vue基础之data存储数据及v-for循环用法示例
白杨-M 人气:0本文实例讲述了vue data存储数据及v-for循环用法。分享给大家供大家参考,具体如下:
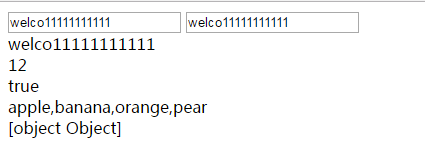
vue data里面存储数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com vue data里面存储数据</title>
<style>
</style>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script>
window.onload=function(){
new Vue({
el:'body',
data:{
msg:'welcome vue',
msg2:12,
msg3:true,
arr:['apple','banana','orange','pear'],
json:{a:'apple',b:'banana',c:'orange'}
}
});
};
</script>
</head>
<body>
<input type="text" v-model="msg">
<input type="text" v-model="msg">
<br>
{{msg}}
<br>
{{msg2}}
<br>
{{msg3}}
<br>
{{arr}}
<br>
{{json}}
</body>
</html>

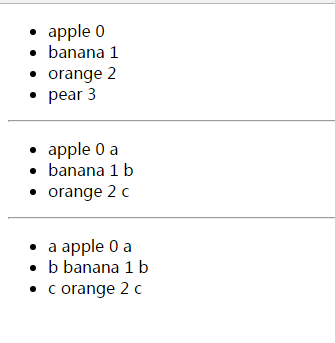
vue v-for循环
v-for循环:
v-for="name in arr"
{{value}} {{$index}}
v-for="name in json"
{{value}} {{index}} {{index}} {{key}}
v-for="(k,v) in json"
{{k}} {{v}} {{index}} {{index}} {{key}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com vue v-for循环</title>
<style>
</style>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#box',
data:{
arr:['apple','banana','orange','pear'],
json:{a:'apple',b:'banana',c:'orange'}
}
});
};
</script>
</head>
<body>
<div id="box">
<ul>
<li v-for="value in arr">
{{value}} {{$index}}
</li>
</ul>
<hr>
<ul>
<li v-for="value in json">
{{value}} {{$index}} {{$key}}
</li>
</ul>
<hr>
<ul>
<li v-for="(k,v) in json">
{{k}} {{v}} {{$index}} {{$key}}
</li>
</ul>
</div>
</body>
</html>

希望本文所述对大家vue.js程序设计有所帮助。
加载全部内容