vue单页开发父子组件传值思路详解
小雷雷哥哥 人气:0vue单页开发时经常需要父子组件之间传值,自己用过但是不是很熟练,这里我抽空整理了一下思路,写写自己的总结。
GitHub地址:https://github.com/leileibrother/wechat-vue
文件目录如下图,example.vue是父组件,exampleChild.vue是子组件。

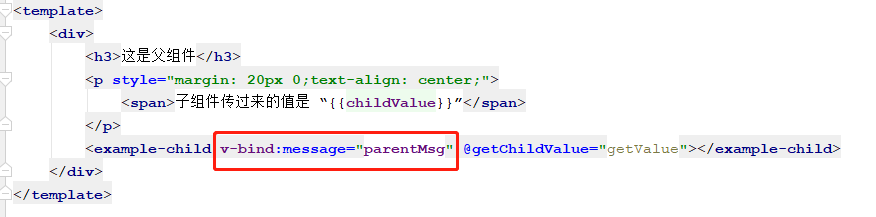
父组件引入子组件,父组件html的代码如下:
<template>
<div>
<h3>这是父组件</h3>
<p style="margin: 20px 0;text-align: center;">
<span>子组件传过来的值是 “{{childValue}}”</span>
</p>
<example-child v-bind:message="parentMsg" @getChildValue="getValue"></example-child>
</div>
</template>
<script>
import exampleChild from './examplechild.vue';
export default {
name: "example.vue",
components: {
exampleChild
},
data(){
return {
parentMsg:'hello',
childValue:''
}
},
mounted(){
},
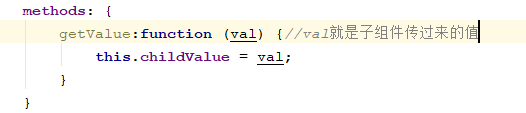
methods: {
getValue:function (val) {
this.childValue = val;
}
}
}
</script>
<style scoped>
</style>
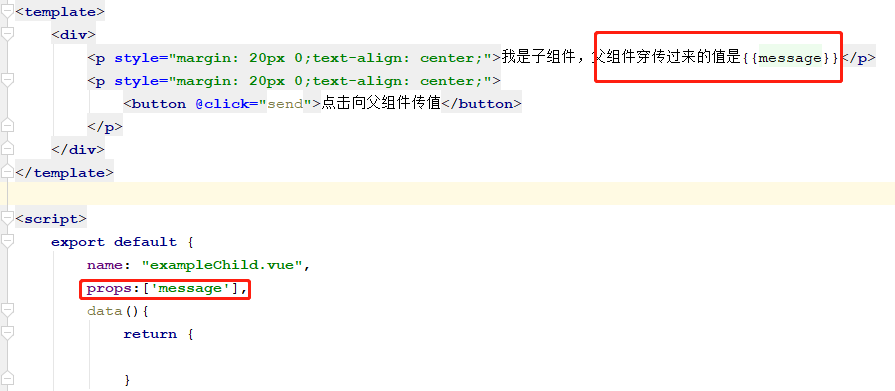
子组件代码如下:
<template>
<div>
<p style="margin: 20px 0;text-align: center;">我是子组件,父组件穿传过来的值是{{message}}</p>
<p style="margin: 20px 0;text-align: center;">
<button @click="send">点击向父组件传值</button>
</p>
</div>
</template>
<script>
export default {
name: "exampleChild.vue",
props:['message'],
data(){
return {
}
},
mounted(){
},
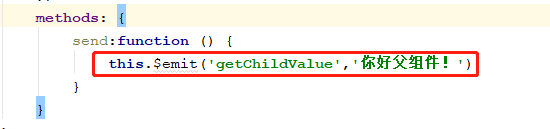
methods: {
send:function () {
this.$emit('getChildValue','你好父组件!')
}
}
}
</script>
<style scoped>
</style>
1,父组件向子组件传值。
在父组件中使用v-bind来绑定数据传给子组件,如我写的v-bind:message="parentMsg",把message字段传给子组件,

在子组件中使用props接收值,如props:['message'],接收父组件传过来的message字段,使用{{message}}就是可以使用父组件传过来的值了。

2,子组件向父组件传值。
子向父传值需要一个“中转站”,如我写的getChildValue,命名随便写。
在子组件中使用$emit()来向父组件传值。第一个参数就是这个“中转站”,后面的参数是要传的值,可以是多个。

在父组件中如下,也需要这个中转站来接收值

getValue是接收子组件值的函数,参数val就是子组件传过来的值,这样就可以接收到子组件传过来的值了。

总结
以上所述是小编给大家介绍的vue单页开发父子组件传值思路详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容