vue项目中应用ueditor自定义上传按钮功能
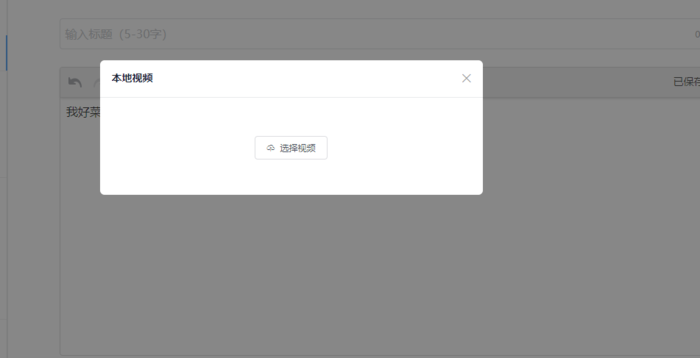
fluid_cui 人气:0由于上传地址问题,需要自定义上传按钮,效果如图

由于在页里面没有操作dom,所以想到了用vue的 自定义事件绑定$emit 、$on来把点击事件传递给ueditor。
首先是给ueditor添加自定义按钮:
1,打开ueditor.all.js,找到btnCmds,大概在27854行,如下图,在数组添加一个自定义的按钮名称,我写的是"love"

ueditor.all.js
2,给按钮添加事件
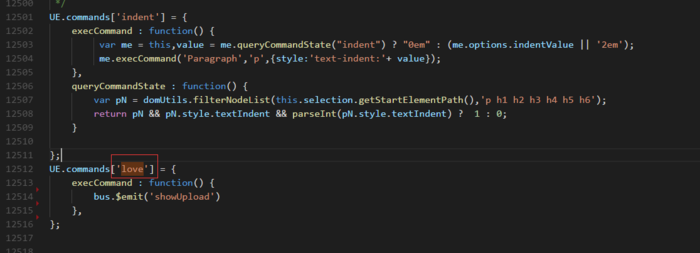
还是在ueditor.all.js文件内找到commands指令 给刚才定义的按钮扩展事件,如下:

给按钮添加事件
我这里绑定的事件在vue里面已经定义好了 这里用$emit 绑定上去,然后在页面里面监听。bus是自定义的vue实例,因为整个项目是结合vue在使用。
3.给按钮添加图标icon
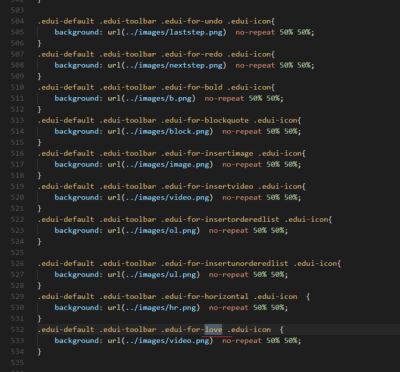
打开themeshttps://img.qb5200.com/download-x/default/css/ueditor.css.在文件下面添加即可,如下:
.edui-default .edui-toolbar .edui-for-love .edui-icon {
background: url(../images/video.png) no-repeat 50% 50%;
}
这里的.edui-for-love后面的love就是刚才定义按钮的名称,由于我所有按钮都重写样式了,所以全部采用覆盖了;

给按钮添加图标
4. 页面监听点击事件
这里的内容就是vue的基础了,可以自己看文档,简单如下

先给页面定义一个元素添加绑定事件

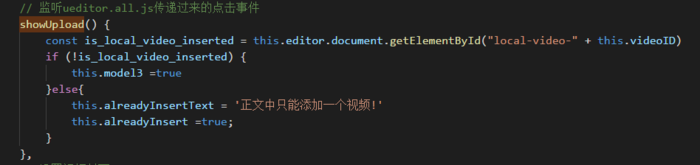
然后监听ueditor传递过来的点击事件showUpload

在methods里面定义showUpload事件(这里命名重复了 无所谓)
这样 ,自定义上传按钮已经完成了。
下面给大家介绍vue项目中使用ueditor的例子
以vue-cli生成的项目为例
1.static文件夹下先放入ueditor文件
2.index.html添加如下代码
<script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.all.min.js"></script>
3.webpack.base.conf.js添加如下配置
externals: {
'UE': 'UE',
},
4.index.html中添加
<script type="text/javascript"> window.UEDITOR_HOME_URL = "/static/ueditor/";//配置路径设定为UEditor所放的位置 </script>
5.editor组件
<template>
<div>
<mt-button @click="geteditor()" type="danger">获取</mt-button>
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
</div>
</template>
<script>
const UE = require('UE');// eslint-disable-line
export default {
name: 'editorView',
data: () => (
{
editor: null,
}
),
methods: {
geteditor() {
console.log(this.editor.getContent());
},
},
mounted() {
this.editor = UE.getEditor('editor');
},
destroyed() {
this.editor.destroy();
},
};
</script>
<style>
</style>
总结
以上所述是小编给大家介绍的vue项目中应用ueditor自定义上传按钮功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容