JavaScript实现的鼠标跟随特效示例【2则实例】
huansky 人气:0本文实例讲述了JavaScript实现的鼠标跟随特效。分享给大家供大家参考,具体如下:
鼠标是现在电脑的基本配置之一,也是最常用的输入命令的工具之一。本文将将一些与鼠标有关系的特效。
1、跟随鼠标移动的彩色星星
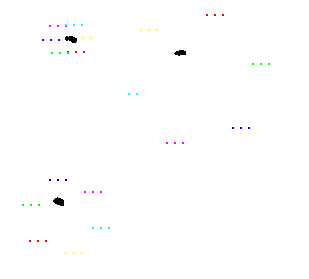
如题,会根据鼠标的移动而移动,并在鼠标周围随机来回移动,让人感觉在放大缩小。根据书上的代码做了一些修改。比如,如果用户不移动鼠标,是不会显示星星效果的:其次就是将源代码中的亮度调节等去掉了,因为效果并不是很明显。截了三幅图,黑点近似代表鼠标的位置。效果图如下:

源代码:
<html>
<head>
<title>
Twinkle stars
</title>
<style>
.iestars{
position:absolute;
top:00px; left:00px;
height:50px;
width:50px;
padding-top:15px;
text-align:center;
display:none;
}
</style>
</head>
<body>
<script language = "JavaScript">
//数组保存星星的颜色,也可以设置为其它颜色,也可以增加或减少颜色数量
var colours=new Array('ff0000','00ff00','0000ff','ff00ff','00ffff','ffff00');
var amount=colours.length;
//初始化参数
var Ydelay=0,Xdelay=0; //圆环中心的位置
var step=0.2;
var currStep=0;
var my=0,mx=0; //记录鼠标当前位置
var flag=0;
//在容器中写入"."字符,闪烁的星星即是从"."变化而来的
for (i=0; i < amount; i++){
document.write('<div class = "iestars" >...</div>');
}
//处理鼠标事件
function iMouse(){
my = event.y;
mx = event.x;
//第一次初始化,只运行一次
if (flag==0){
delay();
flag=1;
}
}
document.onmousemove = iMouse;
var iestars=document.getElementsByClassName("iestars");
function stars(){
for(i = 0;i < amount;i++){
var style = iestars[i].style; //访问每个容器的style属性
style.color=colours[i];
style.display="block";
style.top = Ydelay+80*Math.sin(currStep/2+i*3.1416/3)*Math.sin((currStep)/10); //竖直位置
style.left = Xdelay+80*Math.cos(currStep/2+i*3.1416/3)*Math.sin((currStep)/10); //水平位置
}
currStep += step;
}
//计算圆环中心的位置,为当前圆环中心位置和鼠标位置的加权平均
function delay(){
Ydelay += (my-Ydelay)*1/20;
Xdelay += (mx-Xdelay)*1/20;
stars();
setTimeout('delay()',10);
}
</script>
</body>
</html>
2、水中鼠标特效
鼠标上方不断地冒出气泡,这些气泡在上升中不断摇晃,慢慢的变大,直到消失在窗口。
效果图:

源代码:
<html>
<head>
<meta charset="utf-8">
<title>
Water Bubbles
</title>
<style>
.center{
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%, -50%);
border: 2px solid yellow;
width: 220px;
height: 42px;
padding: 10px;
z-index: 3;
}
img{
position:absolute;
top:0px;
left:0px;
filter:alpha(opacity=40);
}
</style>
</head>
<body>
<div id="low">
</div>
<div class="center">
eret
<a href="#" rel="external nofollow" >erte</a>
rt<p>rtdfffffffffff</p>
</div>
</body>
<script language="JavaScript">
var bubble={
imgsrc : "img/1.gif",
Amount : 15,
my : 10, //初始位置
mx : 10, //初始位置
Ypos : [], //y数组,记录图片的位置
Xpos : [], //x数组
Speed :[], //上升速度
size : [], //范围
sizegrow :[], //增长速度
angle :[], //余弦曲线的角度
anglegrow :[], //每次余弦曲线角度变化
img:"",
}
//鼠标事件
document.onmousemove=MouseMove;
function MouseMove(){
bubble.my = event.y-20;
bubble.mx = event.x;
}
//初始化数据
for (i = 0; i < bubble.Amount; i++){
bubble.Ypos[i] = bubble.my-20;
bubble.Xpos[i] = bubble.mx;
bubble.Speed[i] = Math.random()*1+3; //速度在[1,4)
bubble.angle[i] = 0;
bubble.anglegrow[i] = Math.random()*0.5+0.1; //角度变换[0.2,0.6)
bubble.size[i] = 8;
bubble.sizegrow[i] = Math.random()*1+2; //尺寸变换[0.5,0.6)
}
for (i = 0; i < bubble.Amount; i++){
bubble.img+='<img class="si" src="' + bubble.imgsrc + '" >';
}
var low=document.getElementById("low");
low.innerHTML=bubble.img;
var si=document.getElementsByTagName("img");
//创建冒泡程序
function MouseBubbles(){
for (var i = 0; i < bubble.Amount; i++){
bubble.Ypos[i] += bubble.Speed[i] * (-1)
bubble.Xpos[i] += bubble.Speed[i] * Math.cos(bubble.angle[i]); ;
if(bubble.Ypos[i]<-25){//当到达最上方后,重新初始化
bubble.Ypos[i] = bubble.my;
bubble.Xpos[i] = bubble.mx;
bubble.Speed[i] = Math.random() * 4 + 1;
bubble.size[i] = 8; //初始尺寸,上限25
}
console.log(si[i]+" "+i);
si[i].style.left = bubble.Xpos[i]; //左右变化
si[i].style.top = bubble.Ypos[i] ;
si[i].style.width = bubble.size[i]; //改变尺寸
si[i].style.height = bubble.size[i];
console.log(bubble.Ypos[i]);//组四行放怀
bubble.size[i] += bubble.sizegrow[i];
bubble.angle[i] += bubble.anglegrow[i];
if (bubble.size[i] > 24) bubble.size[i] = 25;
}
setTimeout('MouseBubbles()', 15);
}
MouseBubbles();
</script>
</html>
PS:感兴趣的朋友还可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun 测试上述代码,看看运行效果。
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容