vue-router命名视图的使用讲解
muzidigbig 人气:1有时候想同时(同级)展示多个视图,而不是嵌套展示,例如创建一个布局,有 sidebar(侧导航) 和 main(主内容) 两个视图,这个时候命名视图就派上用场了。你可以在界面中拥有多个单独命名的视图,而不是只有一个单独的出口。如果 router-view 没有设置名字,那么默认为 default。
如果按照他解释的这么简单的话,完全可以在根组件app.vue里直接引入sidebar组件,注册,渲染。没必要多此一举。既然可以在route.config.js里面灵活配置,那就可以灵活的用。官网的例子:
<router-view class="view one"></router-view>
<router-view class="view two" name="a"></router-view>
<router-view class="view three" name="b"></router-view>
const router = new VueRouter({
routes: [
{
path: '/',
components: { default: Foo, a: Bar, b: Baz }
}
]
})
在app.vue里面可以多注册几个命名视图,就可以
<template>
<div id="app">
<router-view></router-view>
<router-view name="nav"></router-view>
<router-view name="side"></router-view>
</div>
</template>
{
path: '/home',
name: 'Home',
components: {
default: Home,
nav: Nav,//不给的话就不渲染
side: Side
},
children: [
{ path: '/', component: Home },//不给的话就匹配不到子组件,就不渲染
{ path: 'post', component: Post }
]
}
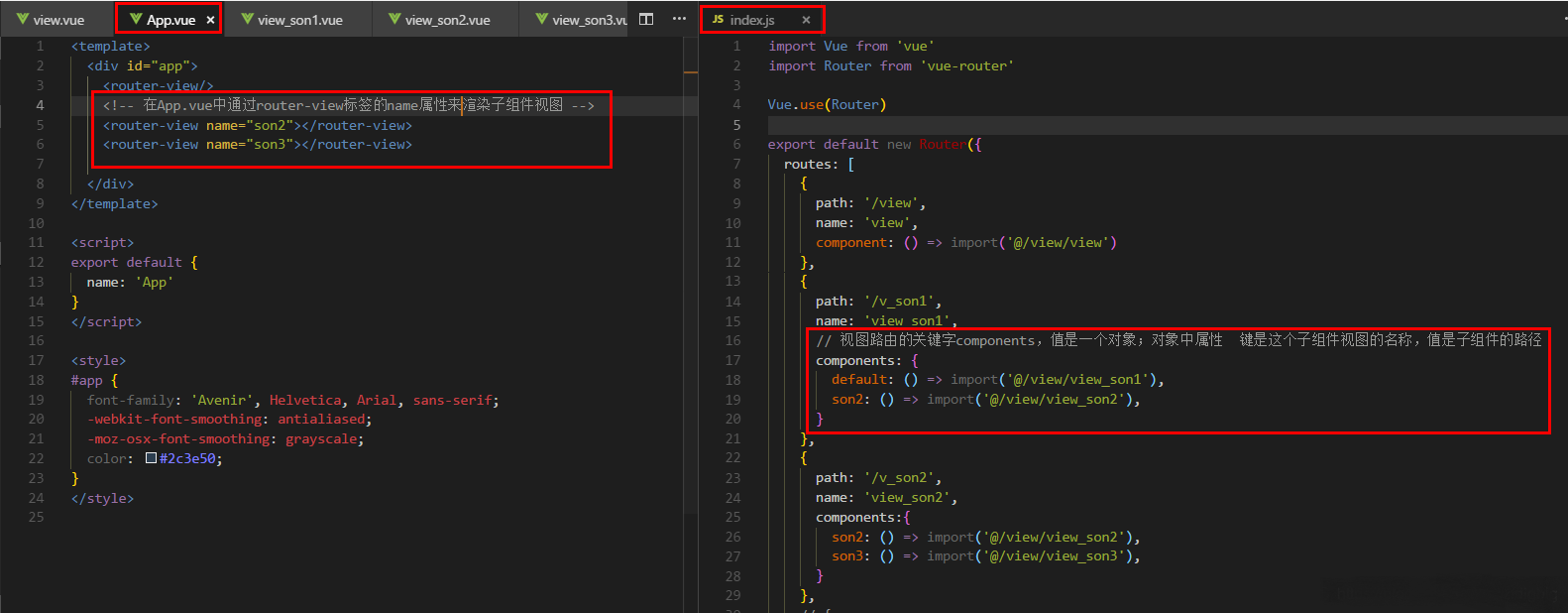
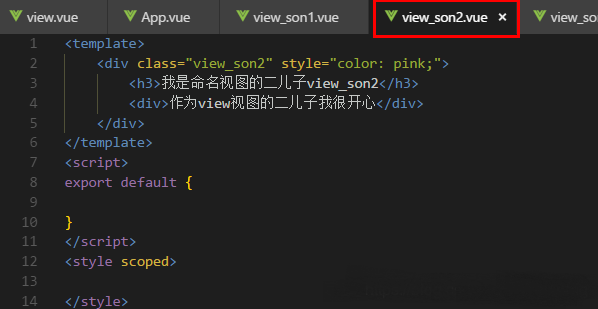
一、简单的命名视图(就是点击不同的路由跳转后来实现显示多个组件内容)




