小程序图片长按识别功能的实现方法
moTzxx 人气:0背景
今天,做的小程序项目要求,个人中心的客服图片在用户长按时可以识别其二维码
在百度无果,参考小程序官方文档后,发现:
1.文档中有一句提示:
"image组件中二维码/小程序码图片不支持长按识别,仅在 wx.previewImage 中支持长按识别"
2.即便实现了 “wx.previewImage” 效果,但依旧是不支持二维码识别的
附录文档位置:小程序图片长按识别
代码设计
好在这也是一个不错的知识点,在此进行一番实现流程的记录,欢迎指摘.
①. wxml 页面元素设计
作为引导界面,只需放置一张图片即可,以我的代码为例
//# 使用简单的实现方式,直接赋值一个图片链接得了 <image src="https://img.fetow.com/Public/Index/images/shewm.jpg" mode="widthFix" data-src="https://img.fetow.com/Public/Index/images/shewm.jpg" bindtap="previewImage"></image>
②. js 文件实现 “previewImage”方法
在对应的 js 文件中,添加了如下的方法
/**
* 图片预览方法
* 此处注意的一点就是,调用 "wx.previewImage"时,第二个参数要求为数组形式哦
* 当然,做过图片上传功能的应该会注意到,如果涉及到多张图片预览,图片链接数组集合即为参数 urls!
*/
previewImage: function(e) {
var current = e.target.dataset.src;
wx.previewImage({
current: current,
urls: [current]
})
},
③. 实现效果
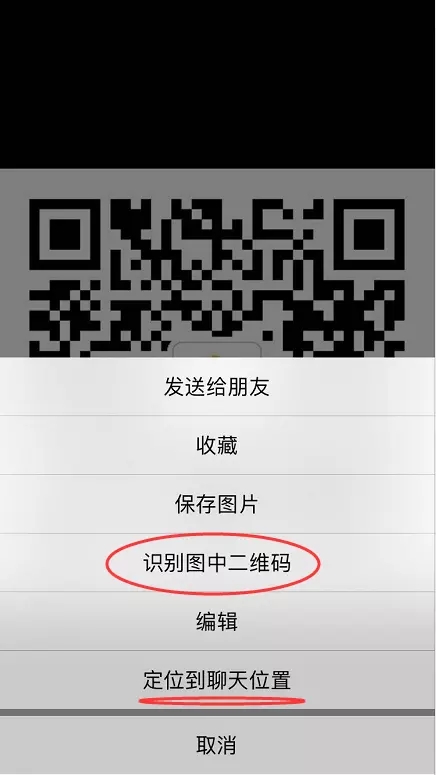
可以发现,下图中是没有“识别图中二维码”的选项

如果发送给了好友或者自行保存后,在微信中打开的并长按的效果如下:

出现问题:
1.服务器上发送过来的图片路径直接插进ctx.drawImage 上,手机上显示不了。
解决方案:利用wx.downloadFile 将图片下载再保存好这个新图片路径,然后放到ctx.drawImage 上
//下载图片
onShow1: function (object) {
let _this = this;
_this.setData({
isShowCav: true
})
wx.downloadFile({
url: object.avatarurl,
success: function (sres) {
_this.setData({
canvasUserPic: sres.tempFilePath
});
wx.downloadFile({
url: object.show_img,
success: function (sres1) {
_this.setData({
canvasShowImg: sres1.tempFilePath
});
_this.canvas(object);
}
})
}
})
},
2.canvas出现在手机上的顶层,不管z-index设置多少层都没有用。
解决方案:利用wx:if="{{isShowCav}}" 将canvas临时隐藏,要用到的时候再显示。不用再隐藏掉。
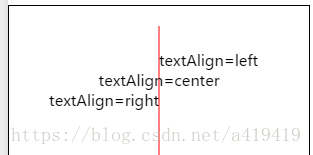
3.canvas里面的文字如何居中,官方文档虽然提供了案例,但是没有说具体是怎么用的。
解决方案:
const ctx = wx.createCanvasContext('myCanvas')
ctx.setStrokeStyle('red')
ctx.moveTo(150, 20)
ctx.lineTo(150, 170)
ctx.stroke()
ctx.setFontSize(15)
ctx.setTextAlign('left')
ctx.fillText('textAlign=left', 150, 60)
ctx.setTextAlign('center')
ctx.fillText('textAlign=center', 150, 80)
ctx.setTextAlign('right')
ctx.fillText('textAlign=right', 150, 100)
ctx.draw()

这里面的居中不是我们常用的css那种居中;而是忽略了文字宽高的意思,所以你还是要给文字设置一个(x,y)坐标,只要将这个坐标写上canvas宽度的一半,它就可以实现居中了。
加载全部内容