小程序获取周围IBeacon设备的方法
fly_鸡肉 人气:0本文实例为大家分享了小程序获取周围IBeacon设备的具体代码,供大家参考,具体内容如下
该功能实现需要使用以下API:
wx.startBeaconDiscovery(OBJECT):开始搜索附近的iBeacon设备
wx.stopBeaconDiscovery(OBJECT):停止搜索附近的iBeacon设备
wx.onBeaconUpdate(CALLBACK):监听 iBeacon 设备的更新事件
wx.openBluetoothAdapter(OBJECT):监听蓝牙状态
wx.onBluetoothDeviceFound(CALLBACK):监听蓝牙状态切换
具体参数以及回调函数请参考官方API
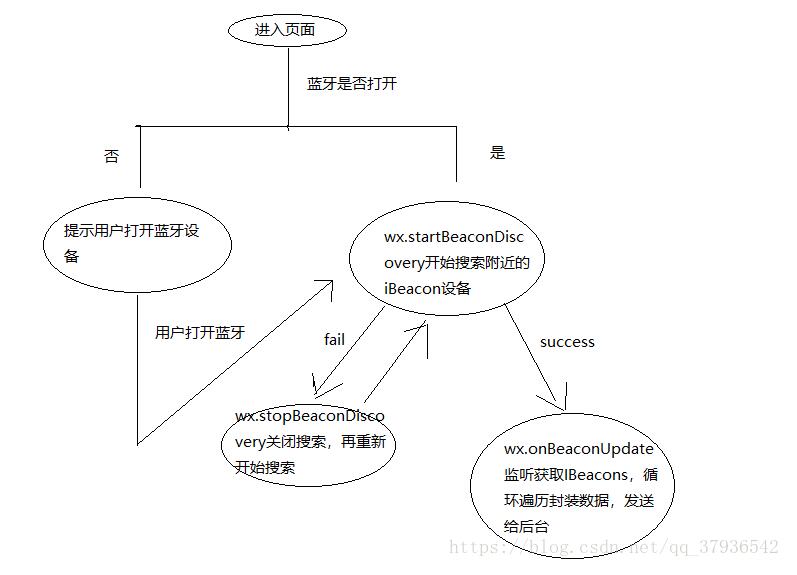
实现逻辑:

实现代码 index.js:
onShow : function(){
var that = this;
//监测蓝牙状态的改变
wx.onBluetoothAdapterStateChange(function (res) {
if (res.available) {//如果用户打开蓝牙,开始搜索IBeacon
searchBeacon();
}
})
//搜索beacons
searchBeacon();
//搜索函数
function searchBeacon() {
//检测蓝牙状态
wx.openBluetoothAdapter({
success: function (res) {//蓝牙状态:打开
wx.startBeaconDiscovery({//开始搜索附近的iBeacon设备
uuids: ['FDA50693-A4E2-4FB1-AFCF-C6EB07647825'],//参数uuid
success: function (res) {
wx.onBeaconUpdate(function (res) {//监听 iBeacon 设备的更新事件
//封装请求数据
var beacons = res.beacons;
var reqContent = {};
var bleArray = [];
for (var i = 0; i < beacons.length; i++) {
var bleObj = {};
bleObj.distance = beacons[i].accuracy;
bleObj.rssi = beacons[i].rssi;
bleObj.mac = beacons[i].major + ":" + beacons[i].minor;
bleArray.push(bleObj);
}
reqContent.ble = bleArray;
//请求后台向redis插入数据
redisSave(reqContent);
});
},
fail: function (res) {
//先关闭搜索再重新开启搜索,这一步操作是防止重复wx.startBeaconDiscovery导致失败
stopSearchBeacom();
}
})
},
fail: function (res) {//蓝牙状态:关闭
wx.showToast({ title: "请打开蓝牙", icon: "none", duration: 2000 })
}
})
}
function redisSave(reqContent) {
wx.request({
url: "https://map.intmote.com/LocateServer/location.action",
data: JSON.stringify(reqContent),
method: 'POST',
header: {
'Content-type': 'application/json'
},
success: function (res) {
// wx.showToast({ title: "seccess" })
},
fail: function (res) {
// wx.showToast({ title: "1" })
}
});
}
//关闭成功后开启搜索
function stopSearchBeacom() {
wx.stopBeaconDiscovery({
success: function () {
searchBeacon();
}
})
}
},
介绍小程序的页面生命周期函数之一:onShow
监听页面显示:即每次打开页面都会调用一次。
加载全部内容