NodeJS服务器实现gzip压缩的示例代码
pandashen 人气:0本文介绍了NodeJS服务器实现gzip压缩,分享给大家,具体如下:

在浏览器向服务器请求静态资源时,服务器为了减小在网络传输过程中消耗的流量和时间,都是将静态资源经过压缩后返回给服务器的,实现压缩的算法有 deflate 和 gzip 等,最常用的是 gzip 压缩。
gzip 简介
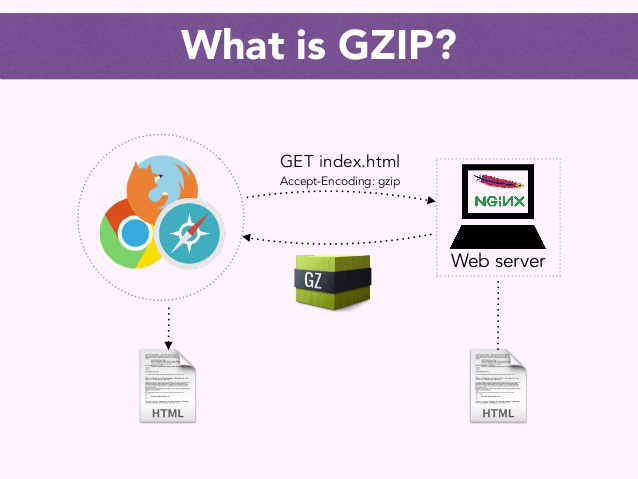
在浏览器和服务器之间通过 gzip 压缩流实现传输的过程可以用下图表示。

当浏览器向服务器请求静态资源,服务器会将静态资源经过处理转换为压缩流,大大减小文件体积,然后将压缩流返回给浏览器,浏览器通过压缩的类型重新将压缩流解析成静态文件。
zlib 模块的使用
1、压缩
在 NodeJS 中通过 zlib 模块帮助我们实现不同类型的压缩,其实压缩的过程就是创建流的过程,创建的压缩流是 Transform 类型(转化流),读取文件的内容经过转化流创建一个新类型的文件。
const zlib = require("zlib");
const fs = require("fs");
const path = require("path");
// 压缩
function gzip(source) {
// 处理输入和输出的文件路径
let sourcePath = path.join(__dirname, source);
let gzipPath = `${sourcePath}.gz`;
// 创建转化流
let gzip = zlib.createGzip();
// 创建可读流
let rs = fs.createReadStream(sourcePath);
// 创建可写流
let ws = fs.createWriteStream(gzipPath);
// 实现转化
rs.pipe(gzip).pipe(ws);
}
gzip("index.html");
执行上面代码查看根目路是否出现 index.gz 压缩包。
2、解压
压缩的过程是可逆的,可以压缩就可以解压,无论是在浏览器还是在服务器,我们下面实现解压的方法。
const zlib = require("zlib");
const fs = require("fs");
const path = require("path");
// 解压
function gunzip(source) {
// 处理输入和输出的文件路径
let sourcePath = path.join(__dirname, source);
let filePath = path.join(__dirname, path.basename(source, ".gz"));
// 创建转化流
let unzip = zlib.createGunzip();
// 创建可读流
let rs = createReadStream(sourcePath);
// 创建可写流
let ws = createWriteStream(filePath);
// 实现转化
rs.pipe(unzip).pipe(ws);
}
gunzip("index.html.gz");
删除原来 index.html,执行解压代码,查看文件根目录是否生成 index.html。
服务器的实现
在浏览器与服务器的交互中,浏览器其实会通过请求头 Accept-Encoding 告诉服务器当前支持解压的压缩格式,值为 gzip, deflate, br,多个压缩格式用 , 隔开,服务器在接收到浏览器请求后,会按照请求头的格式压缩资源,将压缩后的资源返回,并通过响应头 Content-Encoding 告诉浏览器当前服务器压缩的格式。
// 引入依赖
const http = require("http");
const url = require("url");
const path = require("path");
const fs = require("fs");
const zlib = require("zlib");
// 创建服务器
const server = http.createServer((req, res) => {
// 处理 pathname,"/" 时默认读取 "/index.html"
let { pathname } = url.parse(req.url, true);
pathname = pathname !== "/" ? pathname : "/index.html";
// 获取读取文件的绝对路径
let p = path.join(__dirname, pathname);
// 查看路径是否合法
fs.access(p, err => {
// 路径不合法则直接中断连接
if (err) return res.end("Not Found");
// 获取浏览器支持的压缩格式
let encoding = req.headers["accept-encoding"];
// 创建可读流
let rs = fs.createReadStream(p);
// 支持 gzip 使用 gzip 压缩,支持 deflate 使用 deflate 压缩
if (encoding && encoding.match(/\bgzip\b/)) {
let compress = zlib.createGzip();
let compressType = "gzip";
} else if (encoding && encoding.match(/\bdeflate\b/)) {
let compress = zlib.createDeflate();
let compressType = "deflate";
} else {
// 否则直接返回可读流
return rs.pipe(res);
}
// 将压缩流返回并设置响应头
res.setHeader("Content-Encoding", compressType);
rs.pipe(compress).pipe(res);
});
});
server.listen(3000, () => {
console.log("server start 3000");
});
在上面服务器中如果不通过响应头通知浏览器当前资源的压缩格式,浏览器会不知道该如何解压,默认会当成文件下载,如 Chrome,所以在返回压缩流时必须通过 Content-Encoding 响应头通知浏览器当前的压缩格式。
测试服务器压缩
我们在文件根目录创建一个 index.html 文件,代码如下。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>gzip</title> </head> <body> <div>Hello GZIP!</div> </body> </html>
启动服务器 server.js,然后通过浏览器访问 localhost:3000,查看页面能否正确返回,并查看开发者工具 Network 中的响应头 Content-Encoding 的值是否正确。
总结
服务器压缩其实是客户端与服务器在网络传输时的一种优化手段,可以大大减小流量的消耗和响应时间,而 gzip 只是目前最常用的一种压缩格式,即压缩算法。
加载全部内容