AngularJS日期格式化常见操作实例分析
Mars-xq 人气:0本文实例讲述了AngularJS日期格式化常见操作。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html ng-app="myApp">
<head lang="en">
<meta charset="UTF-8">
<title>www.qb5200.com AngularJS日期格式化</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<style>
.c1 {
color: red;
}
</style>
</head>
<body ng-controller="myCtrl">
<!--格式 : 年-月-日 星期 时:分:秒.毫秒 -->
<div>{{time| date:'yyyy-MM-dd EEE HH:mm:ss.sss'}}</div>
<!--2017-01-06 Fri 20:41:58.000-->
<div>{{time| date:'yyyy-MM-dd EEEE hh:mm:ss.sss'}}</div>
<!--2017-01-06 Friday 08:41:58.000-->
<!--EEE:简写英文星期-->
<!--EEEE:英文星期-->
<!--HH:24小时制-->
<!--hh:12小时制-->
<div class="c1">本地化日期格式化:</div>
<div>{{time| date:'medium'}}</div>
<!--Mar 8, 2017 9:26:08 AM-->
<div>{{time| date:'short'}}</div>
<!--3/8/17 9:26 AM-->
<div>{{time| date:'fullDate'}}</div>
<!--Wednesday, March 8, 2017-->
<div>{{time| date:'longDate'}}</div>
<!--March 8, 2017-->
<div>{{time| date:'mediumDate'}}</div>
<!--Mar 8, 2017-->
<div>{{time| date:'shortDate'}}</div>
<!--3/8/17-->
<div>{{time| date:'mediumTime'}}</div>
<!--9:26:08 AM-->
<div>{{time| date:'shortTime'}}</div>
<!--9:26 AM-->
<div class="c1">年份格式化::</div>
<div>{{time| date:'yyyy'}}</div>
<!--四位年份:2017-->
<div>{{time| date:'yy'}}</div>
<!--二位年份:17-->
<div>{{time| date:'y'}}</div>
<!--一位年份:2017-->
<div class="c1">月份格式化:</div>
<div>{{time| date:'MMMM'}}</div>
<!--英文月份:March-->
<div>{{time| date:'MMM'}}</div>
<!--英文月份简写:Mar-->
<div>{{time| date:'MM'}}</div>
<!--两位数字月份:03-->
<div>{{time| date:'M'}}</div>
<!--1年中的第几个月份:3-->
<div class="c1">日期格式化:</div>
<div>{{time| date:'dd'}}</div>
<!--数字日期:08-->
<div>{{time| date:'d'}}</div>
<!--1个月中的第几天:8-->
<div class="c1">星期格式化:</div>
<div>{{time| date:'EEEE'}}</div>
<!--英文星期:Wednesday-->
<div>{{time| date:'EEE'}}</div>
<!--英文星期简写:Wed-->
<div class="c1">小时格式化:</div>
<div>{{time| date:'HH'}}</div>
<!--24小时制数字小时:19-->
<div>{{time| date:'H'}}</div>
<!--1天中的第几个小时:19-->
<div>{{time| date:'hh'}}</div>
<!--12小时制数字小时:07-->
<div>{{time| date:'h'}}</div>
<!--上午或下午的第几个小时:7-->
<div class="c1">分钟格式化:</div>
<div>{{time| date:'m'}}</div>
<!--数字分钟数:26-->
<div>{{time| date:'mm'}}</div>
<!--1个小时中的第几分钟:26-->
<div class="c1">秒格式化:</div>
<div>{{time| date:'ss'}}</div>
<!--数字秒数:08-->
<div>{{time| date:'s'}}</div>
<!--1分钟中内的第几秒:8-->
<div class="c1">毫秒格式化:</div>
<div>{{time| date:'sss'}}</div>
<!--毫秒数:301-->
<div class="c1">字符格式化:</div>
<div>{{time| date:'a'}}</div>
<div>{{time| date:'Z'}}</div>
<!--上下午标识:AM-->
<!--四位时区标识:+0800-->
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function ($scope) {
// $scope.time = new Date();
$scope.time = 1483706518000;
});
</script>
</body>
</html>
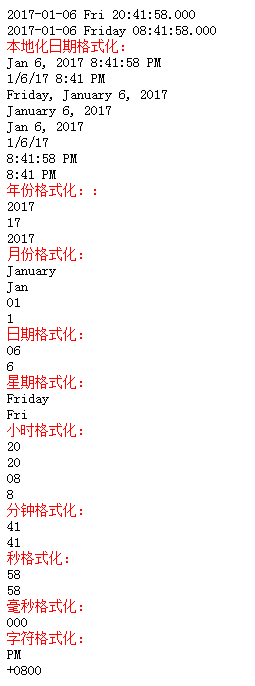
运行结果:

PS:这里再为大家推荐几款时间及日期相关工具供大家参考使用:
Unix时间戳(timestamp)转换工具:
http://tools.softyun.net/code/unixtime
在线日期/天数计算器:
http://tools.softyun.net/jisuanqihttps://img.qb5200.com/download-x/date_jisuanqi
在线日期计算器/相差天数计算器:
http://tools.softyun.net/jisuanqihttps://img.qb5200.com/download-x/datecalc
在线日期天数差计算器:
http://tools.softyun.net/jisuanqi/onlinedatejsq
希望本文所述对大家AngularJS程序设计有所帮助。
加载全部内容