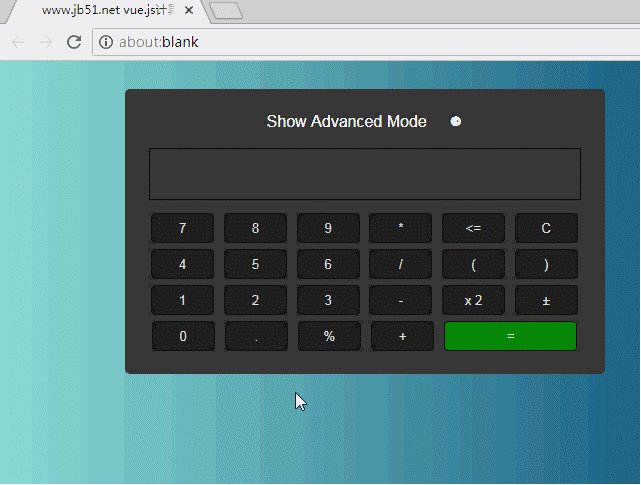
vue.js实现的经典计算器/科学计算器功能示例
jq22 人气:0本文实例讲述了vue.js实现的经典计算器/科学计算器功能。分享给大家供大家参考,具体如下:
1. HTML部分:
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script> <div id="app"> <div class="calculator"> <button @click="changeModeEvent" class="toggle-button"> <p v-if="changeMode">Show Advanced Mode ⚈</p> <p v-else>Show Basic Mode ⚆</p> </button> <div class="results"> <input class="input" v-model="current" /> </div> <div class="mode" v-if="changeMode"> <button class="button" @click="press">7</button> <button class="button" @click="press">8</button> <button class="button" @click="press">9</button> <button class="button" @click="press">*</button> <button class="button" @click="press"><=</button> <button class="button" @click="press">C</button> <button class="button" @click="press">4</button> <button class="button" @click="press($event)">5</button> <button class="button" @click="press">6</button> <button class="button" @click="press">/</button> <button class="button" @click="press">(</button> <button class="button" @click="press">)</button> <button class="button" @click="press">1</button> <button class="button" @click="press">2</button> <button class="button" @click="press">3</button> <button class="button" @click="press">-</button> <button class="button" @click="press">x 2</button> <button class="button" @click="press">±</button> <button class="button" @click="press">0</button> <button class="button" @click="press">.</button> <button class="button" @click="press">%</button> <button class="button" @click="press">+</button> <button class="button equal-sign" @click="press">=</button> </div> <div class="mode" v-else> <button class="button" @click="press">sin</button> <button class="button" @click="press">cos</button> <button class="button" @click="press">tan</button> <button class="button" @click="press">x^</button> <button class="button" @click="press"><=</button> <button class="button" @click="press">C</button> <button class="button" @click="press">log</button> <button class="button" @click="press">ln</button> <button class="button" @click="press">e</button> <button class="button" @click="press">°</button> <button class="button" @click="press">rad</button> <button class="button" @click="press">√</button> <button class="button" @click="press">7</button> <button class="button" @click="press">8 </button> <button class="button" @click="press">9</button> <button class="button" @click="press">/</button> <button class="button" @click="press">x 2</button> <button class="button" @click="press">x !</button> <button class="button" @click="press">4</button> <button class="button" @click="press">5</button> <button class="button" @click="press">6</button> <button class="button" @click="press">*</button> <button class="button" @click="press">(</button> <button class="button" @click="press">)</button> <button class="button" @click="press">1</button> <button class="button" @click="press">2</button> <button class="button" @click="press">3</button> <button class="button" @click="press">-</button> <button class="button" @click="press">%</button> <button class="button" @click="press">±</button> <button class="button" @click="press">0</button> <button class="button" @click="press">.</button> <button class="button" @click="press">π</button> <button class="button" @click="press">+</button> <button class="button equal-sign" @click="press">=</button> </div> </div> </div>
2. css部分:
body {
background: linear-gradient(to right, #85D8CE, #085078);
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-item: center;
