node.js环境搭建图文详解
javaa 人气:0身为一名Java开发者对前端充满无限的好奇,于是开始踏入前端的领地。要想先学习,搭建环境是必备,所以整理一篇node.js环境搭建教程。
Node.js 是一个让 JavaScript 运行在服务端的开发平台
下载
下载地址https://nodejs.org/enhttps://img.qb5200.com/download-x/download/

本次下载LTS长期支持版,.zip解压版本(当然也可以使用安装版.msi),点击右侧[64-bit]即可下载.
解压
解压到自己所要存放的文件夹中,如图:

解压完成后会有node-v8.12.0-win-x64文件夹
配置环境变量
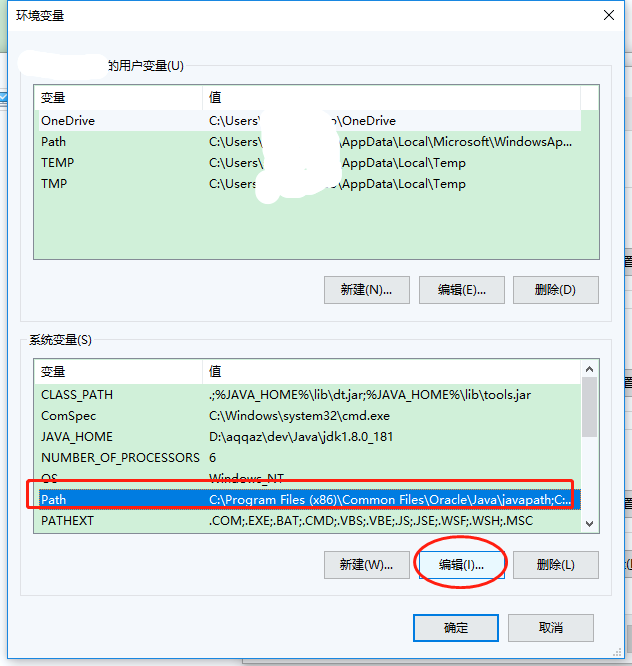
[我的电脑]-右键->[属性]-左侧->[高级系统设置]-下侧->[环境变量]
图示:




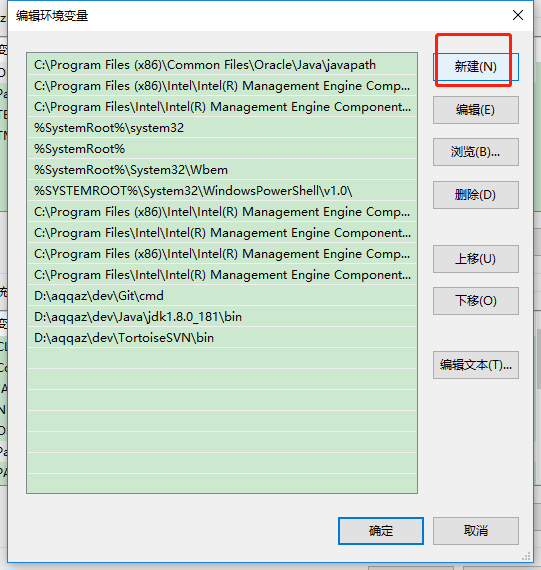
想要在cmd黑窗口中使用node命令,需要在path中加入node安装路径,点击编辑按钮,新增node安装路径。
以下是win10的界面,点击编辑文本按钮即可切换至和win7一样的界面。


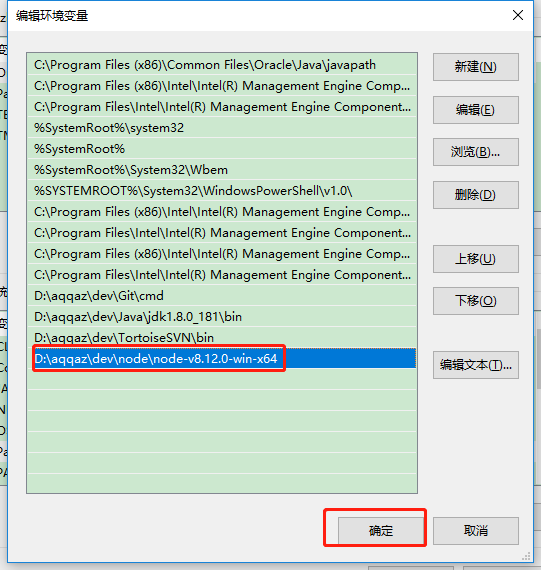
D:\aqqaz\dev\node\node-v8.12.0-win-x64 是我的安装目录,请换成自己的目录!!!!!!
或者 在编辑框中加上,对应自己的node路径
;D:\aqqaz\dev\Java\jdk1.8.0_181\bin;
这样node.js基本环境就配置完成
测试node环境
快捷键win+R,输入cmd,点击确定按钮


