vue实现的下拉框功能示例
s_psycho 人气:0本文实例讲述了vue实现的下拉框功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com vue下拉框</title>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
</head>
<body>
<div id="app">
<select v-model="one">
<option v-for="x in shuju">{{x.name}}{{x.famname}}</option>
</select><br>
<div>
<span>{{one}}</span><br>
<span>{{oneF}}</span><br>
<span>{{oneL}}</span>
</div>
</div>
<script>
let rua=new Vue({
el:"#app",
data:{
shuju:[
{name:"孙",famname:"悟空"},
{name:"猪",famname:"八戒"},
{name:"沙",famname:"悟净"}
],
one:""
},
computed:{
oneF(){
return this.one.charAt(0);
},
oneL(){
return this.one.slice(1,3);
}
}
});
</script>
</body>
</html>
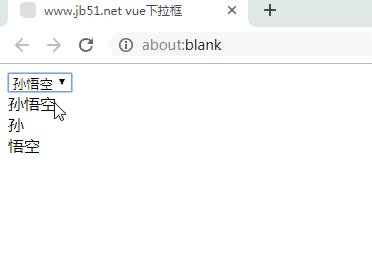
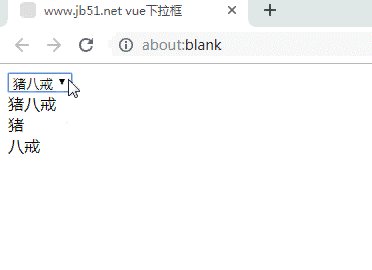
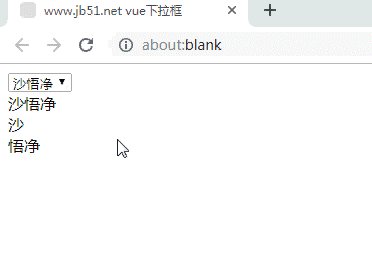
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

希望本文所述对大家vue.js程序设计有所帮助。
加载全部内容