利用jsonp解决js读取本地json跨域的问题
Hank_谢旱 人气:0前言
本文主要给大家介绍了关于使用jsonp解决js读取本地json跨域的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧
一 、问题描述
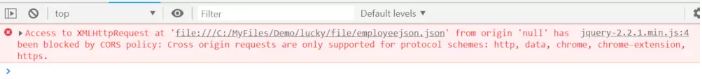
通过ajax方式读取本地json文件,谷歌浏览器会提示跨域错误,导致获取不到json数据。
 |
跨域报错.png
ajax获取json数据代码:
$.ajax({
url: "file/employeejson.json",//json文件位置
type: "GET",//请求方式为get
dataType: "json", //返回数据格式为json
success: function(data) {//请求成功完成后要执行的方法
console.log(data);
}
})
这段代码本身没有错误,只是谷歌浏览器因为安全问题,拦截这类的访问。但是在火狐浏览器中可以访问,可以去尝试一下。
二、解决跨域问题
使用jsonp解决跨域 :(仅适用于GET请求)
实现原理:
<script> 标签是不受同源策略的限制的,它可以载入任意地方的 JavaScript 文件,而并不要求同源。
所以 JSONP 的理念就是,我和服务端约定好一个函数名,当我请求文件的时候,服务端返回一段 JavaScript。这段 JavaScript 调用了我们约定好的函数,并且将数据当做参数传入。非常巧合的一点(其实并不是),JSON 的数据格式和 JavaScript 语言里对象的格式正好相同。所以在我们约定的函数里面可以直接使用这个对象。
直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON文件的调用</title>
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
</head>
<body>
</body>
<script>
//回调函数
function train (data){
console.log(data);
}
</script>
<!--jsonp中 需要注意的是
<script src="file/employeejson.json?cb=train"></script>
src ? 之前为文件地址,? 之后为回调函数callback名称,
回调函数可以简写为 cb , 然后 回调函数 名称要与JSON文件中的名称一致
可以在 对应的文件名中看下,如,employeejson.json?callback=train,employeejson.json的 函数名为 train-->
<script src="file/employeejson.json?cb=train"></script>
</html>
//JSON文件
train(
[
{
"name":"xx",
"id":"ww"
}
]
)
三、注意
- 一定要在json文件的外部用函数名+()套住;
- js中的回调函数一定要与json中函数名相同;
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容