}
.calculator {
width: 440px;
padding: 20px;
border-radius: 5px;
margin: 20px auto;
font-size: 16px;
background-color: #333333;
}
.input {
width: 420px;
height: 50px;
border-radius: 0px;
border: 1px solid black;
background-color: #333333;
color: #d9d9d9;
padding: 0 5px 0 5px;
margin: 0 0px 10px 0px;
font-size: 30px;
}
.input:focus,
.input:active {
border-color: #03a9f4;
box-shadow: 0 0 4px #03A9F4;
outline: none 0;
}
.button {
margin: 3px;
width: 63px;
border: 1px solid #0d0d0d;
height: 30px;
border-radius: 4px;
color: #d9d9d9;
background-color: #1a1a1a;
cursor: pointer;
outline: none;
}
.mode {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
}
.equal-sign {
background-color: green;
width: 133px;
}
.toggle-button {
border: none;
background-color: #333333;
cursor: pointer;
outline: none;
font-size: 1rem;
color: #fff;
text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.35);
}
p {
margin-top: 0;
}
button::-moz-focus-inner {
border-color: transparent;
}
3. js部分:
let app = new Vue({
el: '#app',
data () {
return{
current: '',
changeMode: true
}
},
methods: {
press: function (event) {
let me = this
let key = event.target.textContent
if (
key != '=' &&
key != 'C' &&
key != '*' &&
key != '/' &&
key != '√' &&
key != "x 2" &&
key != "%" &&
key != "<=" &&
key != "±" &&
key != "sin" &&
key != "cos" &&
key != "tan" &&
key != "log" &&
key != "ln" &&
key != "x^" &&
key != "x !" &&
key != "π" &&
key != "e" &&
key != "rad" &&
key != "°"
) {
me.current += key
} else if (key === '=') {
if ((me.current).indexOf('^') > -1) {
let base = (me.current).slice(0, (me.current).indexOf('^'))
let exponent = (me.current).slice((me.current).indexOf('^') + 1)
me.current = eval('Math.pow(' + base + ',' + exponent + ')')
} else {
me.current = eval(me.current)
}
} else if (key === 'C') {
me.current = ''
} else if (key === '*') {
me.current += '*'
} else if (key === '/') {
me.current += '/'
} else if (key === '+') {
me.current += '+'
} else if (key === '-') {
me.current += '-'
} else if (key === '±') {
if ((me.current).charAt(0) === '-') {
me.current = (me.current).slice(1)
} else {
me.current = '-' + me.current
}
} else if (key === '<=') {
me.current = me.current.substring(0, me.current.length - 1)
} else if (key === '%') {
me.current = me.current / 100
} else if (key === 'π') {
me.current = me.current * Math.PI
} else if (key === 'x 2') {
me.current = eval(me.current * me.current)
} else if (key === '√') {
me.current = Math.sqrt(me.current)
} else if (key === 'sin') {
me.current = Math.sin(me.current)
} else if (key === 'cos') {
me.current = Math.cos(me.current)
} else if (key === 'tan') {
me.current = Math.tan(me.current)
} else if (key === 'log') {
me.current = Math.log10(me.current)
} else if (key === 'ln') {
me.current = Math.log(me.current)
} else if (key === 'x^') {
me.current += '^'
} else if (key === 'x !') {
let number = 1
if (me.current === 0) {
me.current = '1'
} else if (me.current < 0) {
me.current = NaN
} else {
let number = 1
for (let i = me.current; i > 0; i--) {
number *= i
}
me.current = number
}
} else if (key === 'e') {
me.current = Math.exp(me.current)
} else if (key === 'rad') {
me.current = me.current * (Math.PI / 180)
} else if (key === '°') {
me.current = me.current * (180 / Math.PI)
}
},
changeModeEvent: function() {
let me = this
me.changeMode = !me.changeMode
}
}
})
完整实例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.qb5200.com vue.js计算器</title>
<style>
body {
background: linear-gradient(to right, #85D8CE, #085078);
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-item: center;
}
.calculator {
