vue组件横向树实现代码
若晨工作室 人气:0将之前的用css3+jq实现的横向树样式简单封装成组件使用到vue项目中,文件名为transverseTree.vue
代码:
<template>
<div class="tree">
<ul v-if="treeData && treeData.length">
<li v-for="(column,index) in treeData">
<span class="root">{{column.name}}</span>
<ul v-if="column.children && column.children.length">
<li v-for="(childrenColumn,index) in column.children">
<span>{{childrenColumn.name}}</span>
<ul v-if="childrenColumn.children && childrenColumn.children.length">
<li v-for="(grandChildrenColumn,index) in childrenColumn.children">
<span>{{grandChildrenColumn.name}}</span>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'transverseTree',
props: {
treeData:{
type:Array,
default:[]
}
},
methods: {
editDom(){
if($('.root').siblings('ul').children('li').length==1){
let num = 26*($('.root').siblings('ul').children('li').find('li').length-1);
$('.root').css({ 'top': num });
$('.root').siblings('ul').children('li').css({ 'top': num });
$('.root').siblings('ul').find('ul').css({ 'top': -num });
if($('.root').siblings('ul').find('li').length > 1){
$('.root').siblings('ul').children('li').children('span').addClass('hasChild');
}
}else{
$('.root').css({ 'top': 26 * ($('.root').siblings('ul').children('li').length - 1) });
}
}
},
mounted() {
this.$nextTick(()=>{
this.editDom();
});
}
};
</script>
<style scope>
.tree{
position: relative;
margin: -16px -16px 0;
min-height: 400px;
padding-left: 11px;
overflow: auto;
}
.tree ul{
width: 210px;
height: 100%;
position: absolute;
}
.tree ul ul{
left: 226px;
top: 0;
}
.tree li{
float: left;
list-style-type: none;
position: relative;
padding: 16px 5px 0 5px;
}
.tree li span{
position: relative;
display: inline-block;
width: 200px;
height: 36px;
background: #F0F0F5;
border-radius: 4px;
text-decoration: none;
color: #2D2D2D;
font-size: 14px;
line-height: 36px;
text-align: center;
}
.tree li::before{
box-sizing:inherit;
content: '';
position: absolute;
top: 33px;
left: -7px;
border-top: 2px solid #D2D2D7;
width: 12px;
}
.tree li::after{
box-sizing:inherit;
content: '';
position: absolute;
top: 8px;
left: -9px;
height: 100%;
border-left: 2px solid #D2D2D7;
}
.tree li:first-child::after{
height: 51%;
border-left: 2px solid #D2D2D7;
border-top: 2px solid #D2D2D7;
top: 33px;
width: 1px;
border-top-left-radius: 4px;
}
.tree li:last-child::after{
height: 25px;
border-left: 2px solid #D2D2D7;
border-bottom: 2px solid #D2D2D7;
top: 8px;
width: 1px;
border-bottom-left-radius: 4px;
}
.tree li:only-child::after,
.tree li:only-child::before{
display: none;
}
.tree ul ul li:only-child::before{
display: inline-block;
}
.tree ul ul li:only-child span::before{
display: inline-block;
}
.tree li:only-child span.root::before,.tree li:only-child span.hasChild::before{
content: '';
position: absolute;
top: 17px;
right: -14px;
border-top: 2px solid #D2D2D7;
width: 14px;
}
.tree ul ul ul li:only-child span::before{
content: '';
position: absolute;
top: 17px;
left: -26px;
border-top: 2px solid #D2D2D7;
width: 26px;
}
</style>
在父组件中使用import引入该组件:
import transverseTree from './transverseTree'
注册组件:
components: { ifbpInfolistCard,transverseTree },
在template中使用:
<transverse-tree :treeData='treeData'></transverse-tree>
其中,treeData为一个数组,在data中给treeData一个初始值:
treeData: [
{name:'报表名称1',
children:[
{name:'功能名称1',
children:[
{name:'磁贴名称1'}
]},
{name:'功能名称2',
children:[
{name:'磁贴名称1'}
]},
{name:'功能名称3',
children:[
{name:'磁贴名称1'}
]},
]}
]
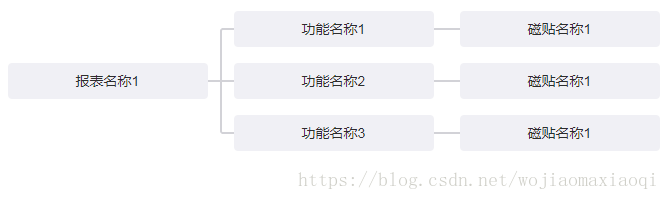
实现效果:


ps:需要特别说明的是,我目前的代码暂时只支持这两种样式,即:
1父节点-1子节点-1/多孙节点,或是1父节点-多子节点-1孙节点,样式是通过jq去判断修改的,以后有时间的话再去研究优化争取可复用性强一些。希望对大家能有所帮助。
总结
以上所述是小编给大家介绍的vue组件横向树实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容