jQuery 同时获取多个标签的指定内容并储存为数组
粥里有勺糖 人气:0在网页开发中经常会碰到获取同种类型的 标签 的值得问题,比如下面的两种情况.

当需要批量获取同种标签的指定值时,新人就会碰上一点小麻烦.
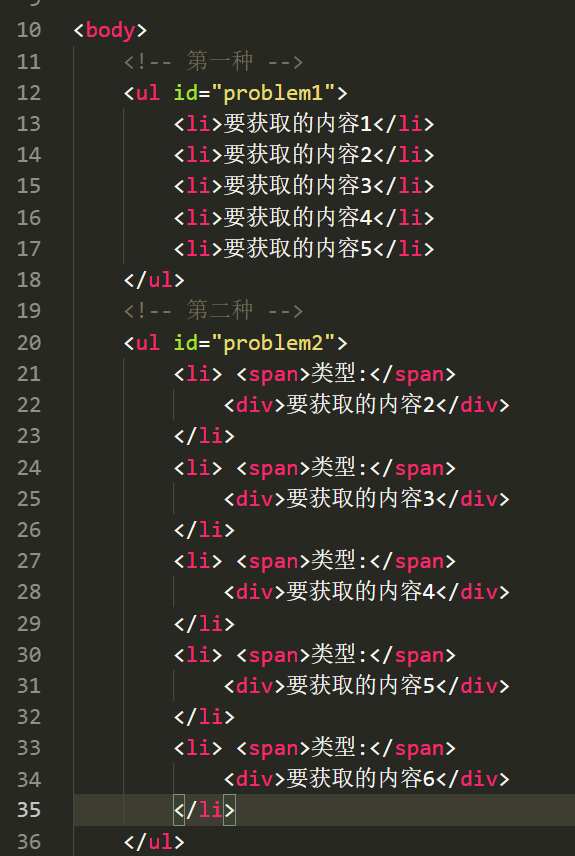
比如 id=problem1的demo
var list1=$("#problem1").children();//获取到problem1指定的对象数组
console.log(list1);//打印到控制台

控制台中输出的跟我们想象中的是一样的.那么接下来看下一段代码
var list1=$("#problem1").children().html();
console.log(list1);
根据上面的内容,新人就会认为list是一个 储存的每个li对象中的值得数组
但控制台的输出结果为:

只输出了第一个li中的内容,新人(我)在这里就懵逼了(想不通),为什么跟想象中的完全不同
经过查阅各种资料,最终找到了问题所在:
此时的list1的数组中

每个元素已经不是'li'对象,如此运行控制台会报错:

这里想要达到我们的目的必须要用到
JQuery中的each()方法:
each() 方法为每个匹配元素规定要运行的函数。
语法
$( selector ).each(function (index,element) )
所以我们采用以下方式获取到我们所需要的内容
var array=new Array();//声明一个新的数组
var list1=$("#problem1").children().each(function (index,element) {//遍历每个对象
array.push($(this).html());//往数组中存入值
});
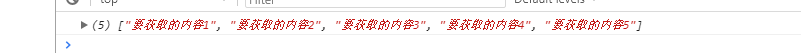
console.log(array);

我们想要达到的目的便实现了.
下面是完整的demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<!-- 第一种 -->
<ul id="problem1">
<li>要获取的内容1</li>
<li>要获取的内容2</li>
<li>要获取的内容3</li>
<li>要获取的内容4</li>
<li>要获取的内容5</li>
</ul>
<!-- 第二种 -->
<ul id="problem2">
<li> <span>类型:</span>
<div>要获取的内容2</div>
</li>
<li> <span>类型:</span>
<div>要获取的内容3</div>
</li>
<li> <span>类型:</span>
<div>要获取的内容4</div>
</li>
<li> <span>类型:</span>
<div>要获取的内容5</div>
</li>
<li> <span>类型:</span>
<div>要获取的内容6</div>
</li>
</ul>
</body>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script>
var array = new Array();//声明一个新的数组
var list1 = $("#problem1").children().each(function (index, element) {//遍历每个对象
array.push($(this).html());//往数组中存入值
});
console.log(array);
var array2 = new Array();
var list2 = $("#problem2").children().children('div').each(function (key, val) {
array2.push($(this).html());
})
console.log(array2);
</script>
</html>
内容均打印在控制台
总结
以上所述是小编给大家介绍的jQuery 同时获取多个标签的指定内容并储存为数组,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容