JavaScript实现的前端AES加密解密功能【基于CryptoJS】
我不是法海 人气:0本文实例讲述了JavaScript实现的前端AES加密解密功能。分享给大家供大家参考,具体如下:
js前端AES加密
最近由于项目需求做了一次MITM,突然即使发现使用HTTPS,也不能保证数据传输过程中的安全性。 通过中间人攻击,可以直接获取到Http协议的所有内容。 于是开始尝试做一些简单的加密,在一定程度上保证安全性。
本次采用AES加密数据,所以客户端和服务端使用的相同秘钥。(仅作为演示,正式环境推荐使用RSA)
首先准备一份明文密码和加密使用的KEY
var source = "ABCDEFG"; var aesKey = "8NONwyJtHesysWpM";
JS加密 padding和mode 需要与服务端相对应,否则无法解密
key 为字符串类型,需要处理完再使用
注:PKCS5Padding 和 PKCS7Padding 是一样的
上段所示的 encryptedData 即为加密后的结果。
JS解密代码
encryptedData 为加密后的数据,
直接通过JS加密后的数据是一个对象,无法直接解密的, 需要转换为Base64的字符串后才可解密
服务端应当返回Base64之后的加密数据
encryptedData = encryptedData.ciphertext.toString(); var encryptedHexStr = CryptoJS.enc.Hex.parse(encryptedData);
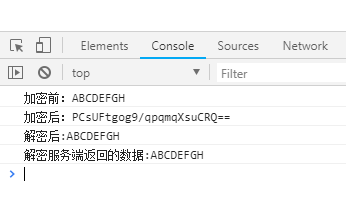
先来看看运行结果:

aes.js文件可点击此处本站下载。
完整测试代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com aes.js</title>
</head>
<script src="aes.js"></script>
<body>
<script>
var key = CryptoJS.enc.Utf8.parse("8NONwyJtHesysWpM");
var plaintText = 'ABCDEFGH'; // 明文
var encryptedData = CryptoJS.AES.encrypt(plaintText, key, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
console.log("加密前:"+plaintText);
console.log("加密后:"+encryptedData);
encryptedData = encryptedData.ciphertext.toString();
var encryptedHexStr = CryptoJS.enc.Hex.parse(encryptedData);
var encryptedBase64Str = CryptoJS.enc.Base64.stringify(encryptedHexStr);
var decryptedData = CryptoJS.AES.decrypt(encryptedBase64Str, key, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
var decryptedStr = decryptedData.toString(CryptoJS.enc.Utf8);
console.log("解密后:"+decryptedStr);
var pwd = "PCsUFtgog9/qpqmqXsuCRQ==";
//加密服务端返回的数据
var decryptedData = CryptoJS.AES.decrypt(pwd, key, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
console.log("解密服务端返回的数据:"+decryptedStr);
</script>
</body>
</html>
代码中带入aes.js完整代码,使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun,可得到上述运行结果。
PS:关于加密解密感兴趣的朋友还可以参考本站在线工具:
在线AES加密/解密工具:
http://tools.softyun.net/password/aes_encode
文字在线加密解密工具(包含AES、DES、RC4等):
http://tools.softyun.net/password/txt_encode
在线编码转换工具(utf-8/utf-32/Punycode/Base64):
http://tools.softyun.net/transcodinghttps://img.qb5200.com/download-x/decode_encode_tool
BASE64编码解码工具:
http://tools.softyun.net/transcoding/base64
在线MD5/hash/SHA-1/SHA-2/SHA-256/SHA-512/SHA-3/RIPEMD-160加密工具:
http://tools.softyun.net/password/hash_md5_sha
在线sha1/sha224/sha256/sha384/sha512加密工具:
http://tools.softyun.net/password/sha_encode
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容