:/phpStudy/PHPTutorial/WWW/projecthttps://img.qb5200.com/download-x/dist";
设置代理端口时,避免端口占用!!
upstream my_project {
server 127.0.0.1:9001;
keepalive 64;
}
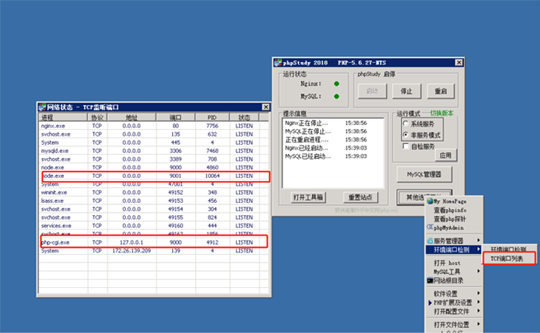
开始部署时,使用的是9000端口,一直运行不起来,后面发现phpstudy启动是php-cgi.exe默认就使用了9000端口。关于端口使用情况,phpstudy也提供了工具。

启动pm2
关于pm2的介绍、常规使用自行了解。在项目目录下事先已经写好了转发请求的逻辑。
pro.server.js
var axios = require('axios')
const bodyParser = require('body-parser')
var config = require('./config/index')
var express = require('express')
var app = express()
var apiRoutes = express.Router()
apiRoutes.get('/api/getdata', function(req, res) {
var url = 'https://a.com'
axios.get(url, {
headers: {
referer: 'https://b.com',
host: 'b.com'
},
params: req.query
}).then((response) => {
....
}).catch((e) => {
console.log(e)
})
})
app.use('/', apiRoutes)
app.use(express.static('.https://img.qb5200.com/download-x/dist'))
var port = process.env.PORT || config.build.port
module.exports = app.listen(port, function (err) {
if (err) {
console.log(err)
return
}
console.log('Listening at http://localhost:' + port + '\n')
})
这里只是简单的借助axios可以设置referer和host,实现代理转发的功能。
运行prod.server.js
prod.server.js是在根目录下,所以运行命令如下:
pm2 start prod.server.js

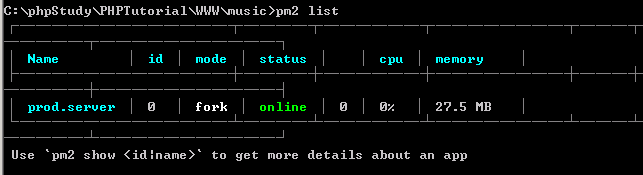
进程列表:
pm2 start list

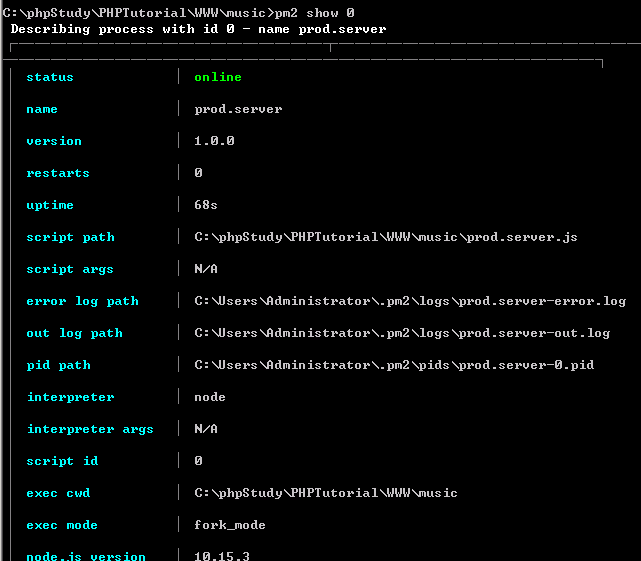
查看进程详情
pm2 show 0

总结
整个部署过程涉及比较多的知识点,nginx代理,node开发部署,端口管理等等。在端口占用这个点上卡了一段时间。不过目前只是实现构建部署、访问。但维护成本还是比较高,先得从GitHub拉取代码,本地构建。项目完成以后,研究下持续性集成流程。
加载全部内容