width: 440px;
padding: 20px;
border-radius: 5px;
margin: 20px auto;
font-size: 16px;
background-color: #333333;
}
.input {
width: 420px;
height: 50px;
border-radius: 0px;
border: 1px solid black;
background-color: #333333;
color: #d9d9d9;
padding: 0 5px 0 5px;
margin: 0 0px 10px 0px;
font-size: 30px;
}
.input:focus,
.input:active {
border-color: #03a9f4;
box-shadow: 0 0 4px #03A9F4;
outline: none 0;
}
.button {
margin: 3px;
width: 63px;
border: 1px solid #0d0d0d;
height: 30px;
border-radius: 4px;
color: #d9d9d9;
background-color: #1a1a1a;
cursor: pointer;
outline: none;
}
.mode {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
}
.equal-sign {
background-color: green;
width: 133px;
}
.toggle-button {
border: none;
background-color: #333333;
cursor: pointer;
outline: none;
font-size: 1rem;
color: #fff;
text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.35);
}
p {
margin-top: 0;
}
button::-moz-focus-inner {
border-color: transparent;
}
</style>
</head>
<body>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<div id="app">
<div class="calculator">
<button @click="changeModeEvent" class="toggle-button">
<p v-if="changeMode">Show Advanced Mode ⚈</p>
<p v-else>Show Basic Mode ⚆</p>
</button>
<div class="results">
<input class="input" v-model="current" />
</div>
<div class="mode" v-if="changeMode">
<button class="button" @click="press">7</button>
<button class="button" @click="press">8</button>
<button class="button" @click="press">9</button>
<button class="button" @click="press">*</button>
<button class="button" @click="press"><=</button>
<button class="button" @click="press">C</button>
<button class="button" @click="press">4</button>
<button class="button" @click="press($event)">5</button>
<button class="button" @click="press">6</button>
<button class="button" @click="press">/</button>
<button class="button" @click="press">(</button>
<button class="button" @click="press">)</button>
<button class="button" @click="press">1</button>
<button class="button" @click="press">2</button>
<button class="button" @click="press">3</button>
<button class="button" @click="press">-</button>
<button class="button" @click="press">x 2</button>
<button class="button" @click="press">±</button>
<button class="button" @click="press">0</button>
<button class="button" @click="press">.</button>
<button class="button" @click="press">%</button>
<button class="button" @click="press">+</button>
<button class="button equal-sign" @click="press">=</button>
</div>
<div class="mode" v-else>
<button class="button" @click="press">sin</button>
<button class="button" @click="press">cos</button>
<button class="button" @click="press">tan</button>
<button class="button" @click="press">x^</button>
<button class="button" @click="press"><=</button>
<button class="button" @click="press">C</button>
<button class="button" @click="press">log</button>
<button class="button" @click="press">ln</button>
<button class="button" @click="press">e</button>
<button class="button" @click="press">°</button>
<button class="button" @click="press">rad</button>
<button class="button" @click="press">√</button>
<button class="button" @click="press">7</button>
<button class="button" @click="press">8 </button>
<button class="button" @click="press">9</button>
<button class="button" @click="press">/</button>
<button class="button" @click="press">x 2</button>
<button class="button" @click="press">x !</button>
<button class="button" @click="press">4</button>
<button class="button" @click="press">5</button>
<button class="button" @click="press">6</button>
