vue-cli2.x项目优化之引入本地静态库文件的方法
山水一程 人气:0demo地址:https://github.com/cag2050/vue_cli_optimize_static_resource
vue-cli 将静态资源文件放到 static 文件夹下并引用:
1.将 node_modules 下相应的 xxx.min.js,复制到项目 static 文件夹下
2.index.html 修改
添加script引入
<script src="static/js/vue.min.js"></script> <script src="static/js/vue-router.min.js"></script>
3.修改 build/webpack.base.conf.js 文件:
注释掉下面这行
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
// 'vue$': 'vuehttps://img.qb5200.com/download-x/dist/vue.esm.js',
'@': resolve('src'),
}
},
添加externals部分(externals 和 resource 同级)。
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter'
},
优化后,速度对比
| 优化前编译时长 | 优化后编译时长 | 优化前build时长 | 优化后build时长 |
|---|---|---|---|
| 300~400ms | 200ms左右 | 8435ms | 4332ms |
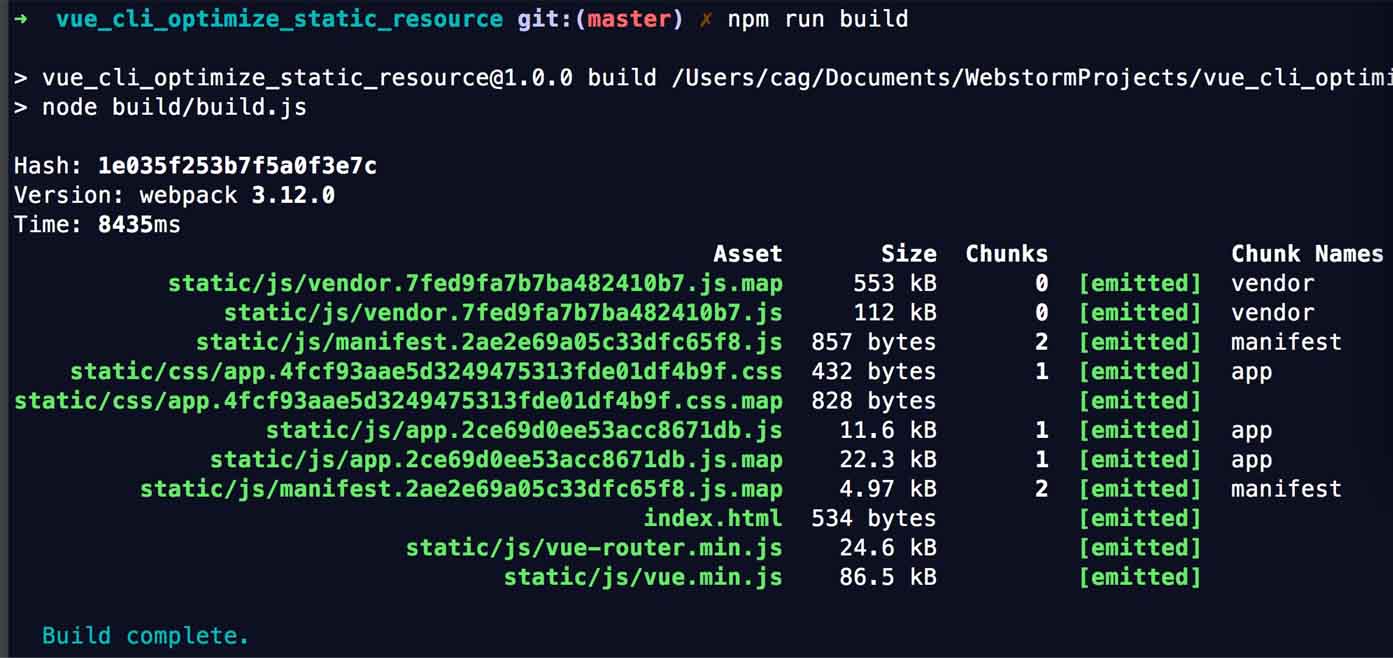
优化前文件大小:

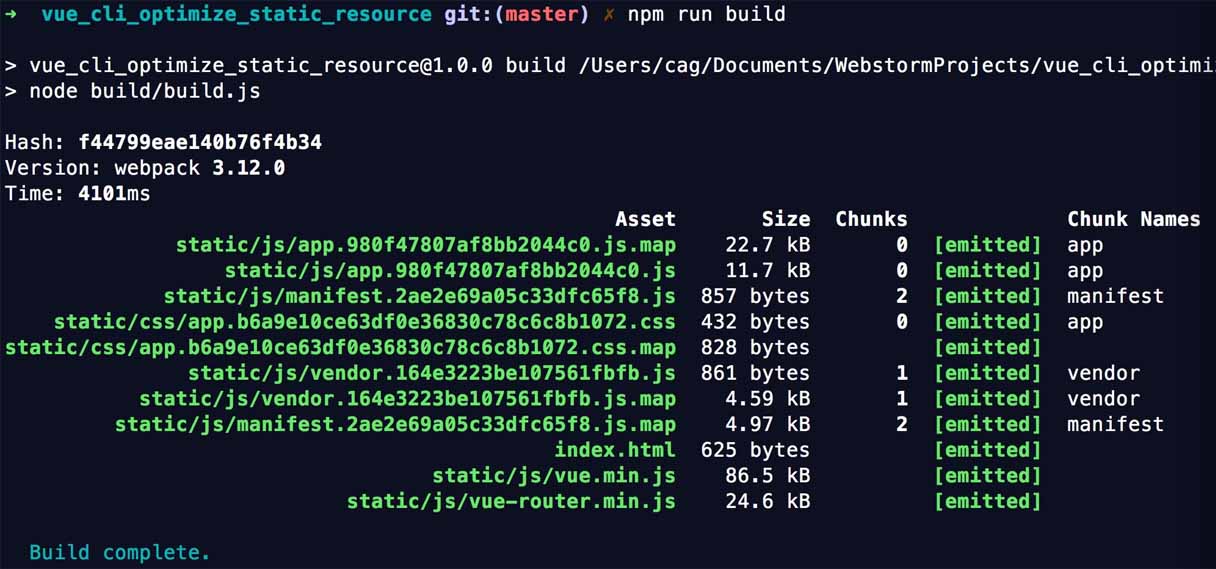
优化后文件大小:

加载全部内容