搭建vue开发环境
橙子不是orange 人气:0搭建vue的开发环境:
1、必须要安装nodejs
2、搭建vue的开发环境 ,安装vue的脚手架工具 官方命令行工具
npm install --global vue-cli / cnpm install --global vue-cli ( 此命令只需要执行一次 )

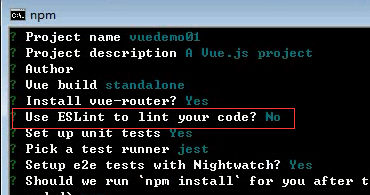
3、创建项目 必须cd到对应的放项目的文件夹里,例如项目放vue文件夹里,则cd vue,然后再进行下面的命令(vue-demo01为项目名)
vue init webpack vue-demo01 cd vue-demo01 cnpm install / npm install 如果创建项目的时候没有报错,这一步可以省略。
如果报错了 cd到项目里面运行 cnpm install / npm install
npm run dev
4、另一种创建项目的方式 (推荐) (vuedemo02为项目名)
vue init webpack-simple vuedemo02 cd vuedemo02 cnpm install / npm install npm run dev
总结
以上所述是小编给大家介绍的搭建vue开发环境,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容