vue-cli构建项目下使用微信分享功能
web_xyk 人气:0一、index.html中引入微信官方分享js

<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
二、在src下的assets/js文件夹下新建wx.jsapi.js文件,把分享做成公用方法
使用axios来发送请求,参照 配置vue-cli项目的axios

代码:
import axios from 'axios'
export default {
wxShowMenu : function() {
axios.post('http://test.youxue.pxjy.com/wxtest').then(function(res){
var getMsg = res.data.data;
wx.config({
debug: false, //生产环境需要关闭debug模式
appId: getMsg.appId, //appId通过微信服务号后台查看
timestamp: getMsg.timestamp, //生成签名的时间戳
nonceStr: getMsg.noncestr, //生成签名的随机字符串
signature: getMsg.signature, //签名
jsApiList: [ //需要调用的JS接口列表
'onMenuShareTimeline', //分享给好友
'onMenuShareAppMessage', //分享到朋友圈
'showMenuItems',
'hideMenuItems'
]
});
wx.ready(function() {
wx.checkJsApi({
jsApiList: ["showMenuItems"],
success: function(res) {
wx.showMenuItems({
menuList: [
'menuItem:share:appMessage', //发送给朋友
'menuItem:share:timeline' //分享到朋友圈
]
});
}
});
//分享到朋友圈
wx.onMenuShareTimeline({
title: "分享描述", // 分享标题
desc: "分享描述", //分享描述
link: getMsg.shareLink,// 分享链接
imgUrl: getMsg.imgUrl // 分享图标
});
//分享给朋友
wx.onMenuShareAppMessage({
title: "分享描述", // 分享标题
desc: "分享描述", // 分享描述
link: getMsg.shareLink, // 分享链接
imgUrl: getMsg.imgUrl // 分享图标
});
});
})
}
}
其中分享链接和图片地址要用绝对地址,图片用方形,大小至少200*200px以上
6月份新版微信客户端发布后,用户从微信内的网页分享消息给微信好友,以及分享到朋友圈,开发者将无法获知用户是否分享完成。所以不再写成功和失败的回调方法。查看具体公告
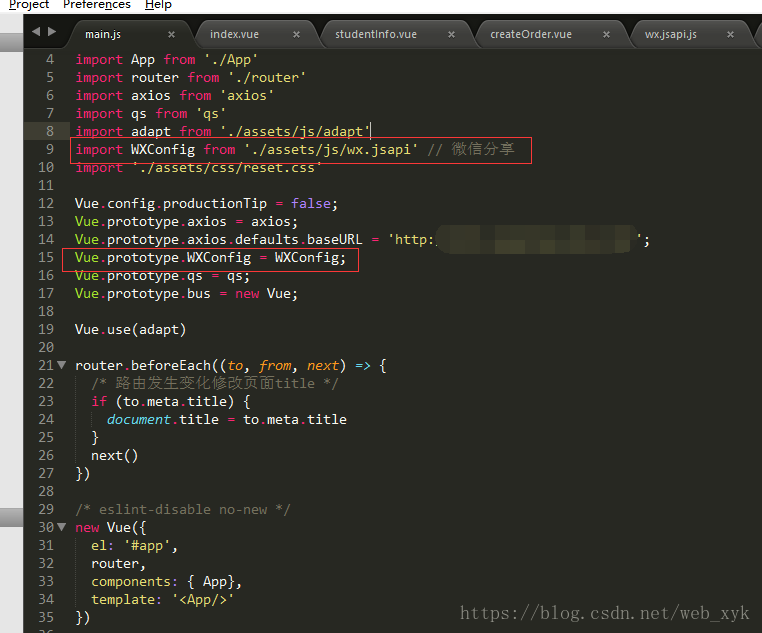
三、main.js中引入并挂在vue的原型上

代码:
import WXConfig from './assets/js/wx.jsapi' // 微信分享Vue.prototype.WXConfig = WXConfig;
四、使用

代码:
this.WXConfig.wxShowMenu();
总结
以上所述是小编给大家介绍的vue-cli构建项目下使用微信分享功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容