vue踩坑记录之数组定义和赋值问题
努力的小聪忙 人气:0问题场景:vue页面初始化展示请求后台返回的数据失败,没有报错
<el-form-item label="有效日期"> <div class="block"> <el-date-picker v-model="effective_date" type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期"> </el-date-picker> </div> </el-form-item>
data(){
return{
effective_date: []
}
}
methods: {
getContractInfo(){
this.service.hqStore.getContractList(this.$route.query.uid).then((res)=>{
let detail = res.datalist[this.$route.query.index];
this.effective_date[0] = this.stamptimeToDate(detail.valid_date);
this.effective_date[1] = this.stamptimeToDate(detail.invalid_date);
}
}
}
created(){
this.getContractInfo();
setTimeout(()=>{
console.log(this.effective_date);
})
},
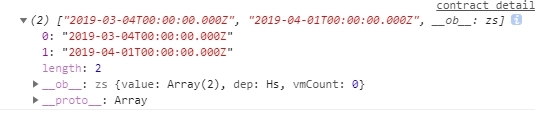
输出的this.effective_date:

页面部分:

发现问题:data定义的数据为[]空数组,没有定义数组长度,而赋值的时候用数组下标赋值
修改代码后如下:
this.effective_date = [this.stamptimeToDate(detail.valid_date),this.stamptimeToDate(detail.invalid_date)];
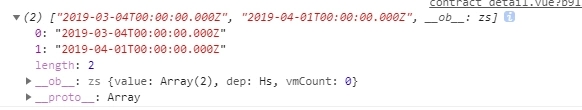
打印effective_date的值:

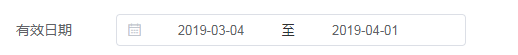
页面展示效果:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。
加载全部内容