vue实现的双向数据绑定操作示例
匿名的girl 人气:0本文实例讲述了vue实现的双向数据绑定操作。分享给大家供大家参考,具体如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>经典的双向数据绑定</title>
<script src="https://cdn.bootcss.com/vue/2.0.1/vue.min.js"></script>
</head>
<body>
<div id="container">
<button @click="modifyMsg">修改msg</button>
<!-- 方向1:将定义好的数据绑定到试图
实现方式:双花括号
常见指令:v-for v-if v-show …… -->
<!-- 方向2:将视图中用户操作的结果 绑定到指定的数据 (多数指表单控件 input/textarea/select)
实现方式: v-model
-->
<p>{{msg}}</p>
<input type="text" v-model="userAddress">
<p>{{"用户修改的数据:"+userAddress}}</p>
<hr>
<h2>v-model.number</h2>
<input type="text" v-model.number="n">
<br>
<input type="text" v-model.number="m">
<br>
<button @click="getNum">求和</button>
<span>{{num}}</span>
<hr>
<h2>v-model.trim</h2>
<h5>没有过滤首尾空格时:</h5>
<input type="text" v-model="myInput">
<span>{{myInput.length}}</span>
<h5>过滤首尾空格时:</h5>
<input type="text" v-model.trim="myInput">
<span>{{myInput.length}}</span>
<h2>v-moddel.lazy</h2>
<h5>input失去焦点时才会输出myMsg</h5>
<input type="text" v-model.lazy="myMsg">
<span>{{myMsg}}</span>
</div>
<script>
new Vue({
el:"#container",
data:{
msg:"Hello VueJs",
userAddress:"",
n:0,
m:0,
num:0,
myInput:0,
myMsg:""
},
methods:{
modifyMsg:function(){
this.msg = "Hello Model"
},
getNum:function(){
this.num = this.n+this.m;
}
}
})
</script>
</body>
</html>
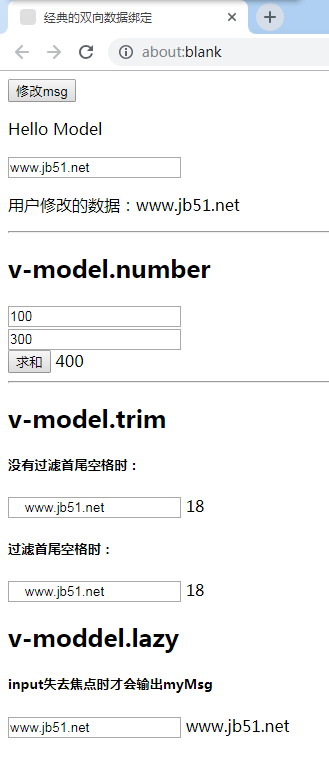
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试,可得到如下运行效果

感兴趣的朋友可以测试一下看看运行效果。
希望本文所述对大家vue.js程序设计有所帮助。
加载全部内容