微信小程序修改swiper默认指示器样式的实例代码
还有星星 人气:1修改官方swiper样式
从微信官方微信开发文档中心复制swiper 代码块。
wxml定义
<view class="wrap">
<swiper class="swipers" autoplay="{{autoplay}}" current="{{currentSwiper}}" bindchange="swiperChange">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="100%" height="150" ></image>
</swiper-item>
</block>
</swiper>
<!--重置小圆点的样式 -->
<view class="dots">
<block wx:for="{{imgUrls}}">
<view class="dot{{index == currentSwiper ? ' active' : ''}}"></view>
</block>
</view>
</view>
wxss定义样式
.wrap {
height: auto;
position: relative;
width: 100%;
}
.swipers {
height: 350rpx;
width: 100%;
}
.slide-image {
display: block;
width: 100%;
height: 100%;
}
/*用来包裹所有的小圆点 */
.dots {
width: 156rpx;
height: 36rpx;
display: flex;
flex-direction: row;
position: absolute;
left: 320rpx;
bottom: 20rpx;
}
/*未选中时的小圆点样式 */
.dot {
width: 26rpx;
height: 26rpx;
border-radius: 50%;
margin-right: 26rpx;
background-color: white;
}
/*选中以后的小圆点样式 */
.active {
width: 26rpx;
height: 26rpx;
background-color: coral;
}
赋值
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
currentSwiper: 0,
autoplay: true
},
swiperChange: function (e) {
this.setData({
currentSwiper: e.detail.current
})
}
})
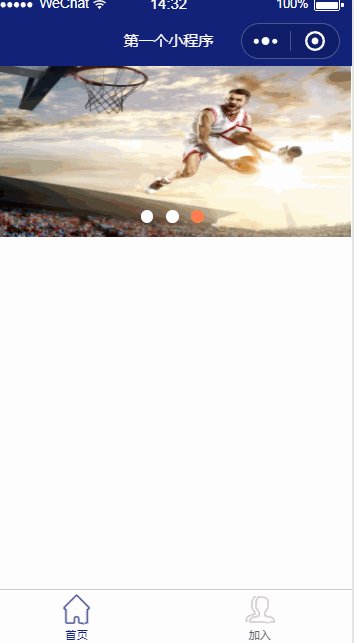
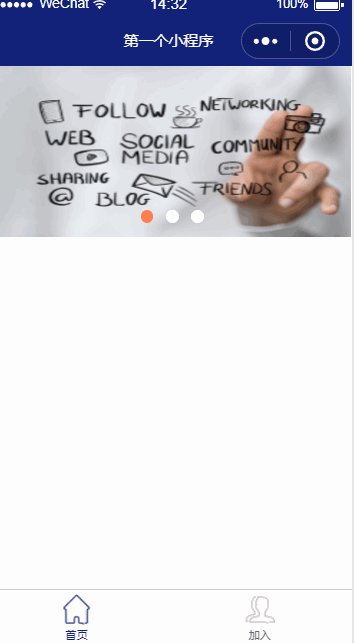
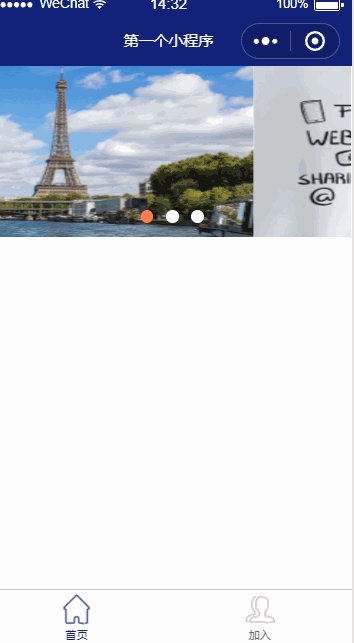
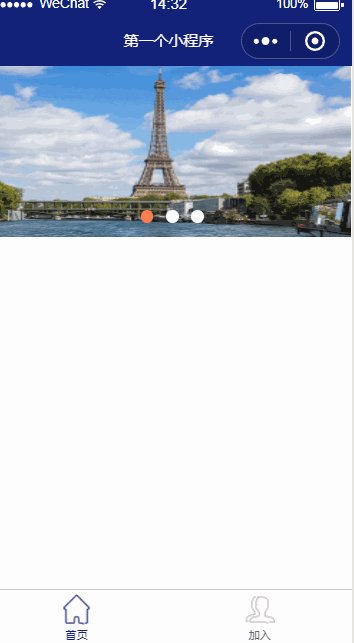
效果图:

总结
以上所述是小编给大家介绍的微信小程序修改swiper默认指示器样式的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容