vue.js打包之后可能会遇到的坑!
biao_feng 人气:0前言
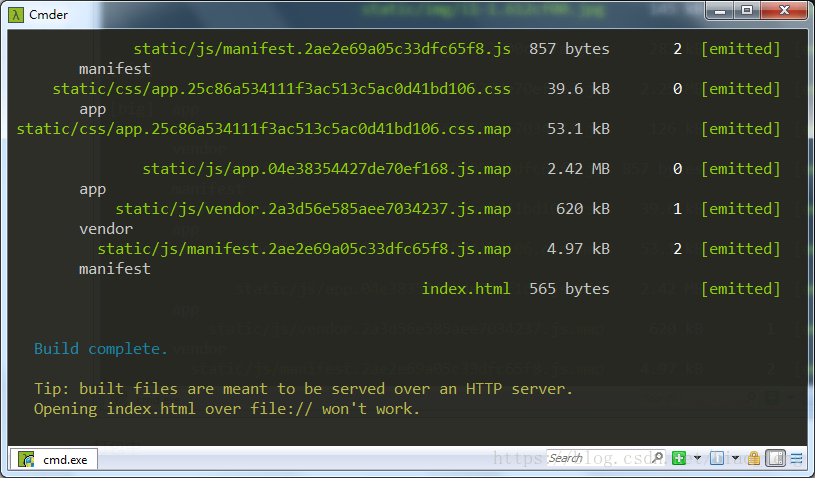
最近在用webpack+vue写项目,经过几天的熬夜加班改BUG,终于把基本的框架给写完了,后面只要加一些小功能就可以了,太好吧!先来npm run build 打包出来看看吧!

打包中...,我们用本地服务器打开看一下。
额,不看不知道,一看吓一跳,坑咋这么多呢!但是作为一名积极向上的IT从业者,填坑吧。
1.打包之后没有被渲染出来

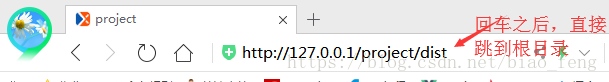
怎么回事,刚打开就告诉我啥也没有,这是要搞事情的前奏啊!,我们看一下错误信息,告诉我路径有问题,默默的看一下自己的地址栏和自己的文件所在目录,原来是我的打包文件没有放到根目录下,这个时候我们可以把我们的两个文件放到根目录下,但是作为一名有个性的IT人士,当然要看有没有其他方法。从上面的路径中隐隐约约有点预感,static是直接相对于根目录,说明这有可能打包的时候,有可能设置了绝对路径,如果我改成相对路径,那不就可以了吗。

我们去看一下项目文件下的config>index.js找到里面的build下的assetsPublicPath:'/',把它改成assetsPublicPath:'./',加个小点表示相对路径,不加表示绝对路径。npm run build运行。成功。
2.路由(router)mode:'history',导致页面不能渲染问题

地址栏的那个#怎么那么让我不舒服呢!对于有轻度强迫症的我来说,这是不能忍不了的。
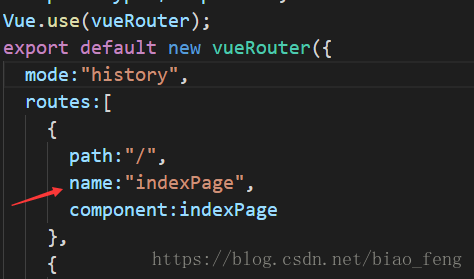
我们在项目打包前,开发项目时(npm start),在vueRouter里设置mode:"history".可以去掉#号。
这里强行解释一番:
路由(router)默认 hash 模式,使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载,因为对于正常的页面来说,更换URl一定是会导致页面的更换的, 而只有更换URL中的查询字符串和hash值的时候才不会重新加载页面。
路由(router)的history模式,这种模式充分利用了history.pushState API来完成URL的跳转而不需要重新加载页面。没有#号。
npm run build打包中....
什么鬼,为什么我的路由(router)部分没有被渲染出来,这就是history的坑了,解决方法一,会到以前的hash模式;解决方法二,设置routes里的路由name。

这是因为路由(router)无法找到路径中的组件,所以也就无法渲染了。只需要修改 src > router > index.js,在每个path后加上组件名称就行了,这样就可以了。
这里有个小问题:


