vue v-for循环重复数据无法添加问题解决方法【加track-by='索引'】
白杨-M 人气:0本文实例讲述了vue v-for循环重复数据无法添加问题解决方法。分享给大家供大家参考,具体如下:
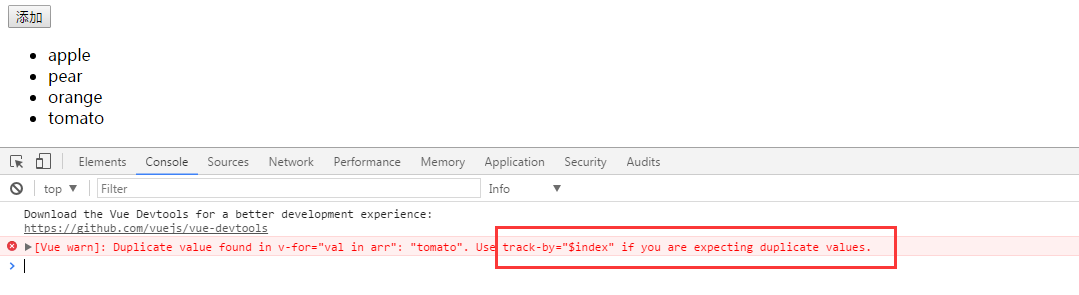
问题:
错误提示如下:

解决问题的代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com vue v-for循环重复数据无法添加问题</title>
<style>
</style>
<script src="vue.js"></script>
<script>
</script>
</head>
<body>
<div id="box">
<input type="button" value="添加" @click="add">
<ul>
<li v-for="val in arr" track-by="$index">
{{val}}
</li>
</ul>
</div>
<script>
var vm=new Vue({
data:{
arr:['apple','pear','orange']
},
methods:{
add:function(){
this.arr.push('tomato');
}
}
}).$mount('#box');
</script>
</body>
</html>
注意:这里在<li v-for="val in arr">中添加了track-by="$index"
即:
<li v-for="val in arr" track-by="$index">
希望本文所述对大家vue.js程序设计有所帮助。
加载全部内容