js中innerText/textContent和innerHTML与target和currentTarget的区别
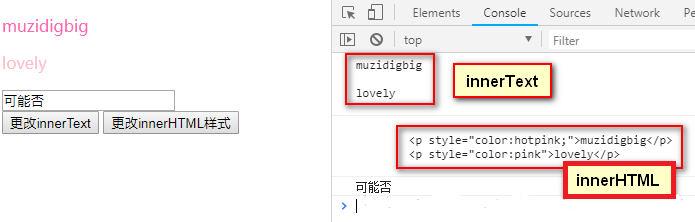
muzidigbig 人气:0一、获取/赋值文本值innerText/textContent、innerHTML
<body>
<div id="box_text">
<p style="color:hotpink;">muzidigbig</p>
<p style="color:pink">lovely</p>
</div>
<input type="text" id='getValue' placeholder="输入值">
<br>
<button id="changeText">更改innerText</button>
<button id="changeHTML">更改innerHTML样式</button>
</body>
<script>
window.onload = function () {
var textObj = document.getElementById('box_text');
var changeText = document.getElementById('changeText');
var changeHTML = document.getElementById('changeHTML');
var getValue = document.getElementById('getValue');
/*
innerText获取的是纯文本值不含html标签
//获得元素的里的纯文字内容(ie浏览器都可以用)
var innerText = textObj.innerText;
// 获得非ie里的文字内容
var innerText = textObj.textContent;
*/
// 短路写法(在兼容IE和非IE浏览器的写法)
var innerText = textObj.innerText || textObj.textContent;
//innerHTML获取的是含有html标签的文本值
var innerHTML = textObj.innerHTML;
console.log(innerText);
console.log(innerHTML);
changeText.onclick = function(){
textObj.innerText = '木子大大';
}
changeHTML.onclick = function(){
textObj.innerHTML = '<h1>可爱的</h1>';
}
getValue.onchange = function(){
//value属性获得表单值
console.log(getValue.value)
}
}
</script>

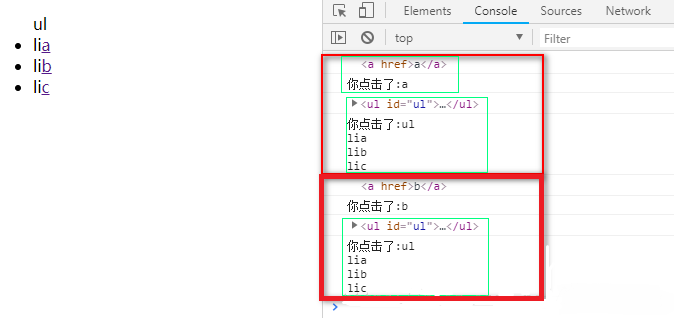
二、event对象中 target和currentTarget 属性的区别。
首先本质区别是:
- event.target返回触发事件的元素对象
- event.currentTarget返回绑定事件的元素对象
js中的preventDefault()方法将通知 Web 浏览器不要执行与事件关联的默认动作(如果存在这样的动作),比如阻止表单提交,阻止链接跳转。
<body>
<ul id="ul">ul
<li>li<a href="">a</a></li>
<li>li<a href="">b</a></li>
<li>li<a href="">c</a></li>
</ul>
</body>
<script>
var ul = document.getElementById("ul");
ul.onclick = function(event){
var tar = event.target;
console.log(tar);
var tagName = tar.innerText;
console.log("你点击了:"+tagName);
var currentTarget = event.currentTarget;
console.log(currentTarget);
var currentName = currentTarget.innerText;
console.log("你点击了:"+currentName);
// js中的preventDefault()
// 该方法将通知 Web 浏览器不要执行与事件关联的默认动作(如果存在这样的动作),比如阻止表单提交,阻止链接跳转。
event.preventDefault();
}
</script>

若有不足请多多指教!希望给您带来帮助!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
加载全部内容