输入node -v
返回node版本
输入npm -v
返回npm版本
表示环境变量配置成功
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西.
配置环境变量(npm)
此处主要配置的是npm安装的全局模块所在的路径和缓存cache的路径,因为在以后使用node.js的时候会经常使用nmp命令来下载包,比如npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间.
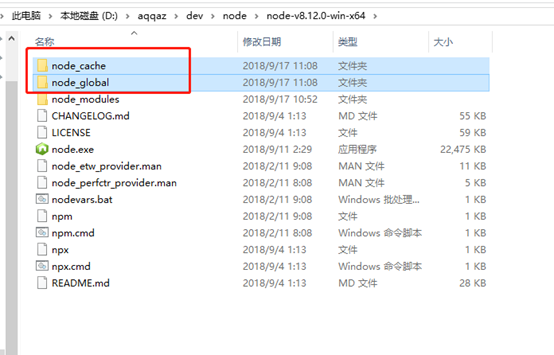
在安装node的目录下,node-v8.12.0-win-x64下新建文件夹node_cache和node_global
node_cache存放缓存,node_global下载的包
如图

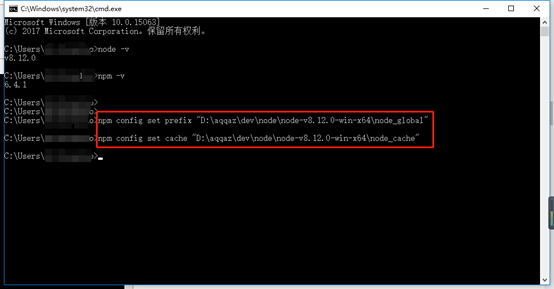
然后,在node中设置,win+R 运行cmd,进入黑窗口。
输入
npm config set prefix "D:\aqqaz\dev\node\node-v8.12.0-win-x64\node_global"
回车
npm config set cache "D:\aqqaz\dev\node\node-v8.12.0-win-x64\node_cache"
D:\aqqaz\dev\node\node-v8.12.0-win-x64 是我的安装目录,请换成自己的目录!!!!!!

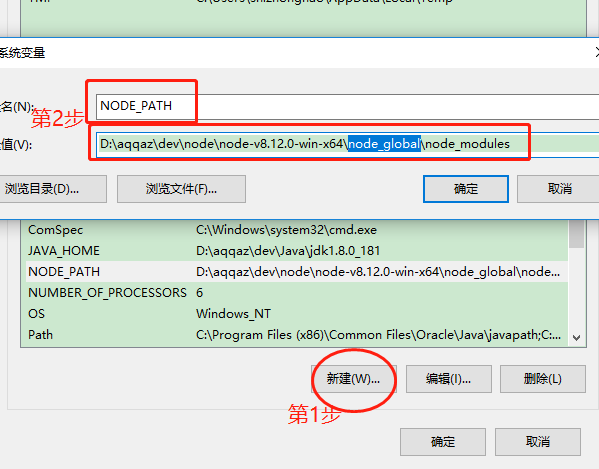
在环境变量中新建,添加变量名【NODE_PATH】,变量值【D:\aqqaz\dev\node\node-v8.12.0-win-x64\node_global\node_modules】,确定
D:\aqqaz\dev\node\node-v8.12.0-win-x64 是我的安装目录,请换成自己的目录!!!!!!

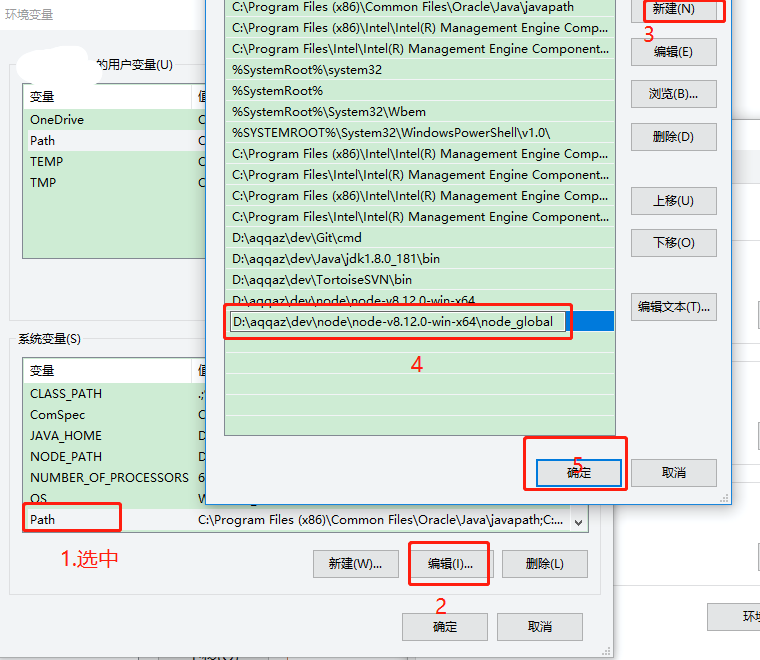
在【Path】中新增D:\aqqaz\dev\node\node-v8.12.0-win-x64\node_global

更换淘宝镜像
使用nmp下载包的时候,很多包都是国外的,所以配置镜像会比较快,
查看当前使用的镜像地址,在黑窗口输入npm get registry
返回> https://registry.npmjs.org/
更换成阿里的镜像,在黑窗口输入npm config set registry http://registry.npm.taobao.org/
如图

测试
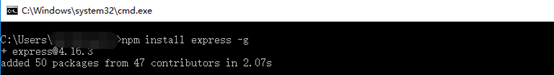
安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

安装成功
D:\aqqaz\dev\node\node-v8.12.0-win-x64\node_global\node_modules目录下会出现express文件夹

总结
以上所述是小编给大家介绍的node.js环境搭建图文详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容