vue项目中使用vue-i18n报错的解决方法
21_sun_ht 人气:3前言
Vue-i18n大家应该都不陌生,Vue-i18n安装的安装方法如下:
npm install vue-i18n --save
然而最近在vue项目中使用vue-i18n的时候,居然报错了,通过查找相关的资料终于找到了解决的方法,下面话不多说了,来一起看看详细的介绍吧
发现问题
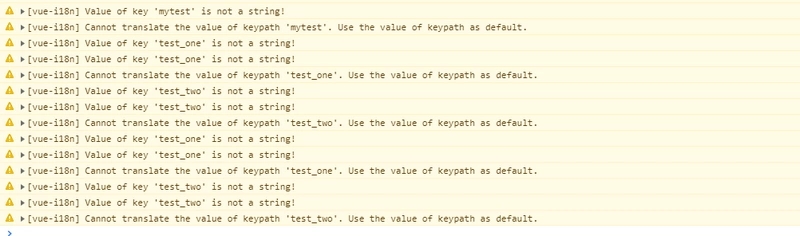
iview-admin框架克隆到本地,添加路由的时候,稍不注意就会遇到以下情况:

Value of key 'xxx' is not string!
Cannot translate the value of keypath 'xxx'. Use the value of keypath as default.
遇到这种情况如何解决?
很显然是vue-i18n配置这里出了问题。

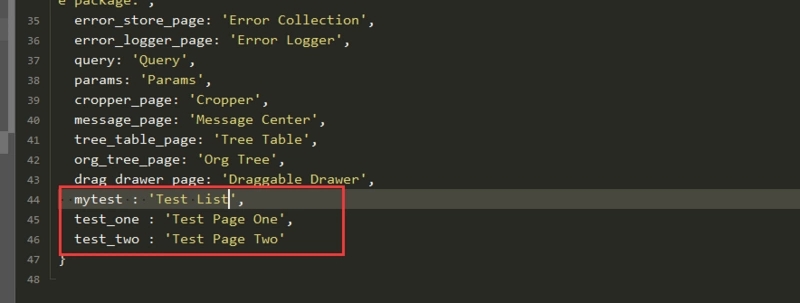
直接找到这些文件夹,一一对应修改,添加路由的各语言对应名称。

修改这三个文件之后保存,正常运行没有报错了。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容