发布一款npm包帮助理解npm的使用
AndyLaw 人气:0npm 在前端工程化中扮演着不可或缺的角色,前端工程师每天通过npm安装项目依赖,通过npm发布自己的包,更新包,通过npm 脚本运行开发环境,打包等。
平时专注于实现业务,一直没有去了解一款包的发布流程,忙里偷闲,今天就体验下编写并发布一个package的过程,记录下来分享给大家。
一个包诞生的过程无非是:编写-测试-发布-迭代-测试-发布...,
初始化项目
mkdir math-tool_demo 新建文件夹
npm init初始化package.json文件,根据提示输入项目信息:
- package name项目名
- version 版本
- description 描述
- entry point 入口文件
- test command 测试命令
- git repository git仓库地址
- keywords 关键字信息
- author 作者
- 协议等

npm init -y:添加 -y 标志,直接默认生成.
编写包里的代码
包含的功能:我们实现一个加减乘除的小工具。
新建index.js入口文件
module.exports = {
add:add,
minus:minus
}
function add(num1,num2) {
if(typeof num1 === 'number' && typeof num2 === 'number'){
return num1 + num2;
}else{
throw('arguments must be number')
}
}
function minus(left,right){
if(typeof left === 'number' && typeof right === 'number'){
return left - right;
}else{
throw('arguments must be number')
}
}
测试
测试无非就是引入编写的模块,并运行测试用例,此处不再多说。
发布
npm login 登录。输入账户密码邮箱,如果你没有账户,先申请:链接。

npm publish:发布编写的包
失败:命名重复或类似: 修改一下包名。

再次发布:npm publish:成功了!默认版本为1.0.0

如何迭代发布的包
包发布出去了,bug是无法避免的,当然作者也会考虑扩展功能,修复bug或功能迭代需要将代码修改同步到远程仓库。
修改代码
比如做出了下述的修改:
module.exports = {
add:add,
minus:minus
}
function add() {
var left = arguments[0];
var right = arguments[1];
if(typeof left === 'number' && typeof right === 'number'){
return left + right;
}else{
throw('arguments must be number')
}
}
function minus(){
var left = arguments[0];
var right = arguments[1];
if(typeof left === 'number' && typeof right === 'number'){
return left - right;
}else{
throw('arguments must be number')
}
}
修改版本号
我们可以直接改package.json里的version字段值.
不过最好还是使用npm 提供的命令修改版本号(比如当前为v1.0.0):
- npm version patch-->1.0.1:属于小修改,不更改功能使用
- npm version minor-->1.1.0:可能添加了一些功能,不影响以前的使用。
- npm version major-->2.0.0:可能改了API,输入大范围的修改。
详细移步:关于npm语义版本
发布
npm publish
如何使用发布的包
- 到npm仓库搜索包名
- 然后,输入
npm install packageName -S [-D ]分别作为依赖或开发依赖
下面以我们刚发布的包为例:
首次使用该包
npm install -S math-tool_demo 安装刚刚发布的包
在index.js里引入并使用:
var math = require('math-tool_demo')
var addRes = math.add(1,2);
var minusRes = math.minus(1,2);
console.log(
addRes,
minusRes,
)//输出:3,-1
正在使用,该包可能已经迭代更新
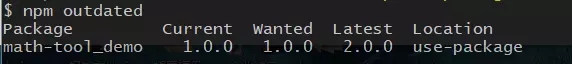
npm outdated检查每个定义在项目package.json中包在远程仓库是否有新版本

发现有新版本,目前使用的是1.0.0,最新的是2.0.0。
npm update [packageName]更新包

敲完,发现没反应,并没有更新包。
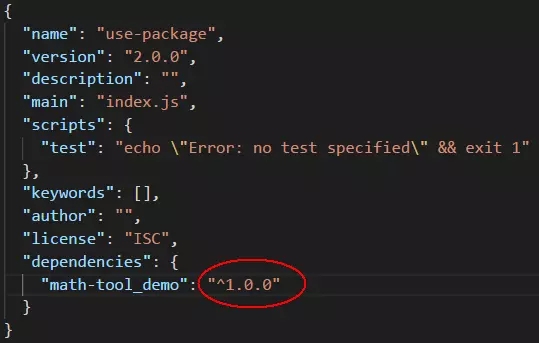
查看package.json中包的依赖定义

有三种版本定义:
- 直接写准确的版本号:比如:1.0.0
- 大版本不动,有功能更新则用新版本:^1.0.0
- 更保守一点,只能小幅更新如bug修复等:~1.0.0
^1.0.0意为>=1.0.0 < 1.2.0
~1.0.0意为>=1.0.0 < 1.1.0
因此更新到2.0.0的是不允许的,只能手动更改package.json中的版本号,并更新了。
为何弄成这样?因为第一个数字意味着major改动,贸然的更新可能会带来无法预计的后果
加载全部内容