Vue实现表格中对数据进行转换、处理的方法
龙渊 人气:0众所周知,后端从Mysql取出的数据,一般是很难单独处理某一个Key的数据的(需要处理的话,可能会浪费大量的性能。而且对页面加载时间有很大的影响),所以,从数据库取出的数据。只能由前端进行处理。但是在Vue中,如果采用了element等组件,利用数据绑定的特性,也是很难对表格遍历的数据进行单独行的处理的。
我们这边取一个例子来说。比如Mysql datetime 类型的数据与我们一般的显示的形式是不一样的,为了用户更好的体验,势必需要对时间格式进行转换的。
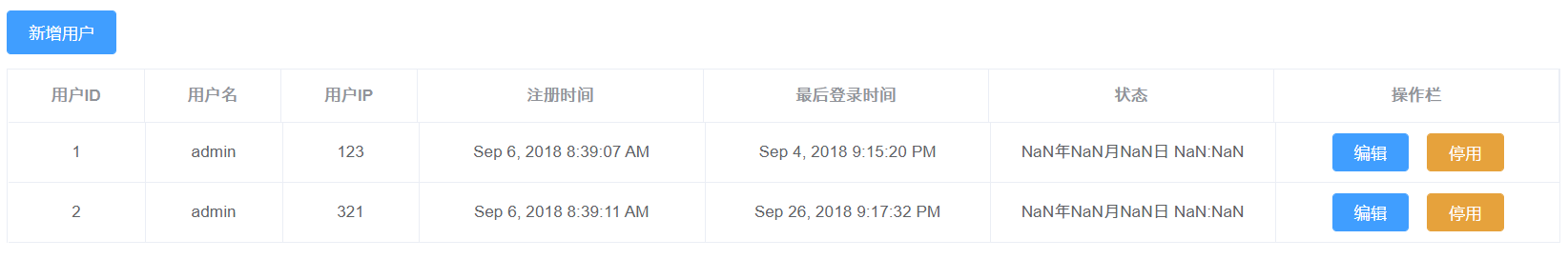
下图是从mysql中默认取出的datetime 类型时间

我们一般时间显示都是是XXXX年XX月XX日 XX:XX的。上图与我们认知习惯很不一样,肯定不能这样的。下面我们来做时间的转换。
<!- 图中列表的.vue -> <template> <div class="fromlist"> <div class="filter-container"> <el-button type="primary" size="small">新增用户</el-button> </div> <div> <el-table :data="tableData" border style="width: 100%" size="small"> <el-table-column align="center" prop="id" label="用户ID" width="100"> </el-table-column> <el-table-column align="center" prop="username" label="用户名" width="100"> </el-table-column> <el-table-column align="center" prop="ip" label="用户IP" width="100"> </el-table-column> <el-table-column align="center" prop="inittime" label="注册时间"> </el-table-column> <el-table-column align="center" prop="endtime" label="最后登录时间"> </el-table-column> <el-table-column align="center" prop="isdel" label="状态"> </el-table-column> </template> </el-table-column> </el-table> </div> </div> </template>
如上,是.vue文件中,上图列表的代码。我们需要在相应需要处理的<el-table-column> 列中加上属性项:formatter=FunctionName。将该列数据与处理函数进行绑定。下面做一个演示:
<!- 在相应需要处理的el-table-column 中,添加formatter属性,并绑定了名为formatTime的处理函数 -> <el-table-column align="center" prop="endtime" :formatter="formatTime" label="最后登录时间"> </el-table-column>
而后,我们在该页面的Vue实例中的methods中编写formatTime函数
// row[column.property] 能读取到该行该列的数据。代码中实现了时间格式的转换
formatTime(row, column) {
const date = new Date(row[column.property])
return date.getFullYear() + '年' +
date.getMonth() + '月' +
date.getDate() + '日 ' +
date.getHours() + ':' +
date.getMinutes()
}
函数中的功能可以是各种各样的,但是必须return 数据回列表进行显示。其中 row 包含着后端传来的Json数据。column包含着各种辅助数据。其中row[column.property]是可以直接取到该行该列的数据,以供处理的。
流程:在HTML代码中找到需要处理的el-table-column使用formatter进行函数绑定,而后在Vue实例methods中编写函数,即可完成处理。
该流程适合大部分表格数据的处理。

PS:下面看下Vue表格中时间的处理
Vue中表格的数据应该来自后台数据库,然后从数据库中读取到的数据,时间格式可能有些不同,我们可以根据实际需要来对这个时间进行转化。
这里介绍一个js库,它提供了强大的日期处理功能,功能强大且只有2k大小。安装方式简单,只需要npm install fecha --save即可。
Formatting(日期格式化)
fecha提供一个format方法。fecha.format接收一个Date对象(或一个时间戳)和一个字符串形式的日期格式,然后返回一个字符串(处理后的日期)。
注意: 当传入的参数无效时,fecha会报错
Parsing(日期解析)
fecha另外提供了一个parse方法。和format类似,fecha.parse接收一个Date字符串和一个字符串形式的日期格式,然后返回一个Date对象。
注意: 当传入的参数无效时,fecha会报错
fecha还有其他很多功能,这里不做具体介绍,有兴趣请自行百度学习。
这里放一个demo,以供参考。
html
<el-table-column prop="time" label="时间" :formatter="dateFormat" min-width="100"></el-table-column>
js
methods: {
dateFormat(row, column, cellValue) {
return cellValue ? fecha.format(new Date(cellValue), 'YYYY-MM-DD') : '';
}
}
总结
以上所述是小编给大家介绍的Vue实现表格中对数据进行转换、处理的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容