js实现按钮开关单机下拉菜单效果
静遇。 人气:0
通过onclick单击事件,实现效果,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>开关按钮设置</title>
</head>
<link rel="stylesheet" href="css/Default style sheet.css" rel="external nofollow" />
<style>
div{
width:120px;
margin: 0px auto;
border: 2px solid black;}
ul{
display: none;
}
</style>
<script>
window.onload=function(){
var odiv=document.getElementById("v");
var oli=odiv.getElementsByTagName("ul")[0];
var onf=true
odiv.onclick=function(){
if (onf==true) {
oli.style.display='block';
onf=false
} else{
oli.style.display='none';
onf=true
}
}
}
</script>
<body>
<div id="v">
<h4>你好啊,小老弟</h2>
<ul>
<li>come</li>
<li>on</li>
<li>do</li>
</ul>
</div>
</body>
</html><br>
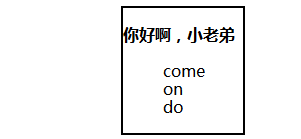
实现效果:

总结
以上所述是小编给大家介绍的js实现按钮开关单机下拉菜单效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容