jQuery实现简单复制json对象和json对象集合操作示例
曹振华 人气:0本文实例讲述了jQuery实现简单复制json对象和json对象集合操作。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>www.qb5200.com jQuery复制json</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
var classList = [
{
classId: 1, className: '一班', students: [
{ studentId: 1, studentName: '张三' },
{ studentId: 2, studentName: '李四' }
]
},
{
classId: 2, className: '二班', students: [
{ studentId: 3, studentName: '王五' },
{ studentId: 4, studentName: '马六' }
]
}
]
var classDemo = {
classId: 1, className: '一班', students: [
{ studentId: 1, studentName: '张三' },
{ studentId: 2, studentName: '李四' }
]
}
var newClassList = jQuery.extend(true, [], classList);//复制对象集合
var newClassDemo = jQuery.extend(true, {}, classDemo);//复制对象
//输出测试:
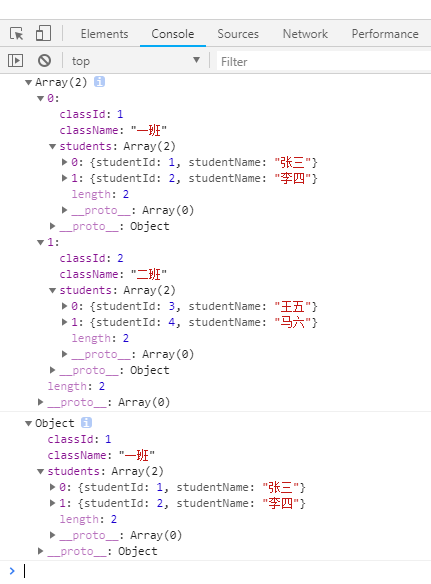
console.log(newClassList);
console.log(newClassDemo);
});
</script>
</head>
<body>
</body>
</html>
使用本站HTML/CSS/JS在线运行测试工具:http://tools.softyun.net/code/HtmlJsRun,可得到如下测试运行效果:

PS:关于json操作,这里再为大家推荐几款比较实用的json在线工具供大家参考使用:
在线JSON代码检验、检验、美化、格式化工具:
http://tools.softyun.net/code/json
JSON在线格式化工具:
http://tools.softyun.net/code/jsonformat
在线XML/JSON互相转换工具:
http://tools.softyun.net/code/xmljson
json代码在线格式化/美化/压缩/编辑/转换工具:
http://tools.softyun.net/code/jsoncodeformat
在线json压缩/转义工具:
http://tools.softyun.net/code/json_yasuo_trans
希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容