JavaScript实现点击出现图片并统计点击次数功能示例
金含 人气:0本文实例讲述了JavaScript实现点击出现图片并统计点击次数功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点击出现图片,再次点击循环出现</title>
</head>
<body>
<script type="text/javascript" defer="defer">
var img=document.getElementById('img');
var counts=0;
function onButton() {
counts++;
if (counts%2== 0) {
document.getElementById("img").style = "display:none";
} else {
document.getElementById("img").style = "display:block";
}
}
function showClick() {
alert(counts);
}
</script>
<input type="button" value="请单击" onclick="onButton()" style="width: 100px; height: 20px;color: blue; background-color: chartreuse" >
<input type="button" value="显示单击次数" onclick="showClick()" style="width: 100px; height: 20px;color: blue; background-color: chartreuse" >
<div id="img" style="display:none"><img src="http://tools.softyun.net/static/api/pintu/images/4/main.jpg"></div>
</body>
</html>
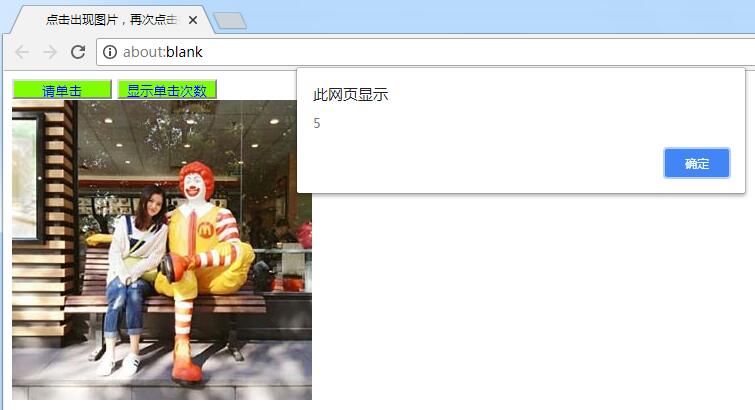
注:小编针对代码的统计显示功能稍作修改,同时加入了一张美女同事的照片做测试,使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun,获得如下测试效果:

希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容