为了我们的时间考虑,还是放到根目录吧!
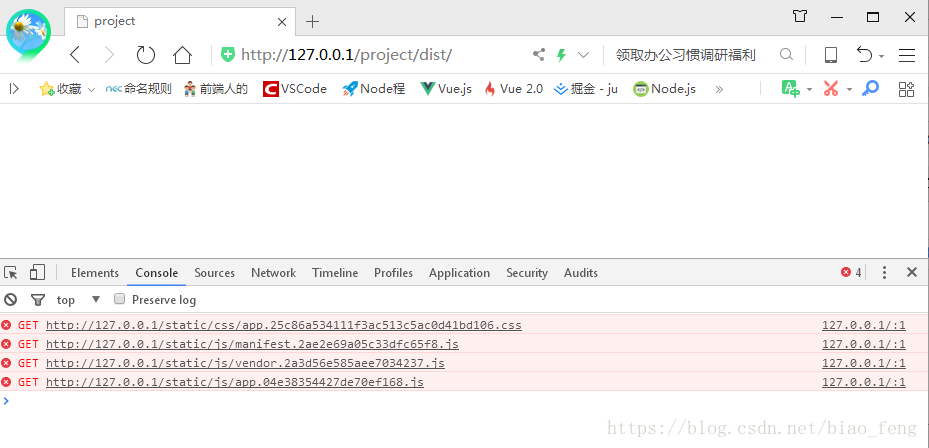
首页没有问题了,逐个链接测试一下。


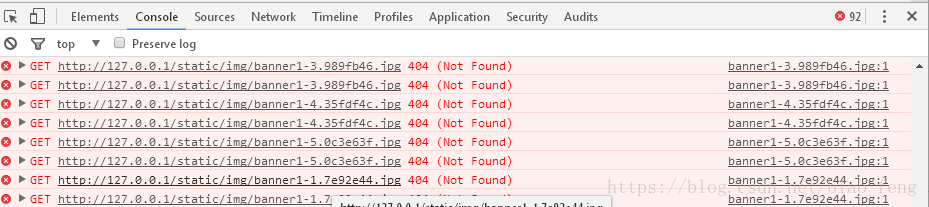
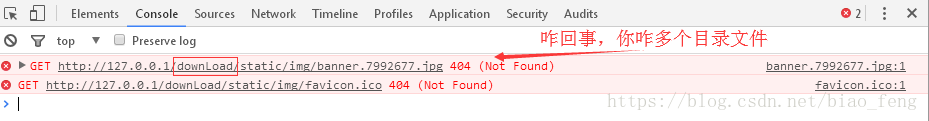
这是什么鬼,路径和其他图片路径一样,图片也存在啊,为啥你就是这么傲娇,就是报错。来看一下控制台。

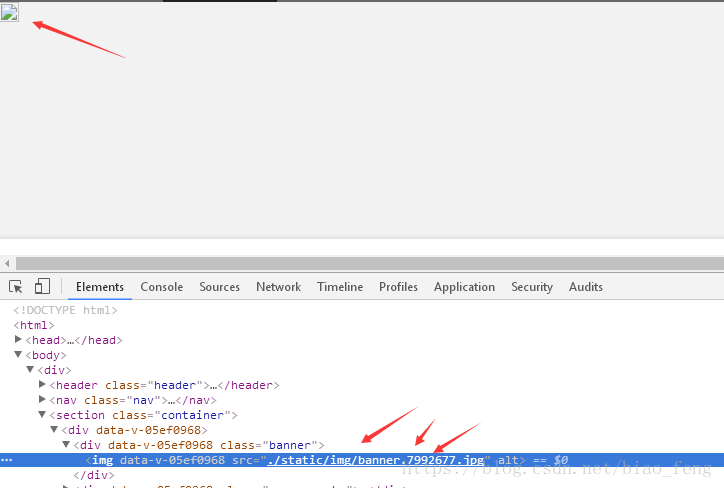
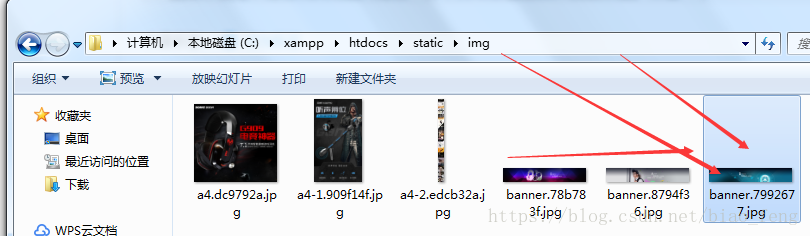
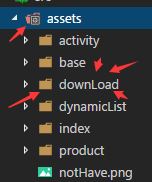
结合之前的./原来是相对路径问题,是我的开发文件assets下多个图片文件夹。

这个时候为了开发项目的可读性和维护性。只能默默的把前面改的相对路径'./'改回绝对路径'/'了。这就尴尬了,额额额,大家就当没看到哈!
暂时遇到这些坑,这是自己写项目的有感而发,希望对看过这篇文章的人有所帮助。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容