<button class="button" @click="press">*</button>
<button class="button" @click="press">(</button>
<button class="button" @click="press">)</button>
<button class="button" @click="press">1</button>
<button class="button" @click="press">2</button>
<button class="button" @click="press">3</button>
<button class="button" @click="press">-</button>
<button class="button" @click="press">%</button>
<button class="button" @click="press">±</button>
<button class="button" @click="press">0</button>
<button class="button" @click="press">.</button>
<button class="button" @click="press">π</button>
<button class="button" @click="press">+</button>
<button class="button equal-sign" @click="press">=</button>
</div>
</div>
</div>
<script>
let app = new Vue({
el: '#app',
data () {
return{
current: '',
changeMode: true
}
},
methods: {
press: function (event) {
let me = this
let key = event.target.textContent
if (
key != '=' &&
key != 'C' &&
key != '*' &&
key != '/' &&
key != '√' &&
key != "x 2" &&
key != "%" &&
key != "<=" &&
key != "±" &&
key != "sin" &&
key != "cos" &&
key != "tan" &&
key != "log" &&
key != "ln" &&
key != "x^" &&
key != "x !" &&
key != "π" &&
key != "e" &&
key != "rad" &&
key != "°"
) {
me.current += key
} else if (key === '=') {
if ((me.current).indexOf('^') > -1) {
let base = (me.current).slice(0, (me.current).indexOf('^'))
let exponent = (me.current).slice((me.current).indexOf('^') + 1)
me.current = eval('Math.pow(' + base + ',' + exponent + ')')
} else {
me.current = eval(me.current)
}
} else if (key === 'C') {
me.current = ''
} else if (key === '*') {
me.current += '*'
} else if (key === '/') {
me.current += '/'
} else if (key === '+') {
me.current += '+'
} else if (key === '-') {
me.current += '-'
} else if (key === '±') {
if ((me.current).charAt(0) === '-') {
me.current = (me.current).slice(1)
} else {
me.current = '-' + me.current
}
} else if (key === '<=') {
me.current = me.current.substring(0, me.current.length - 1)
} else if (key === '%') {
me.current = me.current / 100
} else if (key === 'π') {
me.current = me.current * Math.PI
} else if (key === 'x 2') {
me.current = eval(me.current * me.current)
} else if (key === '√') {
me.current = Math.sqrt(me.current)
} else if (key === 'sin') {
me.current = Math.sin(me.current)
} else if (key === 'cos') {
me.current = Math.cos(me.current)
} else if (key === 'tan') {
me.current = Math.tan(me.current)
} else if (key === 'log') {
me.current = Math.log10(me.current)
} else if (key === 'ln') {
me.current = Math.log(me.current)
} else if (key === 'x^') {
me.current += '^'
} else if (key === 'x !') {
let number = 1
if (me.current === 0) {
me.current = '1'
} else if (me.current < 0) {
me.current = NaN
} else {
let number = 1
for (let i = me.current; i > 0; i--) {
number *= i
}
me.current = number
}
} else if (key === 'e') {
me.current = Math.exp(me.current)
} else if (key === 'rad') {
me.current = me.current * (Math.PI / 180)
} else if (key === '°') {
me.current = me.current * (180 / Math.PI)
}
},
changeModeEvent: function() {
let me = this
me.changeMode = !me.changeMode
}
}
})
</script>
</body>
</html>
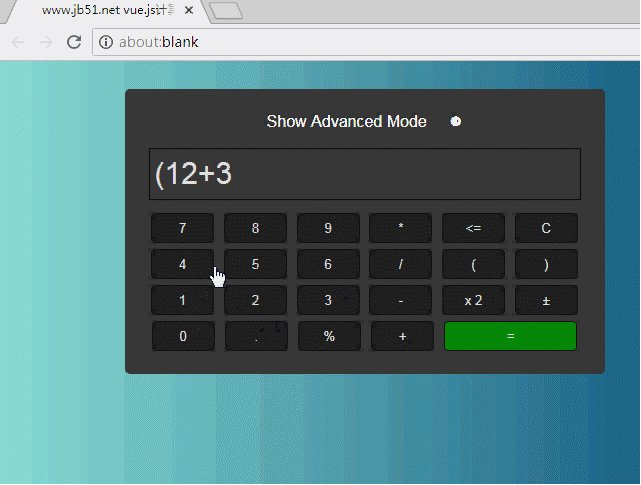
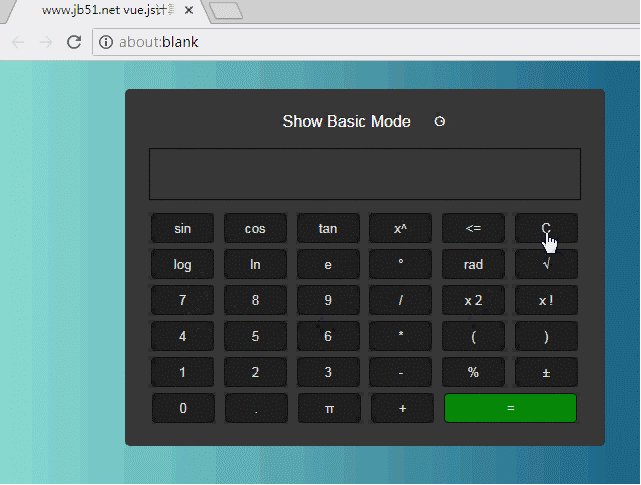
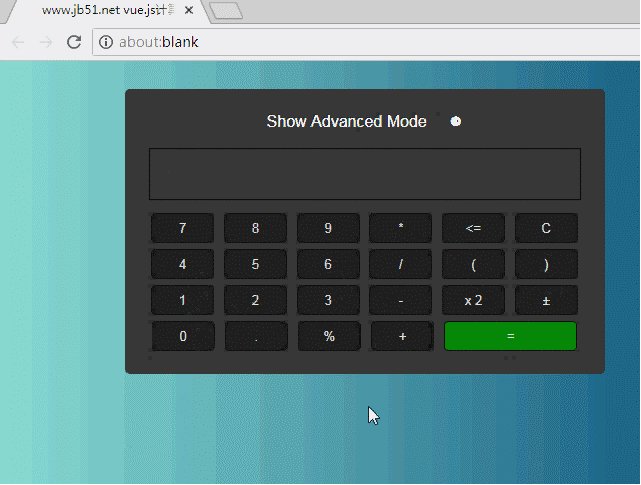
使用本站HTML/CSS/JS在线运行测试工具:http://tools.softyun.net/code/HtmlJsRun,可得到如下测试运行效果:

PS:这里再为大家推荐几款计算工具供大家参考:
在线数学表达式简单转换/计算工具:
http://tools.softyun.net/jisuanqi/exp_jisuanqi
在线一元函数(方程)求解计算工具:
http://tools.softyun.net/jisuanqi/equ_jisuanqi
科学计算器在线使用_高级计算器在线计算:
http://tools.softyun.net/jisuanqi/jsqkexue
在线计算器_标准计算器:
http://tools.softyun.net/jisuanqi/jsq
希望本文所述对大家vue.js程序设计有所帮助。
加载全部内容