jQuery实现的淡入淡出与滑入滑出效果示例
包子源 人气:0本文实例讲述了jQuery实现的淡入淡出与滑入滑出效果。分享给大家供大家参考,具体如下:
1. 淡入淡出效果:
我们做这样一个实例:
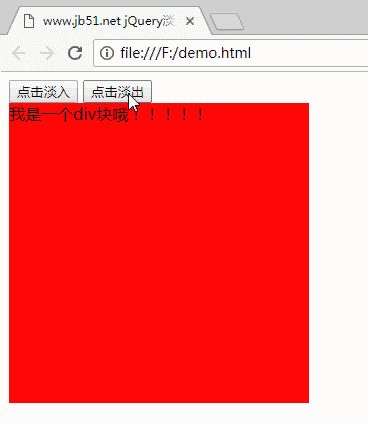
有两个按钮,点击淡入,有一个div层淡入,点击淡出,div层淡出:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.qb5200.com jQuery淡入淡出</title>
<style>
.div{width: 300px;height: 300px;background-color: red;display: none;}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$(".div").fadeIn();
});
$("#btna").click(function(){
$(".div").fadeOut();
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="点击淡入"/>
<input type="button" id="btna" value="点击淡出"/>
<div class="div">
我是一个div块哦!!!!!
</div>
</body>
</html>
运行效果:

2. 滑入滑出效果:
我们做这样一个实例:
有两个按钮,点击滑入,有一个div层滑入,点击滑出,div层滑出:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.qb5200.com jQuery滑入滑出</title>
<style>
.div{width: 300px;height: 300px;background-color: green;display: none;}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$(".div").slideDown();
});
$("#btna").click(function(){
$(".div").slideUp();
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="点击滑入"/>
<input type="button" id="btna" value="点击滑出"/>
<div class="div">
我是一个div块哦!!!!!
</div>
</body>
</html>
运行效果:

希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容