详解angularjs跨页面传参遇到的一些问题
某杰 人气:1上周写课程选择时间功能时需要将课程ID,星期,节次等参数传递给下一个页面,就查了查angularjs的ui-router跨页面传参,一开始是这样写的:
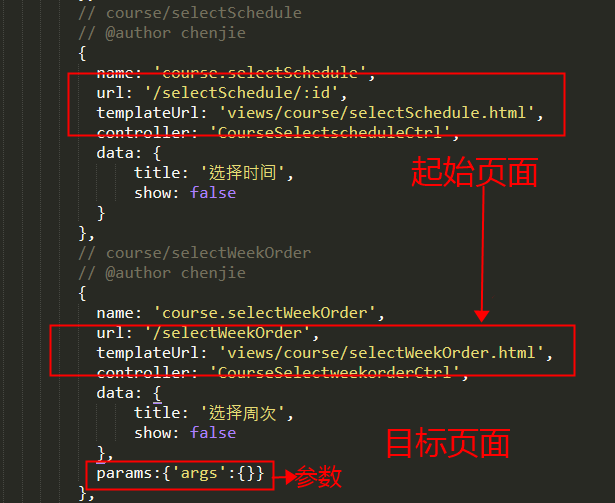
在app.js下添加 params:{'args':{}}

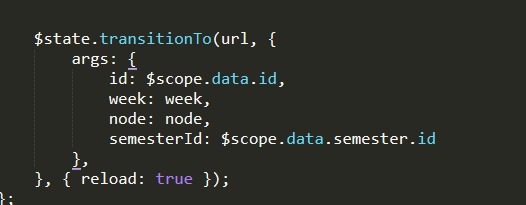
然后在起始页面的控制器中使用transtionTo或者go方法传递参数

最后在目标页面的控制器使用$stateParams接收参数,如下图,可知我需要传输的参数都传了过来

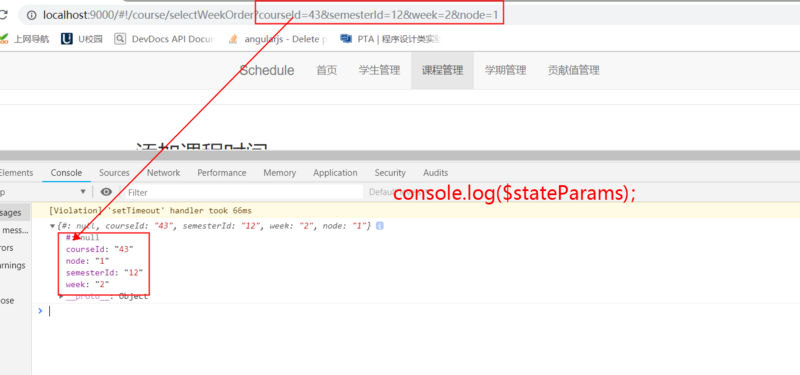
这样传参的好处就是方便灵活,但有一个不好的地方就是每次刷新完以后传递过来的参数都会丢失,是所以我最后放弃了这种写法,改成了传统的url传参,如下图:

这样一来就每次刷新就不会丢失数据了,因为参数都存到了路径当中,但接下来就发生了一个比较诡异的事情:
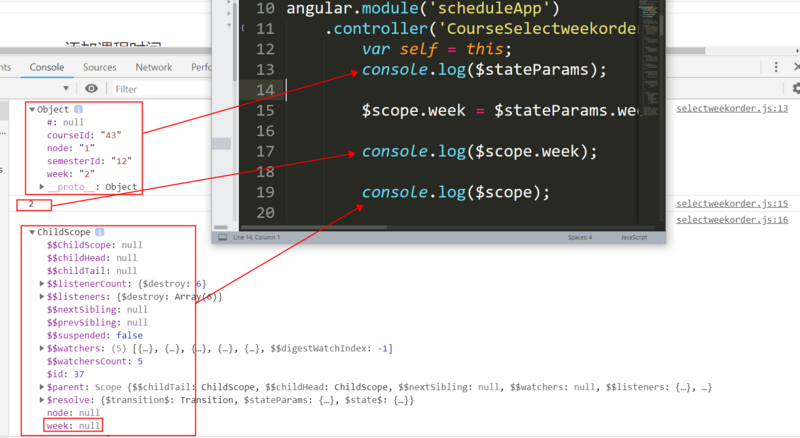
我明明已经给$scope.week赋了值,而且控制台确实打印了出来,而我再打印一次$scope时却发现$scope.week根本没有被赋值,如下图:

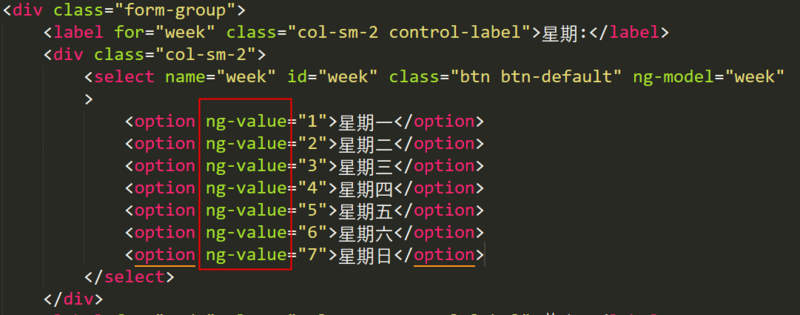
我觉得这不是我能力范围之内能解决的问题了,便请求了张喜硕学长,学长试了各种方法,最后无奈将我控制器里所有其他的代码都注释掉,只保留上述代码,依然无法解决,最后查看v层排错,才找到了万恶之源,原来是我用了ng-value,只要将ng-value改成value,问题就正常解决了。

总结
通过这次遇到的问题反映出我解决问题的能力还是不够,一旦遇到非常奇怪的bug就手足无措,不知道该怎么排查错误。再不济也可以把我改动过的代码注释一半留一半,总是能找到问题的源头的。
加载全部内容