解决vue-cli webpack打包后加载资源的路径问题
哓番茄 人气:0vue项目,访问打包后的项目,输入路径后,页面加载空白。这时会有两类问题,都是路径问题。
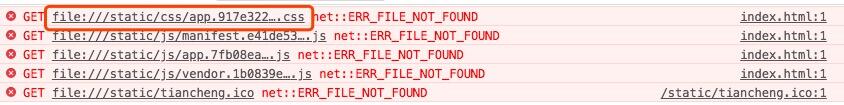
1.一个是css,js,ico等文件加载不到,是目录里少了dist
打开页面时一片空白

解决办法:
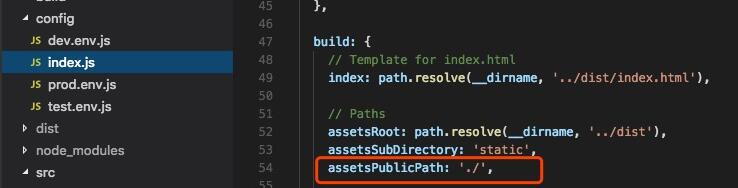
config/index.js文件的build->assetsPublicPath的默认值改为 './'
assetsPublicPath:资源的根目录。这个是通过http服务器运行的url路径。因为webapp和static中间还有层dist,所以要用'./'

2.另一个就是单纯的在背景图使用相对路径导致加载不到图片
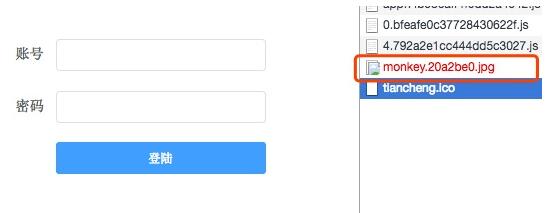
例如登录页面的背景图设置

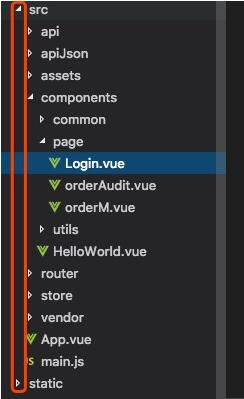
我的目录结构是这样的,

页的时候没发使用@/../static 只能使用../../../static
这个时候,打包过后的登陆页面引用图片路径错误,多了一个/static/css
解决办法:
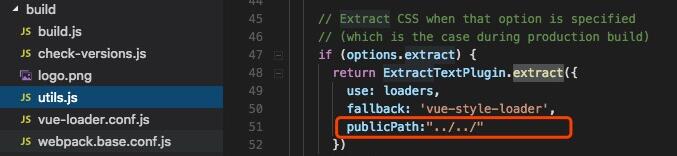
build/utils.js文件的ExtractTextPlugin.extract=>新增 publicPath:"../../"
publicPath:重写该加载器(loader) css 的 publicPath 的设置

以上这篇解决vue-cli webpack打包后加载资源的路径问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容