详解vue移动端项目的适配(以mint-ui为例)
a公子小白 人气:01、使用vue-cli脚手架生成项目骨架,略。
2、相关配置:
rem适配:
index.html加入以下代码,并在head中加入以下meta;
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>
复制代码 代码如下:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, shrink-to-fit=no,user-scalable=0">
3、按照mint-ui的官网对按需引用进行配置,.babelrc文件(安装相关的包)
{
"presets": [
["env", { "modules": false }]
],
"plugins": ["transform-vue-jsx", "transform-runtime",["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}
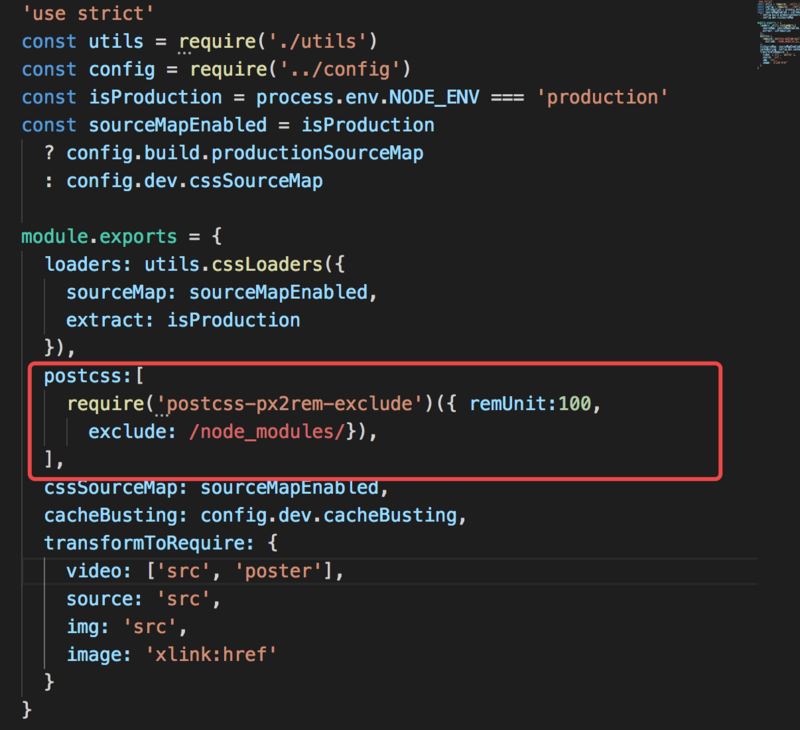
4、相关loader配置
安装npm i postcss-px2rem-exclude --save-dev
进入build/vue-loader.conf.js文件

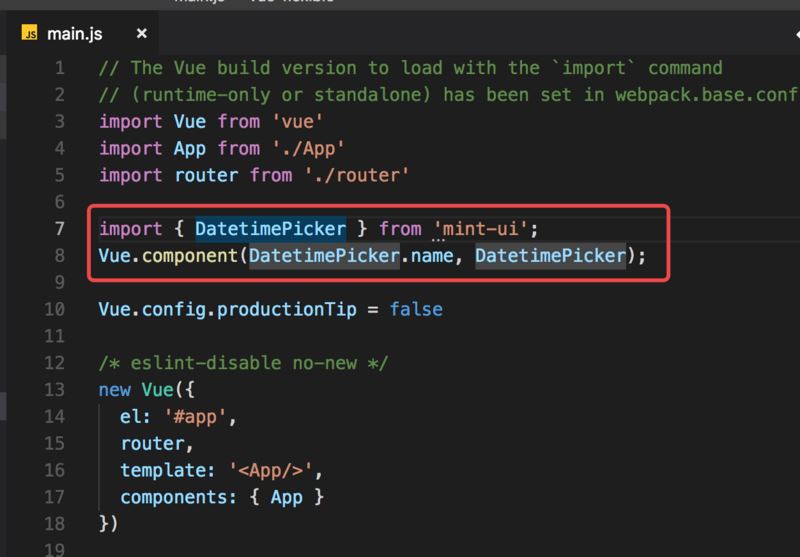
5、在页面中按需引入即可

6、That's all!!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容