js中对象和面向对象与Json介绍
muzidigbig 人气:0ECMA-262 把对象(object)定义为“属性的无序集合,每个属性存放一个原始值、对象或函数”。严格来说,这意味着对象是无特定顺序的值的数组。
面向对象语言的要求
一种面向对象语言需要向开发者提供四种基本能力:
- 封装 - 把相关的信息(无论数据或方法)存储在对象中的能力
- 聚集 - 把一个对象存储在另一个对象内的能力
- 继承 - 由另一个类(或多个类)得来类的属性和方法的能力
- 多态 - 编写能以多种方法运行的函数或方法的能力
对象的创建和销毁都在 JavaScript 执行过程中发生,理解这种范式的含义对理解整个语言至关重要。
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
此外,JavaScript 允许自定义对象。
JavaScript 对象
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
访问对象的属性
属性是与对象相关的值。
访问对象属性的语法是:
objectName.propertyName
这个例子使用了 String 对象的 length 属性来获得字符串的长度:
var message="Hello World!"; var x=message.length; // 12
访问对象的方法
方法是能够在对象上执行的动作。
您可以通过以下语法来调用方法:
objectName.methodName()
这个例子使用了 String 对象的 toUpperCase() 方法来将文本转换为大写:
var message="Hello world!"; var x=message.toUpperCase(); // HELLO WORLD!
创建 JavaScript 对象
通过 JavaScript,您能够定义并创建自己的对象。
创建新对象有两种不同的方法:
- 定义并创建对象的实例
- 使用函数来定义对象,然后创建新的对象实例
方式一:实例
<script> var person=new Object(); person.firstname="Bill"; person.lastname="Gates"; person.age=56; person.eyecolor="blue"; document.write(person.firstname + " is " + person.age + " years old."); </script>

替代语法(使用对象 literals):
方式二:实例
<script>
var person={firstname:"Bill",lastname:"gates",age:56,eyecolor:"blue"}
document.write(person.firstname + " is " + person.age + " years old.");
</script>
方式三:使用对象构造器

本例使用函数来构造对象:
<script>
function person(firstname,lastname,age,eyecolor){
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
}
//创建对象
var myFather = new person("Bill","Gates",56,"blue");
document.write(myFather.firstname + " is " + myFather.age + " years old.");
</script>
创建 JavaScript 对象实例
一旦您有了对象构造器,就可以创建新的对象实例,就像这样:
var myFather=new person("Bill","Gates",56,"blue");
var myMother=new person("Steve","Jobs",48,"green");
把属性添加到 JavaScript 对象
您可以通过为对象赋值,向已有对象添加新属性:
假设 personObj 已存在 - 您可以为其添加这些新属性:firstname、lastname、age 以及 eyecolor:
person.firstname="Bill"; person.lastname="Gates"; person.age=56; person.eyecolor="blue"; var x=person.firstname; console.log(x); // Bill
把方法添加到 JavaScript 对象
方法只不过是附加在对象上的函数。
在构造器函数内部定义对象的方法:
<script>
function person(firstname,lastname,age,eyecolor){
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
this.changeName=changeName;
// 构造器中定义函数
function changeName(name){
this.lastname=name;
}
}
//创建对象
var myMother=new person("Steve","Jobs",56,"green");
myMother.changeName("Ballmer");
document.write(myMother.lastname); // Ballmer
</script>
JavaScript 类
JavaScript 是面向对象的语言,但 JavaScript 不使用类。
在 JavaScript 中,不会创建类,也不会通过类来创建对象(就像在其他面向对象的语言中那样)。
JavaScript 基于 prototype,而不是基于类的。
JavaScript for...in 循环
JavaScript for...in 语句循环遍历对象的属性。
for (对象中的变量){
要执行的代码
}
注释:for...in 循环中的代码块将针对每个属性执行一次。
实例
循环遍历对象的属性:
<script>
// function myFunction(){
var x;
var txt="";
var person={fname:"Bill",lname:"Gates",age:56};
//遍历对象
for (x in person){
//将遍历的结果封装到txt中
txt=txt + person[x];
}
console.log(txt); // BillGates56
// }
</script>
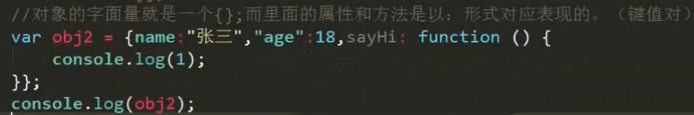
对象字面量


函数的调用:obj2.sayHi();
var obj = {aaa: 111}; varjson = {“aaa”:111};
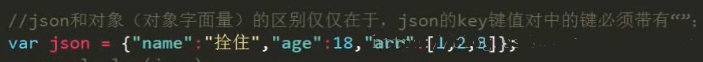
对象字面量定义方法和json很像,只有一点不同,json的key要求必须加“”;

Json组成
Var json = {“aaa”: 1,“bbb”: 2,“ccc”: 3,“ddd”: 4}
Json由{}和key:value以及逗号组成,三部分。(只有一个键值对key:value时,可以没有逗号)
Json数据格式(重要)
json是一种与语言无关的数据交换的格式,作用:
1.使用ajax进行前后台数据交换
2.移动端与服务端的数据交换
1.Json的格式与解析
json有两种格式:
1)对象格式:{"key1":value,"key2":value,"key3":value...}
2)数组/集合格式:[obj,obj,obj...]
例如:user对象 用json数据格式表示(user对象里面有4个属性)
{"username":"zhangsan","age":28,"password":"123","addr":"北京"}
List<Product> 用json数据格式表示(集合里面有3个paoduct对象)
[{"pid":"10","pname":"小米4C"},{},{}]
注意:对象格式和数组格式可以互相嵌套
json的key是字符串 json的value是Object(json的值可以为函数)
json的解析:
json是js的原生内容,也就意味着js可以直接取出json对象中的数据
var person = {"firstname":"张","lastname":"三丰","age":100};
//取出lastname
alert(person.lastname);
//取出age
alert(person.age);
</script>
参数和传值问题
一、简单类型数据做参数,函数内部对参数的修改不应影响外部变量简单类型传数值。
二、复杂类型数据做参数,函数内部对参数的修改会应影响外部变量复杂类型传地址。

如有不足请多多指教!希望给您带来帮助!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
加载全部内容