react项目如何使用iconfont的方法步骤
ineo6 人气:0项目中通常会使用iconfont作为图标显示的解决方案,这里介绍下如何在项目中配置。
准备工作
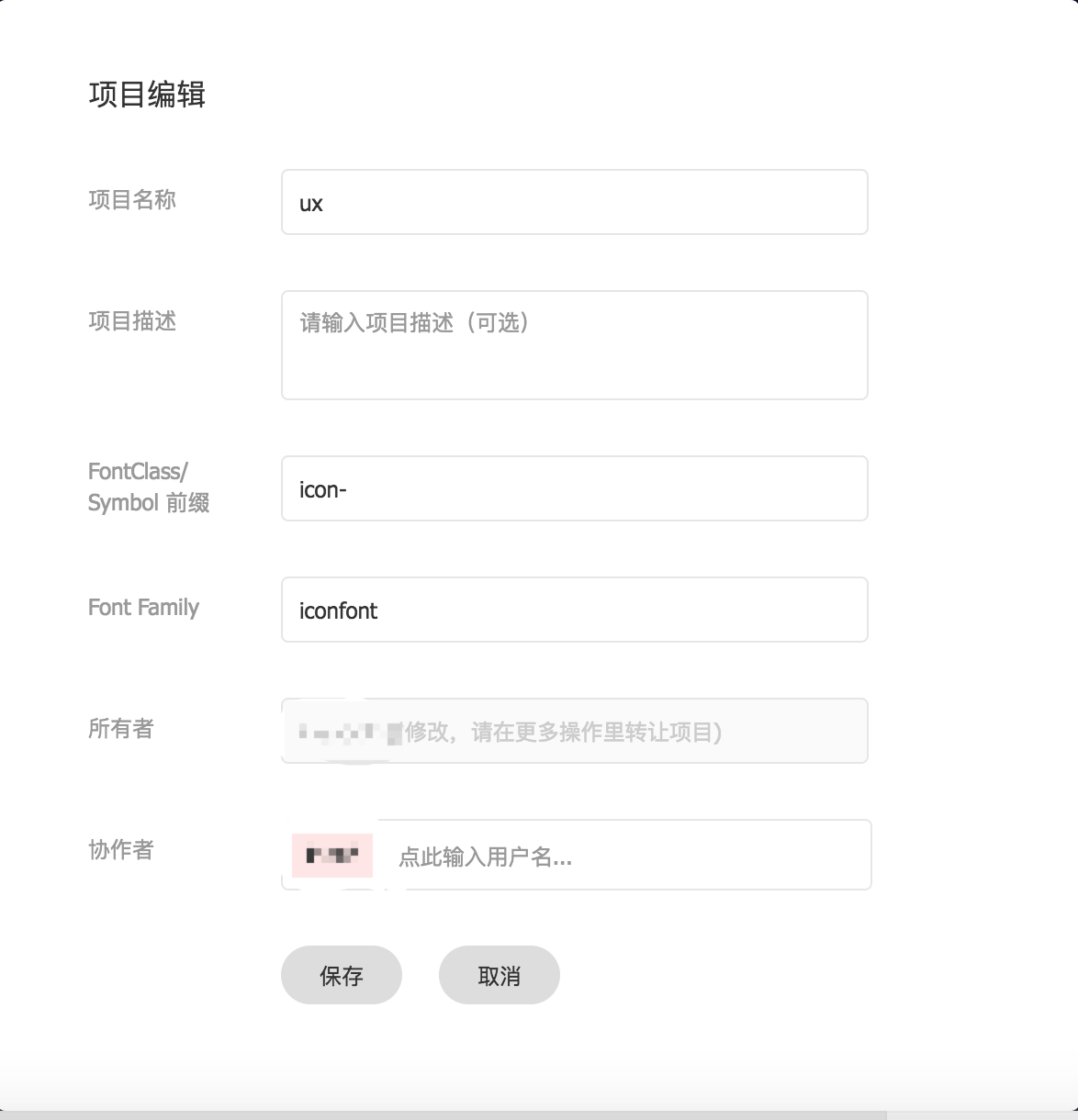
首先配置好项目,关键需要注意FontClass/Symbol 前缀和Font Family两个配置。

当我们配置好项目之后,就可以导出样式文件,复制如下图中的css链接中的内容备用。

正餐开始
创建Icon.js文件。
import React from 'react';
import classNames from 'classnames';
import './iconfont.less';
// 上文中从iconfont中复制的css文件内容
import './icon.css';
const Icons = (props) => {
const {type, spin, className = '', ...others} = props;
const cls = classNames({
'unovo-iconfont': true,
[`unovo-iconfont-${type}`]: true,
'unovo-iconfont-spin': !!spin,
}, className);
return (
<i className={cls} {...others}/>
);
};
export default Icons;
创建iconfont.less。
@keyframes icon-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
@iconfont-css-prefix: unovo-iconfont;
.@{iconfont-css-prefix}-spin:before {
display: inline-block;
animation: icon-spin infinite 1s linear;
}
然后这样使用
<Icons type={type} spin />
加载全部内容