vue-cli项目根据线上环境分别打出测试包和生产包
就这样简简单单 人气:0最近用vue-cli搭建了项目,准备上线时发现脚手架自带的npm run buil只能打出请求生产接口的生产包,但是项目肯定要先上测试环境,怎么用命令行打出请求测试接口的测试包呢?
Step1: package.json中新增命令行脚本test命令,并指向build文件夹下的test.js。
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
},
Step2. 在build文件夹中新建test.js,内容可以直接拷贝同目录build.js内容,修改一些参数。

这样就多了一个test环境。
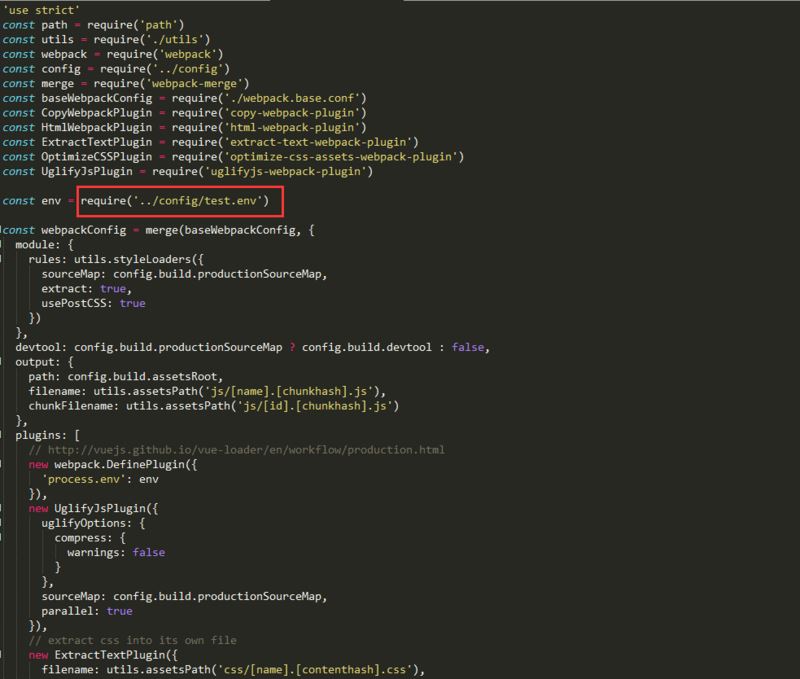
Step3. 在build文件夹中新建webpack.test.conf.js,内容可以直接拷贝同目录webpack.prod.conf.js内容,修改一些参数。

这样构建时就会去config文件夹下的test.env.js寻找环境变量。
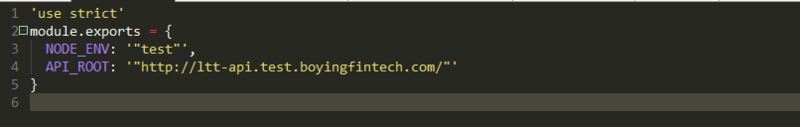
Step4.在config文件夹中新建test.env.js,内容可以直接拷贝同目录prod.env.js内容,修改一些参数。

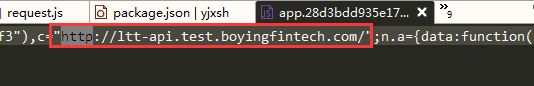
这样在npm run test 就能打出请求测试接口的测试包了。
可以在dist-->js-->app.js中查看是否打包成功。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容