Element input树型下拉框的实现代码
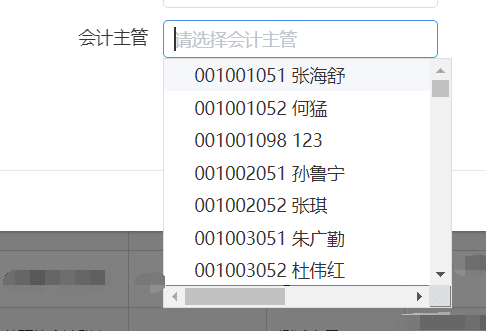
玲珑骰子安红豆 人气:01.效果图
1.1 input聚焦时显示下拉框,再次点击下拉框或点击其他处下拉框消失,主要靠z-index添加遮罩实现

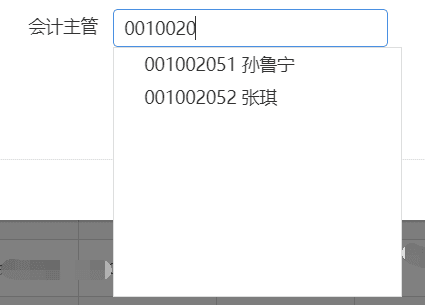
1.2 实时过滤效果

2.代码 ( vue.js + element-ui )
2.1 html
<el-form :model="form" size="mini" >
<el-row>
<el-col :span='12'>
<el-form-item label="会计主管" >
<el-input
placeholder="请选择会计主管"
class="width-220 selectTree-input"
v-model="form.MANAGER_NAME"
icon="caret-bottom"
auto-complete="off"
@focus="focus($event)"
@click.native="changeSelectTree()">
</el-input>
<div
v-show="isShowSelect"
style="position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 102;"
@click="cancelManager">
</div>
<el-tree v-show="isShowSelect"
empty-text="暂无数据"
:highlight-current = true
:default-expand-all = false
:expand-on-click-node="false"
:filter-node-method="filterNode"
:data="userlist"
node-key="chr_id"
:props="defaultProps"
@node-click="selectManage"
class="objectTree"
ref="selectTree">
</el-tree>
</el-form-item>
</el-col>
<el-col :span='12'>
</el-col>
</el-row>
</el-form>
2.2 JS
import 'babel-polyfill'//兼容语法 async focus
export default {
data(){
return {
form: {
MANAGER_NAME: '',
MANAGER_ID: '',
},
isShowSelect: false,// 是否显示会计主管的树状选择器
userlist: [],// 会计主管的选项数据
defaultProps: { // 会计主管 树状选择器 的选项的配置参数
children: 'children',
label: 'code_name',
},
}
},
watch: {
form: {//form.MANAGER_NAME变化时过滤节点
handler(form){
if(this.isShowSelect){
this.$refs.selectTree.filter(form.MANAGER_NAME);
}
},
deep: true,//深度监听,重要
},
},
methods:{
//下拉框的显示与隐藏
changeSelectTree(){
this.isShowSelect = !this.isShowSelect;
},
//input获取焦点事件,初始化树
async focus(e) {
let vm = this;
vm.$refs.selectTree.filter("");
vm.$refs.selectTree.setCurrentNode([]);
},
// 选择器的树节点
filterNode(value, data) {
if (!value) return true;
if(!data.code_name){
data.code_name = data.chr_code + " " + data.chr_name
}
return data.code_name.indexOf(value) !== -1;
},
//选择会计主管
selectManage(data, Node) {
this.form.MANAGER_NAME = data.code_name;//input赋值
this.form.MANAGER_ID = data.chr_id;
this.isShowSelect = false;// 关闭选择器
},
//点击遮罩层,取消选择会计主管
cancelManager(){
this.isShowSelect = false
},
}
}
2.3 css
<style lang="scss">
/*下拉框选择树*/
.objectTree {
position: absolute;
overflow: auto;
z-index: 100;
width: 110%;
height: 200px;
border: 1px solid #ddd;
line-height: normal;
z-index: 204;
}
.selectTree-input {
input:focus {
z-index: 204;//103
}
}
.width-220{
width: 220px
}
</style>
2.4 参考数据
//示例下拉框数据
this.userList = [{
chr_code: "001001051",
chr_id: "9853",
chr_name: "张海舒",
is_leaf: "1",
user_type: "0",
}]
加载全部内容