js实现黑白div块画空心的图形
wds207207 人气:0本文实例为大家分享了js实现黑白div块画空心图形的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>starts picture</title>
<link rel="stylesheet" href="main.css" rel="external nofollow" >
</head>
<body>
<script type="text/javascript">
/* 打印实心矩形,思路:两个for循环嵌套,外面for循环 + 换行符实现打印n行;
内部for循环实现打印n个星号; */
function juxing(n){ //打印矩形,传入参数为行数(矩形高),作用域预解析时会声明传入参数,无需 var n = a; 声明多余的变量
for(var i=1; i<=n; i++){
for(var j=1; j<=n; j++){ //for循环嵌套实现,每行打印n个'*';
document.write('<div class="black"></div>');
}
document.write('<br/>'); //打印换行符,实现换行,不然全部在一行
}
}
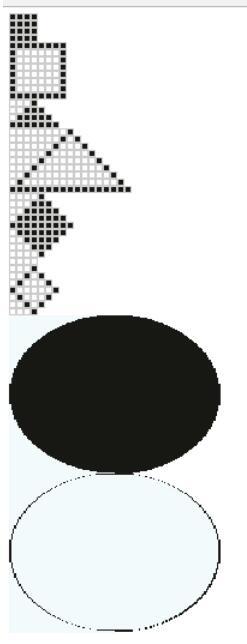
juxing(4);
/* 打印空心矩形,
****
* *
* *
****
思路:内部for循环打印信号时加上序号判断,
具体情况:
1、第一行 或 最后一行的所有序号 打印星号
2、第二行至倒数第二行的第一个序号 或 最后一个序号 打印星号
3、第二行至倒数第二行中间全部序号 打印空格
' ' 注意HTML中字符实体都是以 &开头 ;结尾 */
function kongxinjuxing(n){
for(var i=1; i<=n; i++){
for(var j=1; j<=n; j++){
if(i==1 || i==n){
document.write('<div class="black"></div>');
}else if(j==1 || j==n){
document.write('<div class="black"></div>');
}else{
document.write('<div class="white"></div>');
}
}
document.write('<br/>');
}
}
kongxinjuxing(8);
/* 打印实心正三角形
..*
.***
*****
思路:两个for循环嵌套;外部for循环实现n行;
内部第一个for循环,先打印n-i个空格
内部第二个for循环,再继续打印2*i-1个星号
*/
function zhengsanjiaoxing(n){
for(var i=1; i<=n; i++){
for(var j=1; j<=n-i; j++){
document.write('<div class="white"></div>');
}
for(var k=1; k<=2*i-1; k++){
document.write('<div class="black"></div>');
}
document.write('<br/>');
}
}
zhengsanjiaoxing(4);
document.write('<br/>');
document.write('<br/>');
/*打印空心三角形
*
* *
* *
*******
思路:内部第二个for循环打印星号时判断序号
具体情况:
1、最后一行每个序号都打印星号
2、第一行至倒数第二行中 第一个 或 最后一个 打印星号
3、其他打印空格
*/
function kongxinzhengsanjiaoxing(n){
for(var i=1; i<=n; i++){
for(var j=1; j<=n-i; j++){
document.write('<div class="white"></div>');
}
for(var k=1; k<=2*i-1; k++){
if(i==n){ //判断如果是最后一行就每个序号都打星号
document.write('<div class="black"></div>');
}else if(k==1 || k==2*i-1){ //判断如果是第一个 或 最后一个序号,打印星号
document.write('<div class="black"></div>');
}else{ //其他为序号打印空格
document.write('<div class="white"></div>');
}
}
document.write('<br/>');
}
}
kongxinzhengsanjiaoxing(9);
/*
打印实心菱形
思路:先打印上面 (n+1)/2 行的正三角形,再打印下面 (n+1)/2-1 行的倒过来的正三角形
*/
function lingxing(n){
for(var i=1; i<=(n+1)/2; i++){ //打印上半个三角形,行数为(n+1)/2
for(var j=1; j<=(n+1)/2-i; j++){
document.write('<div class="white"></div>');
}
for(var k=1; k<=2*i-1; k++){
document.write('<div class="black"></div>');
}
document.write('<br/>');
}
for(var l=1; l<=(n+1)/2-1; l++){ //打印下半个倒三角形,行数为(n+1)/2-1 要比上半个少一行
