使用Vue-cli 3.0搭建Vue项目的方法
WHU_凌晨_Bin 人气:01. 环境准备
1.1. 安装Node.js (建议使用LTS版本)
1.2. nrm安装及npm registry设置
// use npm npm i nrm -g // use yarn yarn global add nrm
查看可用的npm源
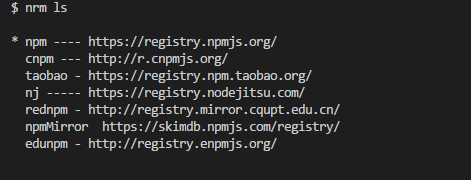
nrm ls

nrm查看npm源.png
切换npm源(以使用taobao为例)
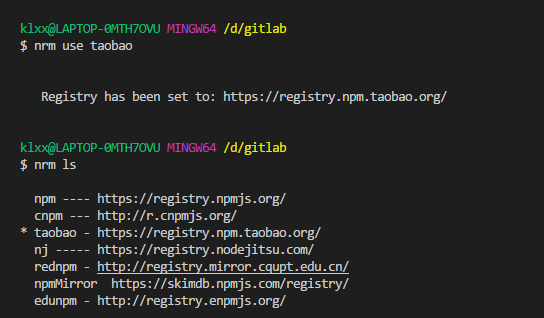
// 用法: nrm use *** nrm use taobao // 切换之后可用 nrm ls查看是否已经切换了npm源

nrm切换npm源.png
1.3. 安装yarn
npm i yarn -g
1.4. 安装vue-cli 3.0
npm i @vue/cli -g
2. vue-cli搭建脚本文件
以搭建一个项目名称为vue-test的Vue前端项目为例
在终端输入以下命令
vue create vue-test
根据提示进行相应的配置(以手动配置为例):
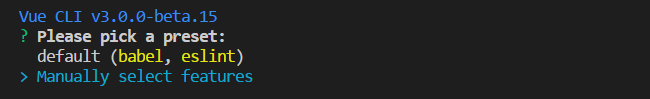
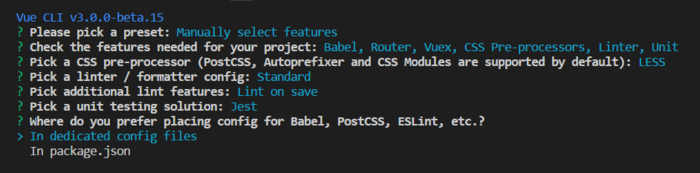
2.1. 选择Manually select features

vue-cli-0.png
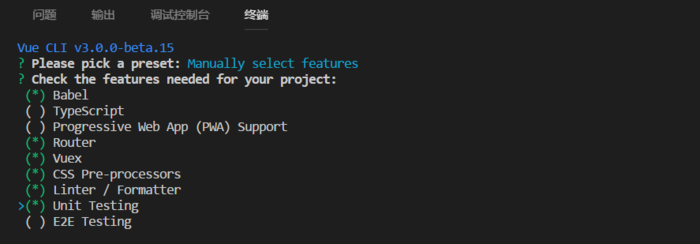
2.2. 选择项目需要的一些特性(此处我们选择需要Babel编译、使用Vue路由、Vue状态管理器、CSS预处理器、代码检测和格式化、以及单元测试,暂时不考虑端到端测试(E2E Testing))

vue-cli-1.png
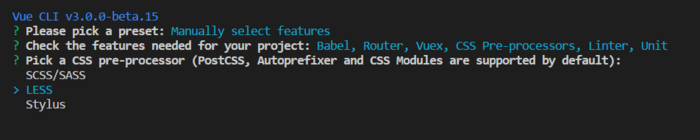
2.3. 选择CSS预处理器语言,此处选择LESS

vue-cli-2.png
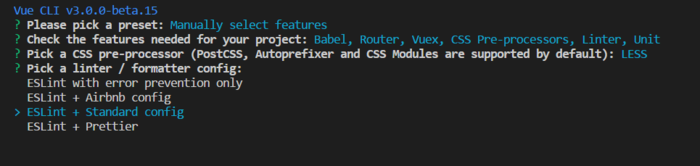
2.4. 选择ESLint的代码规范,此处使用 Standard代码规范

vue-cli-3.png
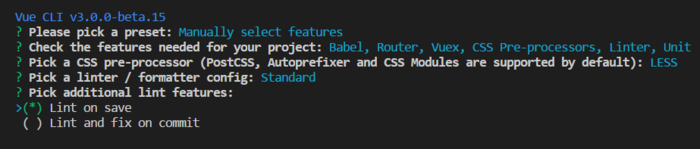
2.5. 选择何时进行代码检测,此处选择在保存时进行检测

vue-cli-4.png
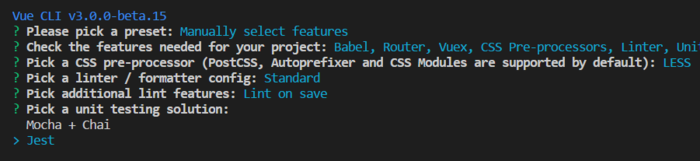
2.6. 选择单元测试解决方案,此处选择 Jest

vue-cli-5.png
2.7. 选择 Babel、PostCSS、ESLint等配置文件存放位置,此处选择单独保存在各自的配置文件中

vue-cli-6.png
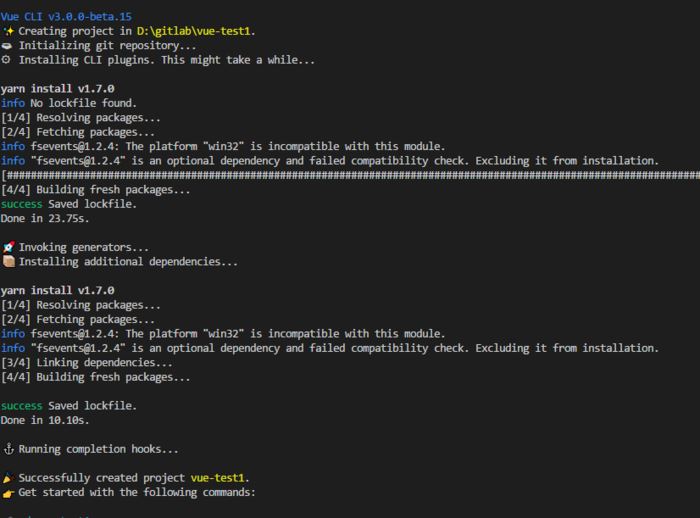
2.8. 配置完成后等待Vue-cli完成初始化

vue-cli-7.png
2.9. vue-cli初始化完成后,根据提示,进入到vue-test项目中,并启动项目
// 进入到vue-test项目 cd vue-test // - 启动服务 yarn serve // - 打包编译 yarn build // - 执行lint yarn lint // - 执行单元测试 yarn test:unit
3. vue.config.js配置 [TODO]
3.1 vue.config.js介绍
3.2. 配置代理
3.3. 配置Webpack其他选项
4. 升级已有项目到vue-cli 3.0版本 [TODO]
加载全部内容