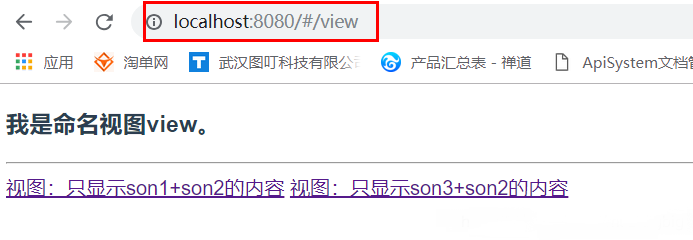
效果:



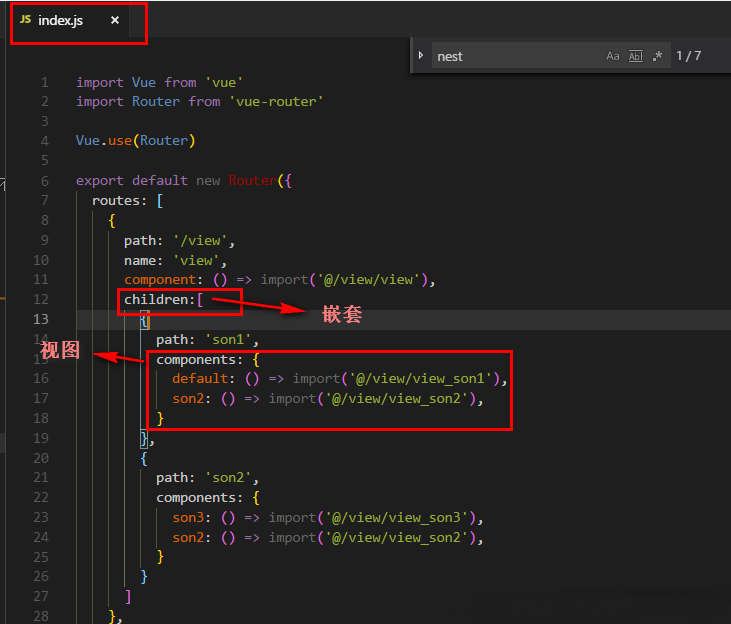
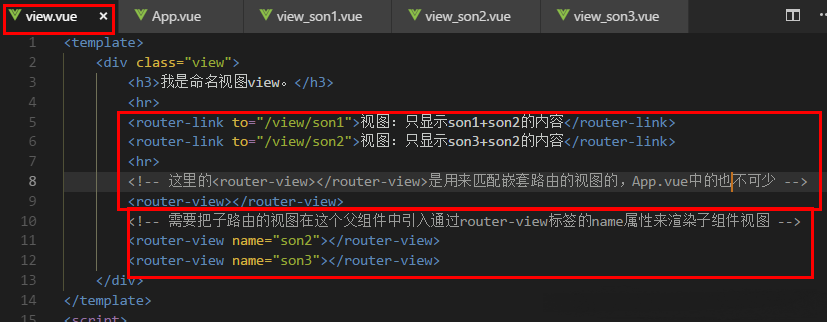
二、嵌套路由视图(同时满足嵌套路由的规则,还要满足视图的规则)



若有不足请多多指教!希望给您带来帮助!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
加载全部内容