for(var m=1; m<=l; m++){
document.write('<div class="white"></div>');
}
//再继续打印星号,每行是的星号个数是行数倒序的二倍减一,即(((n+1)/2-1+1)-l)*2-1
for(var o=1; o<=((n+1)/2-l)*2-1; o++){
document.write('<div class="black"></div>');
}
document.write('<br/>');
}
}
lingxing(9);
/*
打印空心菱形
*/
function kongxinlingxing(n){
for(var i=0; i<=(n+1)/2; i++){ //打印上部分三角形
for(var j=1; j<=(n+1)/2-i; j++){
document.write('<div class="white"></div>');
}
for(var k=1; k<=2*i-1; k++){
if(k==1 || k==2*i-1){
document.write('<div class="black"></div>'); //每行第一个序号 或 最后一个序号打印星号
}else{
document.write('<div class="white"></div>');
}
}
document.write('<br/>');
}
for(var l=1; l<=(n+1)/2-1; l++){ //打印下面的三角形
for(var m=1; m<=l; m++){
document.write('<div class="white"></div>');
}
for(var o=1; o<=((n+1)/2-l)*2-1; o++){
if(o==1 || o==((n+1)/2-l)*2-1){
document.write('<div class="black"></div>');
}else{
document.write('<div class="white"></div>');
}
}
document.write('<br/>');
}
}
kongxinlingxing(7);
/*
打印实心圆形
*/
function circle(r){
for(var i=1; i<=r; i++){ //画上半个圆
var n = Math.round(Math.sqrt(r*r-(r-i)*(r-i)));
for(var j=1; j<=r-n; j++){
document.write('<div class="whitemin"></div>');
}
for(var k=1; k<=2*n; k++){
document.write('<div class="blackmin"></div>');
}
document.write('<br/>');
}
for(var l=1; l<=r; l++){
var m =Math.round(Math.sqrt(r*r-l*l));
for(var o=1; o<=r-m; o++){
document.write('<div class="whitemin"></div>');
}
for(var q=1; q<=2*m; q++){
document.write('<div class="blackmin"></div>');
}
document.write('<br/>');
}
}
circle(66);
/*
打印空心圆形
*/
function kongxinCircle(r){
for(var i=1; i<=r; i++){ //画上半个圆
var w = Math.sqrt(r*r-(r-i)*(r-i));
var n = Math.round(w);
var diff = w - n;
if(diff >= 0.2){
n += 1;
}
console.log(w);
console.log(n);
for(var j=1; j<=r-n; j++){
document.write('<div class="whitemin"></div>');
}
for(var k=1; k<=2*n; k++){
if(i==1){
document.write('<div class="blackmin"></div>');
}else if(k==1 || k==2*n){
document.write('<div class="blackmin"></div>');
}else{
document.write('<div class="whitemin"></div>');
}
}
document.write('<br/>');
}
for(var l=1; l<=r; l++){
var m = Math.round(Math.sqrt(r*r-l*l));
for(var o=1; o<=r-m; o++){
document.write('<div class="whitemin"></div>');
}
for(var q=1; q<=2*m; q++){
if(l>=r-1){
document.write('<div class="blackmin"></div>');
}else if(q==1 || q==2*m){
document.write('<div class="blackmin"></div>');
}else{
document.write('<div class="whitemin"></div>');
}
}
document.write('<br/>');
}
}
kongxinCircle(66);
</script>
</body>
</html>

加载全部内容