Vue用v-for给循环标签自身属性添加属性值的方法
........lhh 人气:0我的代码结构如下所示不能执行,会出现报错
<RadioGroup v-model="animal">
<Radio v-for='a in radio_arr' label={{a}}></Radio>
</RadioGroup>
export default {
data(){
return{
radio_arr:['循环1','循环2','循环3'],
animal:'循环2'
}
}
}
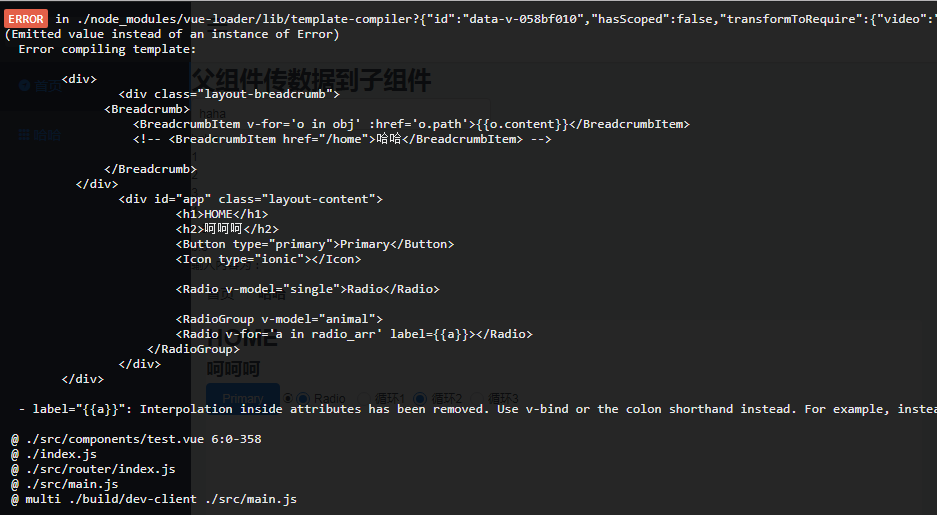
报错信息:

修改代码如下: 修改内容为 label={{a}} 修改为 :label='a'
<RadioGroup v-model="animal">
<Radio v-for='a in radio_arr' :label='a'></Radio>
</RadioGroup>
export default {
data(){
return{
radio_arr:['循环1','循环2','循环3'],
animal:'循环2',
}
}
}
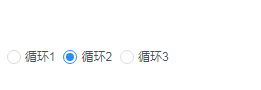
效果如下:

图片添加src时:
第一种:
<img v-for='url in imgurl' :src='url' />
export default {
data(){
return{
imgurl:['../assets/img/icon1.png' ,
'../assets/img/icon2.png']
}
}
}
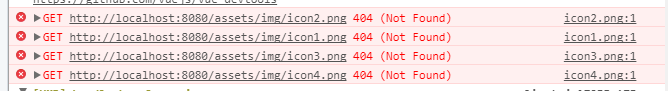
报错如下:

修改之后的代码: 修改内容为:
imgurl:['../assets/img/icon1.png' , '../assets/img/icon2.png']
修改为
imgurl:[require('../assets/img/icon1.png') ,require('../assets/img/icon2.png')]
<img v-for='url in imgurl' :src='url' />
export default {
data(){
return{
imgurl:[require('../assets/img/icon1.png')
,require('../assets/img/icon2.png')]
}
}
}
结果为:

第二种:
当我们需要在js代码里面写图片路径的时候,如果我们在data里面写
/*错误写法*/ imgUrl:'../assets/logo.png'
此时webpack只会把它当做字符串处理从而找不到图片地址,此时我们可以使用import引入图片路径:
<img :src="avatar" /> import avatar from '@/assets/logo.png'
在data里面定义
avatar: avatar
第三种:
我们也可以把图片放在外层的static文件夹里面,然后在data里面定义:
imgUrl : '../../static/logo.png' <img :src="imgUrl" />
总结
以上所述是小编给大家介绍的Vue用v-for给循环标签自身属性添加属性值的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容