vue中rem的配置的方法示例
a小磊_ 人气:0在用vue或react等工具搭建一个移动端项目时,怎样做到自适应呢? 当然选择rem布局比较方便快捷.
开发移动端,我们常常要用到rem+flex,那么vue中如何配置呢,我的做法是这样:
1、在js中统一计算配置
代码如下:
export default function() {
// var devicePixelRatio = 1;
// var scale = 1 / devicePixelRatio;
// document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
// 7.5根据设计稿的横向分辨率/100得来
// alert(document.documentElement.clientWidth)
var deviceWidth = document.documentElement.clientWidth;
// var deviceWidth = window.screen.availWidth
// alert(navigator.userAgent)
// alert(deviceWidth)
// console.log(navigator.userAgent)
if(deviceWidth > 750) {
// deviceWidth = 750;
deviceWidth = 7.5 * 50;
}
document.documentElement.style.fontSize = deviceWidth / 7.5 + 'px';
// 禁止双击放大
document.documentElement.addEventListener('touchstart', function (event) {
if (event.touches.length > 1) {
event.preventDefault();
}
}, false);
var lastTouchEnd = 0;
document.documentElement.addEventListener('touchend', function (event) {
var now = Date.now();
if (now - lastTouchEnd <= 300) {
event.preventDefault();
}
lastTouchEnd = now;
}, false);
}
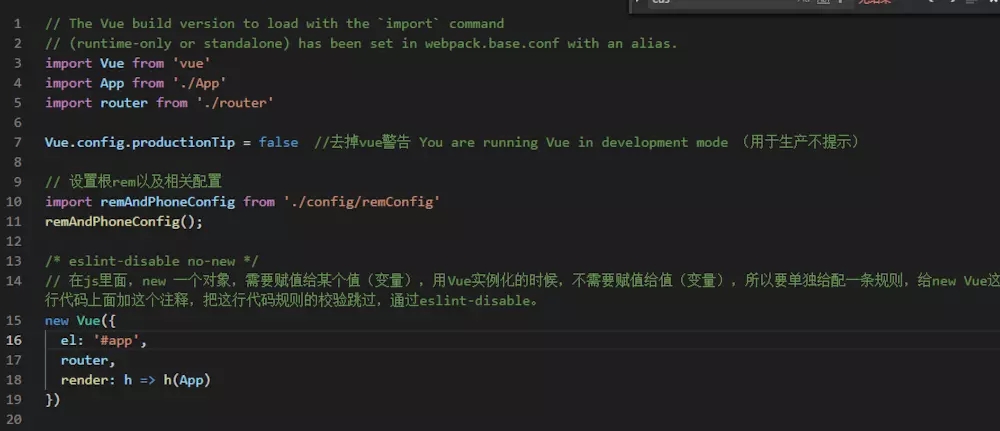
然后在main.js中引入使用。

结构

main.js
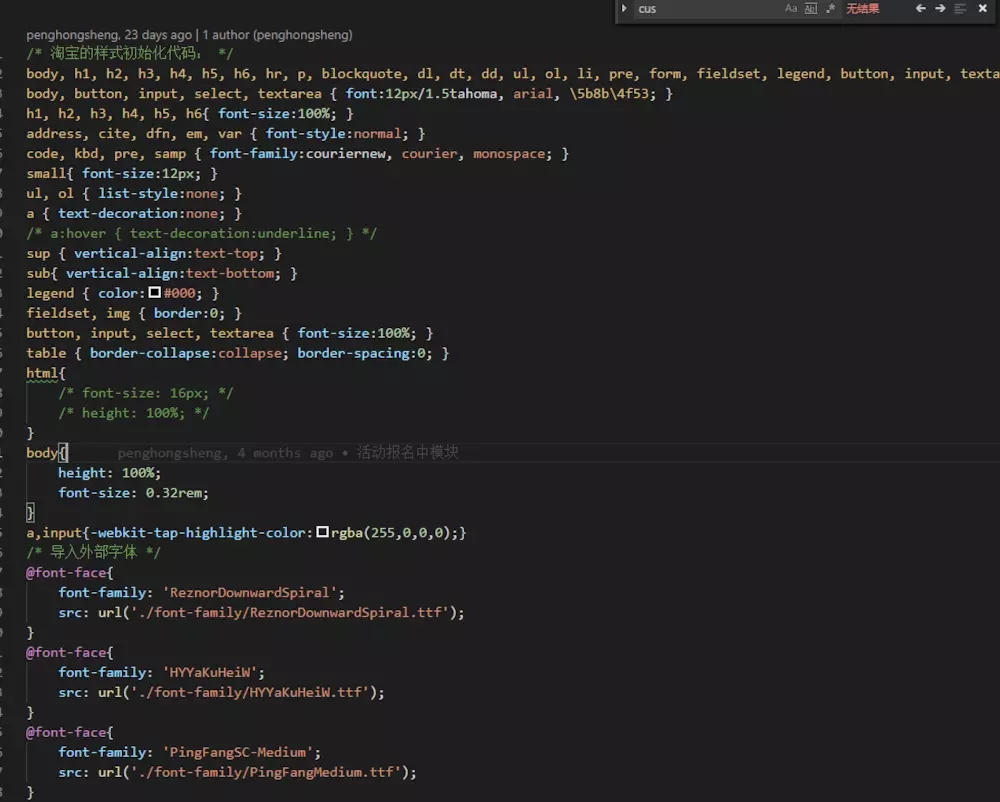
然后在index.css中设置默认大小:

基础css
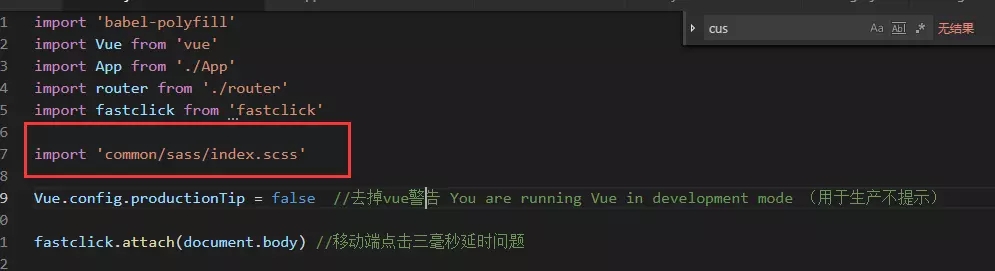
index.scss一般也在main.js里面引入:

main.js
2、借助px2rem 插件
安装
npm install px2rem-loader lib-flexible --save
在项目入口文件main.js中引入lib-flexible
import 'lib-flexible/flexible.js'
在build下的 utils.js中,找到generateLoaders 方法,在这里添加 。
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 37.5
}
}
function generateLoaders (loader, loaderOptions) {
const loaders = [cssLoader, px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
重启项目,会发现自己设置的px被转为rem 了

效果
以上实现转换适用于:
(1)组件中编写的<style></style>下的css
(2)从index.js或者main.js中import ‘../../static/css/reset.css'引入css
(3)在组件的<script type=”text/ecmascript-6″> import ‘../../static/css/reset.css'</script>中引入css
另外的情况不适用:
(1)组件<style></style>中@import “../../static/css/reset.css (可考虑上面(2)、(3)的形式引入)
(2)外部样式:<link rel=”stylesheet” href=”static/css/reset.css”>
(3)元素内部样式:style=”height: 417px; width: 550px;”
加载全部内容