Bootstrap Table中的多选框删除功能
Fly_tom 人气:0先上代码,后面再进行详细解释:
//删除按钮事件
$("#remove").on("click", function () {
// $("#table").bootstrapTable('getSelections');为bootstrapTable自带的,所以说一定要使用bootstrapTable显示表格,#table:为table的id
var rows = $("#table").bootstrapTable('getSelections');
console.log(rows);
if (rows.length == 0) {// rows 主要是为了判断是否选中,下面的else内容才是主要
alert("请先选择要删除的记录!");
return;
} else {
var arrays = new Array();// 声明一个数组
$(rows).each(function () {// 通过获得别选中的来进行遍历
arrays.push(this.cid);// cid为获得到的整条数据中的一列
});
var idcard = arrays.join(','); // 获得要删除的id
console.log(idcard);
}
})
1. 效果图

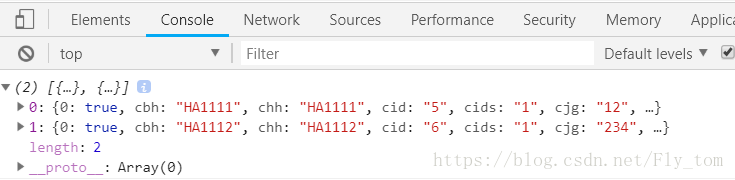
2. 获得要删除的数据

接下来,再来看一下这一行代码的效果,把rows打印到控制台:

可以看到选中删除后,获得到的,就是一条完整重数据库中的查询内容,其中的cid就为每一条数据的id(主键)。
先选中多选框,当点击删除按钮时:在控制台接收到选中的cid,当然后台数据中一定要传递icd来,cid可以不用显示在表格中,
把idcard打印出来,

这时我们获得到的idcard 就是一个我们想要的到的数据,同时给他们中间以逗号隔开,传递到后台,执行多行删除语句:
3. 传递数据到后台执行删除sql

这时就可以成功获得要删除整条数据的id,当然你也可以获得其他列的数据,例如:

注意!
执行上面的功能,一点是要用bootstrapTable 显示的表格,要不然,没有效果,
总结
以上所述是小编给大家介绍的Bootstrap Table中的多选框删除功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
加载全部内容