浅析Vue.js 中的条件渲染指令
deniro 人气:01 应用于单个元素
Vue.js 中的条件渲染指令可以根据表达式的值,来决定在 DOM 中是渲染还是销毁元素或组件。
html:
<div id="app"> <p v-if="type===1">拌面</p> <p v-else-if="type===2">扁肉</p> <p v-else="type===3">其它</p> </div>
js:
<script>
var app = new Vue({
el: '#app',
data: {
type: 2
}
});
</script>
输出结果:
扁肉
当表达式的值为 true 时,当前元素或组件及所有的子节点都会被渲染出来。
2 应用于多个元素
上述示例中的代码只能判断当前元素, 如果需要一次性判断多个元素,那么可以使用 <template> 元素并在该元素中使用条件指令,最终的渲染结果不会包含 <template> 元素 。
html:
<div id="app2"> <template v-if="type==='菜单'"> <p>拌面</p> <p>扁肉</p> <p>其它</p> </template> </div>
js:
var app2 = new Vue({
el: '#app2',
data: {
type:'菜单'
}
});
渲染后的代码:
<div id="app2"><p>拌面</p> <p>扁肉</p> <p>其它</p></div>
3 性能上的考量
另外 Vue.js 出于性能方面的考虑,会尽可能地复用已有的元素。
html:
<div id="app3"> <template v-if="type==='mobile'"> <label>手机号:</label> <input placeholder="请输入手机号"> </template> <template v-else> <label>邮箱:</label> <input placeholder="请输入邮箱"> </template> <button @click="toggleAccount">切换账号</button> </div>
js:
var app3 = new Vue({
el: '#app3',
data: {
type: 'mobile'
},
methods: {
toggleAccount: function () {
this.type = (this.type === 'mobile' ? 'mail' : 'mobile');
}
}
});
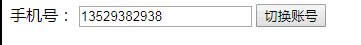
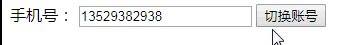
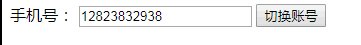
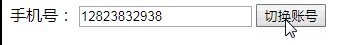
效果( demo ):

从示例效果中我们可以发现,输入框的内容并没有发生变化,说明这里 Vue.js 复用了 <input> 元素。
我们也可以通过指定 input 元素的唯一的 key 来避免被复用。
html:
<div id="app3"> <template v-if="type==='mobile'"> <label>手机号:</label> <input placeholder="请输入手机号" key="mobile"> </template> <template v-else> <label>邮箱:</label> <input placeholder="请输入邮箱" key="email"> </template> <button @click="toggleAccount">切换账号</button> </div>
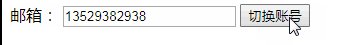
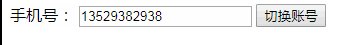
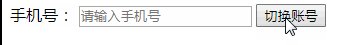
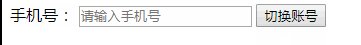
效果:

我们为每一个 input 指定了 key 属性,所以它们是独立的,每次点击都不一样。而这里的 label 是可复用的,因为我们没有给它设定 key 属性。
总结
以上所述是小编给大家介绍的Vue.js 中的条件渲染指令,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容